发表于: 2019-10-26 23:46:30
1 858
今天完成的任务:
进行了课程管理,实现了模块功能
全局引入了:
//课程列表
import { List,Cell} from 'vant';
Vue.use(List);
Vue.use(Cell );
import { Toast } from 'vant';
Vue.use(Toast );
按照官方文档操作:

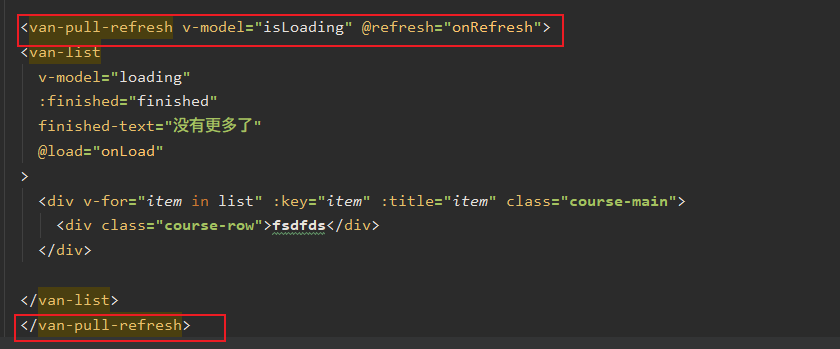
首先进行列表页面,看了基础用法感觉官网提供的van-cell固定的样式,然后又和前面的有冲突,所以我直接用了div进行一个零清除
然而这边并没有刷新的功能,vant自然提供了,在轻提示组件中,这边要实现那部分,就哪里进行一个包囊,红色框框哪块
js部分代码:
methods: {
onRefresh() {
setTimeout(() => {
this.$toast('刷新成功');
this.isLoading = false;
this.count++;
for (let i = 0; i < 3; i++) {
this.list.push(this.list.length + 1);
}
}, 500);
},
//刷新
onLoad() {
// 异步更新数据
setTimeout(() => {
for (let i = 0; i < 5; i++) {
this.list.push(this.list.length + 1);
}
// 加载状态结束
this.loading = false;
1 // 数据全部加载完成
if (this.list.length >= 4) {
this.finished = true;
}
}, 500);
},
遇到的问题
暂无
明天计划的事情:
进行编辑信息模块功能实现





评论