发表于: 2019-10-26 23:27:06
1 871
今日完成的事
学习了es6
Es6
Let的基础语法:let 变量名=变量值,
使用let创建变量与使用var创建变量的区别。
1使用let和const声明的变量不存在变量提升
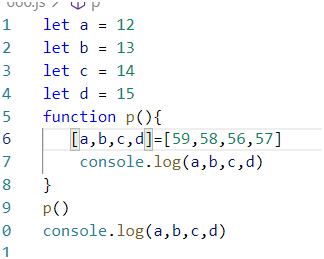
2 es6只提供了创建变量的新语法,创建函数还是用es5的function(还会存在变量提升)。如果也想让函数不能变量提升,的使用函数表达式复制的操作,let xx =function(){}
3 使用let定义的变量在同一个不能重复命名,但是可以重新赋值
0 在es6中浏览器在执行js代码时会把所有let声明查看一番,有错误会先报错(不提升但是找了,找到了说明当前作用域中是有这个变量的,提前用都会报错。)
1 不管之前用的什么变量,用let创建都会报错
2 Es6创建的变量有块级作用域,es5创建的变量没有块级作用域(我们可以把块级作用域理解为私有作用域:存在私有变量和作用链的一些机制)es6把大部分大括号包起来的都称之为块级作用域,判断体也是一个块级私有作用域,在这个作用域声明的变量是私有变量,在这个块级作用域之外是无法使用的。循环体也是一个块级作用域。
Const的细节知识点
相同点:基础语法跟let一样
不同点:const是设置常量,值是不允许修改的
Js设置变量的6种方法
1. var :es5设置变量
2. function:es5设置函数
3. let:es6设置常量
4. const:es6中设置常量
5. class:es6中设置类名
6. impot:js中导入模块的方式
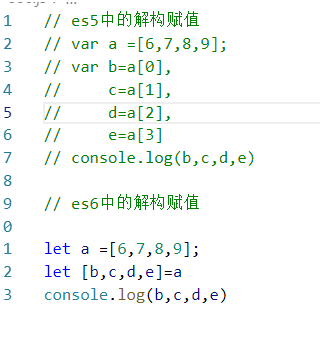
es6中的解构赋值:按照原有值得结构,把原有值中的某一部分内容快速获取到(快速复制给一个变量)
数组的解构赋值,




解构赋值本身是es6的语法规范,使用什么关键字声明是无所谓的,使用var或者let都可以,不加关键字也可以,但是不加关键字不是变量,相当于给window增加了全局属性,有关键字是变量,但是在严格模式下不加关键字是不允许的,因为严格模式下是不允许出现不是var或者let声明的。


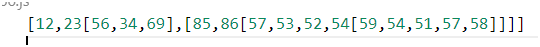
多维数组

数组里面还有数组的叫做多维数组
获取多维数组的56,34,86,52,59,58


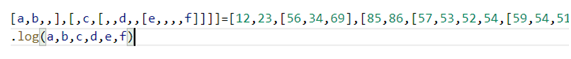
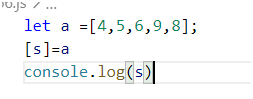
多维数组的解构赋值可以让我们快速获取到需要的结果,如果只想获取前几项内容,后面的解构不用补全

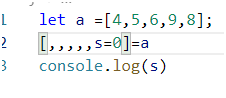
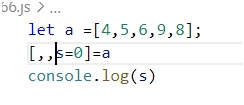
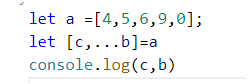
如果要获取后面的几项内容前面的结构必须补全。我们还可以给某一项设置默认值






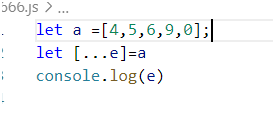
数组克隆


在解构赋值中支持…的扩展运算符,但是解构运算符只能在最后面。
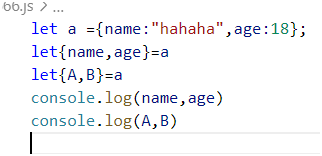
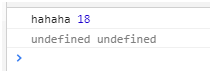
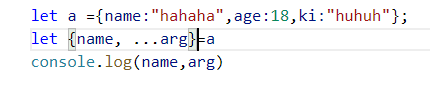
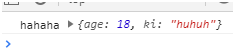
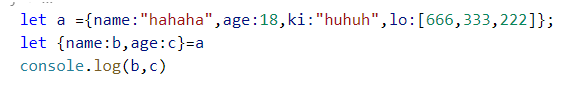
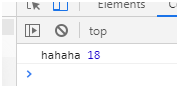
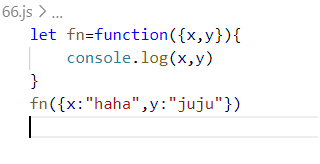
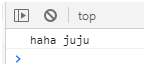
对象的解构赋值
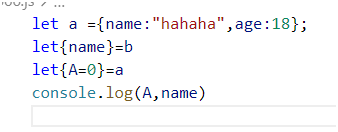
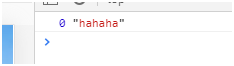
在对象的解构赋值中,赋值的变量需要和对象中的属性名吻合,否则无法获得对应的属性值。
 第二个显示的是undefined
第二个显示的是undefined
和数组的赋值解构一样,我们可以把后面不需要获取的解构省略掉,而且可以给当前的变量设置默认值。但是前面的不能省略。

 和数组解构赋值不一样的地方是对象前面不允许空来站位,因为对象是通过属性名来获取,如果是空的话浏览器不知道怎么识别。
和数组解构赋值不一样的地方是对象前面不允许空来站位,因为对象是通过属性名来获取,如果是空的话浏览器不知道怎么识别。

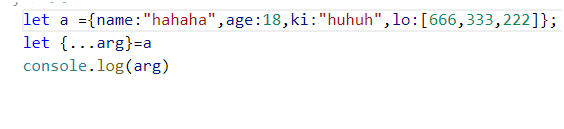
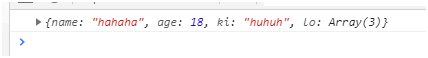
 对象也支持运转运算符
对象也支持运转运算符
对象的浅度克隆




在对象结构复制当中我们可以把对象的属性名起一个小名(A和B相当于小名或者别名)。
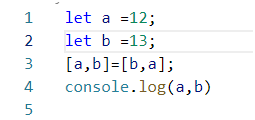
解构赋值的意义
快速交换两个变量的值


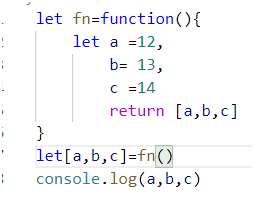
可以让函数返回的多个值


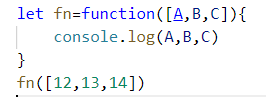
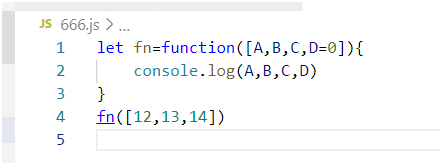
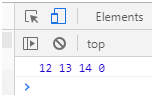
函数参数的定义和函数参数的默认值


可以快速接收到多个值,传递的是个数组或者对象,支持给函数设置默认值




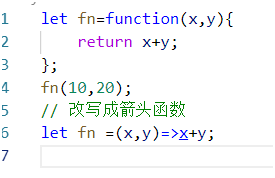
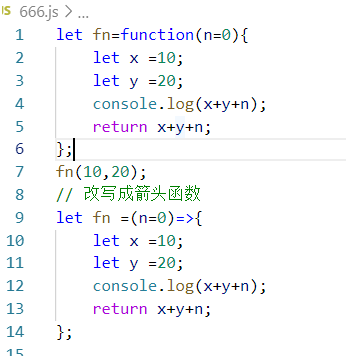
箭头函数
语法:

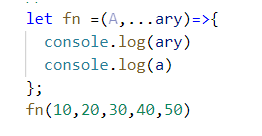
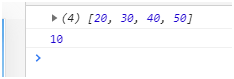
只传1个参数括号可以省略,箭头函数不支持arguments,es6使用…剩余运算符


优势使用剩余运算符接收到的本身就是一个数组
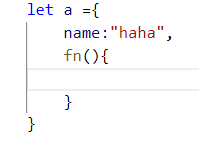
Es6给对象的属性设置函数也可以简写
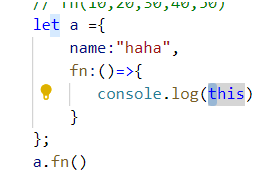
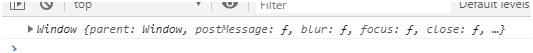
箭头函数的this指向问题,不管什么情况this都指向window


箭头函数没有自己的this指向,用到的this都是宿主环境(他的上级作用域中)的this,项目中不是要把所有的函数都改为箭头函数,根据自身需要修改即可,例如我们需要this是宿主函数的this,或者函数不用this。宿主环境不是执行的环境,而是定义的环境。
明天计划的事
学习angular
遇到的困难
什么框架的脚手架,路由啥的还是不理解是啥玩应
收获
学习了es6语法





评论