今天完成的事情:
明天计划的事情:
遇到的问题:
在使用NG-ZOORO组件库中的日期选择框时出现问题,因为使用nz-range-picker出来的时间选择框是在一个格子里面

但是我希望是两个分开的分别控制开始结束日期。文档是说自定义日期范围选择是
当 RangePicker 无法满足业务需求时,可以使用两个 DatePicker 实现类似的功能。
所以我使用了两个DatePicker来做,但是报错了。
<form nz-form [formGroup]="validateForm" class="ant-advanced-search-form">
<div nz-col nzXs="24" nzSm="24" nzMd="8" nzLg="8">
<nz-form-item nzFlex>
<nz-form-label nz-col [nzSpan]="4" style="text-align: left;">发布时间</nz-form-label>
<nz-form-control nz-col [nzSpan]="20">
<!-- <nz-range-picker [nzShowToday]="true" formControlName="Time">
</nz-range-picker> -->
<nz-date-picker
[nzDisabledDate]="disabledEndDate"
nzShowTime
nzFormat="yyyy-MM-dd"
[(ngModel)]="endValue"
nzPlaceHolder="End"
[nzOpen]="endOpen"
(ngModelChange)="onEndChange($event)"
(nzOnOpenChange)="handleEndOpenChange($event)"
>
</nz-date-picker>
</nz-form-control>
</nz-form-item>
</div>
<div nz-col nzXs="24" nzSm="24" nzMd="8" nzLg="8">
<nz-form-item nzFlex>
<nz-form-label nz-col [nzSpan]="4" style="text-align: left;">——</nz-form-label>
<nz-form-control nz-col [nzSpan]="20">
<nz-date-picker
[nzDisabledDate]="disabledEndDate"
nzShowTime
nzFormat="yyyy-MM-dd"
[(ngModel)]="endValue"
nzPlaceHolder="End"
[nzOpen]="endOpen"
(ngModelChange)="onEndChange($event)"
(nzOnOpenChange)="handleEndOpenChange($event)"
>
</nz-date-picker>
</nz-form-control>
</nz-form-item>
</div>

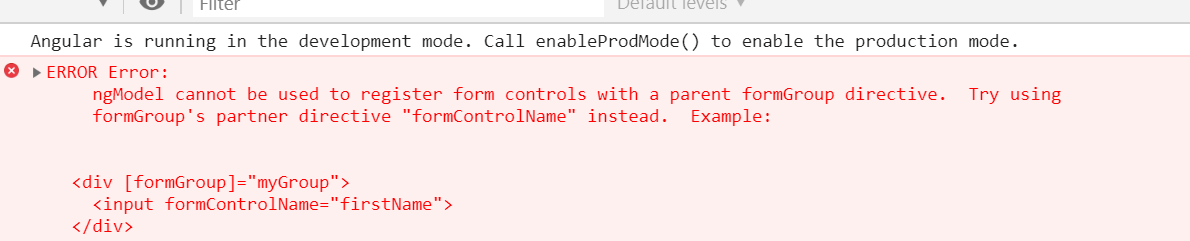
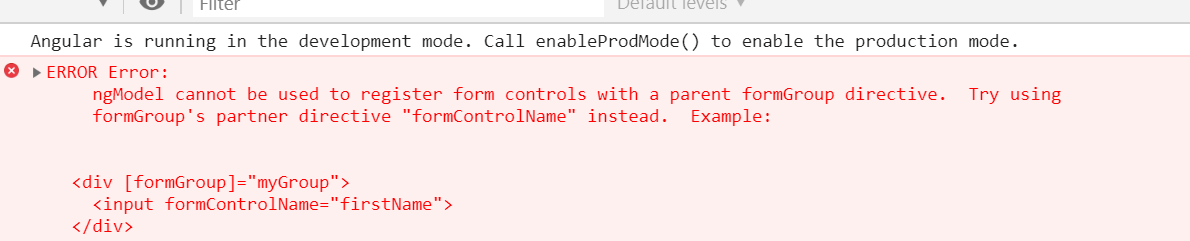
找出原因是,在最外层的form中使用了 formGroup 指令,但在下面的某个input 元素中,使用了ngModel 指令,但没有加入formControl 指令或 formControlName 属性。
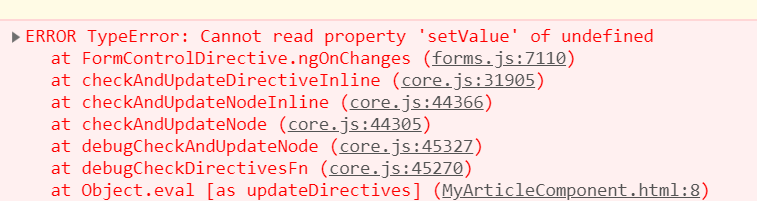
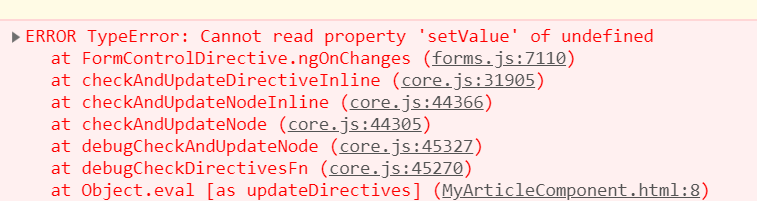
之后给 nz-date-picker添加一个了formcontrol属性出现了另一个报错信息

这里的报错还想是因为使用双向绑定的原因。决定不双向绑定了,最终代码如下
<div nz-col nzXs="24" nzSm="24" nzMd="12" nzLg="8" nzXl="8">
<nz-form-item nzFlex>
<nz-form-label nz-col [nzSpan]="8" style="text-align: left;">发布时间</nz-form-label>
<nz-form-control nz-col [nzSpan]="16">
<nz-date-picker
[nzDisabledDate]="disabledStartDate"
formControlName="startdate"
(ngModelChange)="onStartChange($event)"
>
</nz-date-picker>
</nz-form-control>
</nz-form-item>
</div>
<div nz-col nzXs="24" nzSm="24" nzMd="12" nzLg="8" nzXl="8">
<nz-form-item nzFlex>
<nz-form-label nz-col [nzSpan]="8" style="text-align: left;">更新时间</nz-form-label>
<nz-form-control nz-col [nzSpan]="16">
<nz-date-picker
formControlName="enddate"
[nzDisabledDate]="disabledEndDate"
(ngModelChange)="onEndChange($event)"
></nz-date-picker>
</nz-form-control>
</nz-form-item>
startValue: Date | null = null;
endValue: Date | null = null;
disabledStartDate = (startValue: Date): boolean => {
if (!startValue || !this.endValue) {
return false;
}
return startValue.getTime() > this.endValue.getTime();
};
disabledEndDate = (endValue: Date): boolean => {
if (!endValue || !this.startValue) {
return false;
}
return endValue.getTime() <= this.startValue.getTime();
};
onStartChange(date: Date): void {
this.startValue = date;
}
onEndChange(date: Date): void {
this.endValue = date;
}
收获:








评论