发表于: 2019-10-26 19:12:31
1 762
今天完成的事情
上午主要在进行这周的周会,总结这一周的学习
相比开始学习angular,现在对angular有了基本的认识,算是入门了,目前搜索功能已经实现了,正在攻克增加数据的功能
下午主要和师兄学习了下新增数据功能的实现
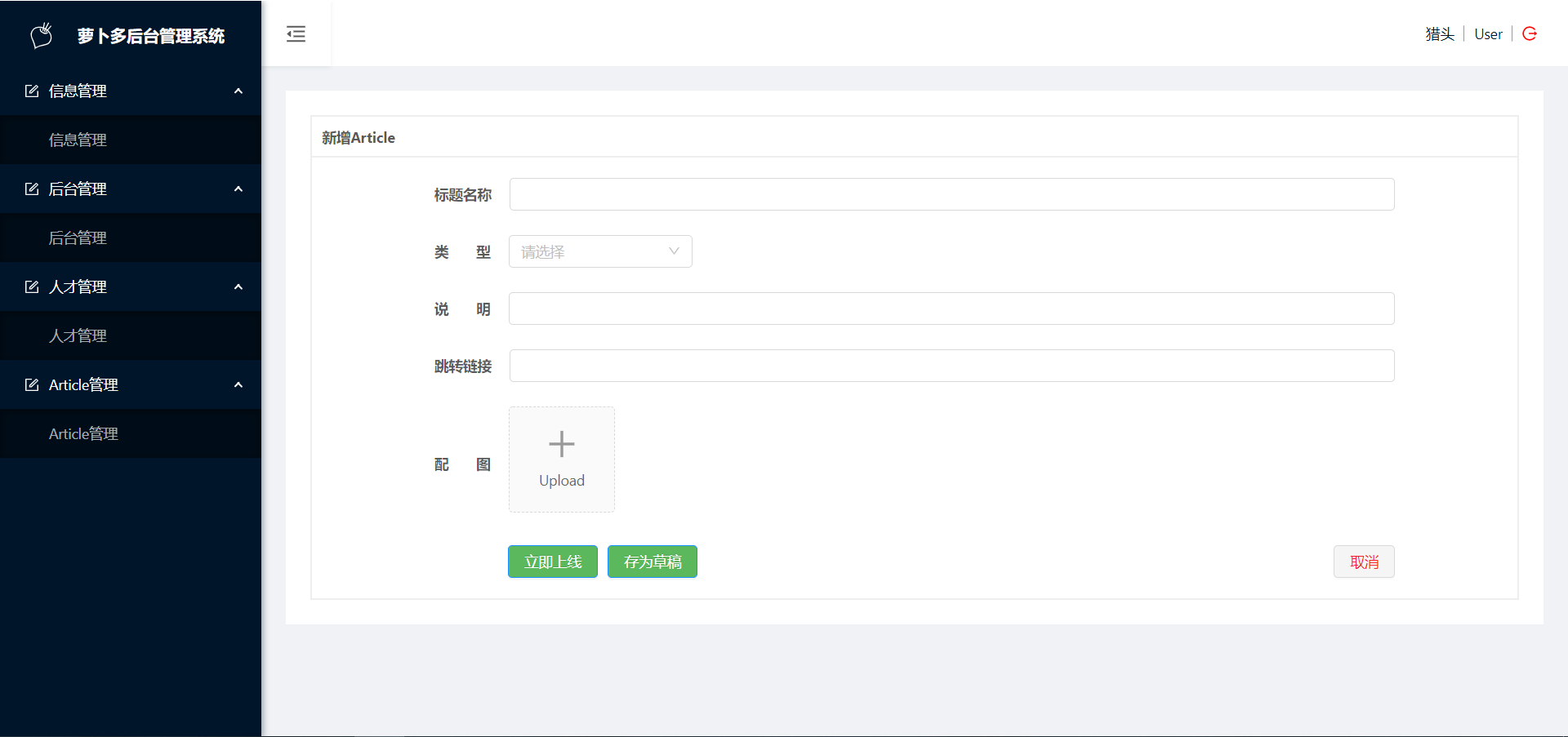
我们要求做一个增加后台数据的项目功能
首先你要先把接口数据写好,而根据增加你需要用到HTTP,POST请求类似向服务器端发送数据来增加后台数据类容。

通过传递上面的名字和图片来增加数据,
那么代码如下
UI组件代码
<div class="clearfix">
<nz-upload nzAction="/a/u/img/task" nzListType="picture-card" [(nzFileList)]="article.img"
[nzPreview]="handlePreview" (nzChange)='change($event)'>
<i nz-icon nzType="plus"></i>
<div class="ant-upload-text">Upload</div>
</nz-upload>
<nz-modal [nzVisible]="previewVisible" [nzContent]="modalContent" [nzFooter]="null"
(nzOnCancel)="previewVisible = false">
<ng-template #modalContent>
<img [src]="previewImage" [ngStyle]="{ width: '100%' }" />
</ng-template>
</nz-modal>
</div>
这里主要就是需要UI组件配图的代码
首先你要在api弄清除它的一些功能比如 nzAction="/a/u/img/task" 这个功能就是直接让我图片传递到后台数据一个专门放图片的文件里面
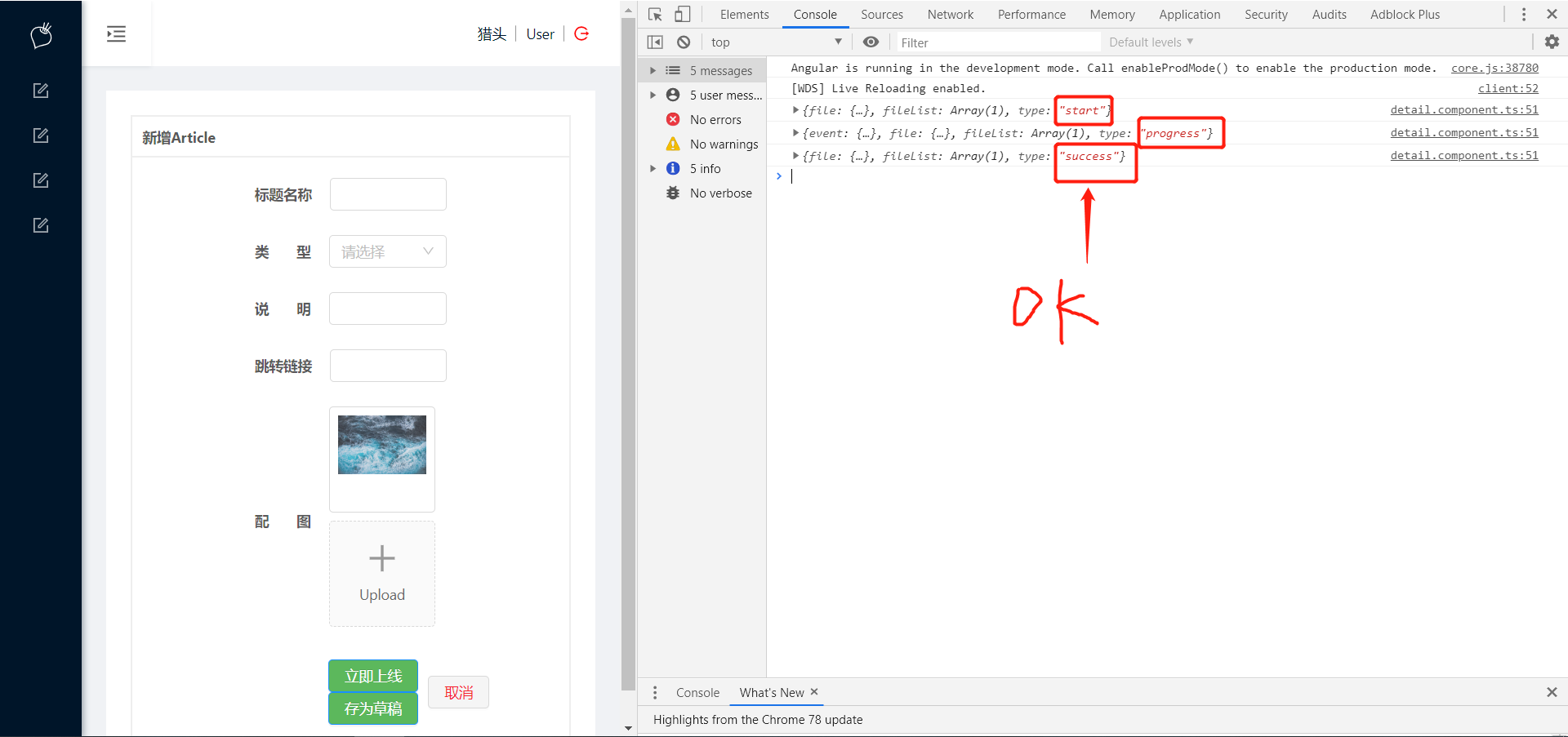
这里要注意 当我把图片传递进去的时候是分3步 第一步 是开始状态 ,第二步是进行状态 第三步才是我们最后成功所需要的值,要注意的是 数据时专门保存一个专门保存图片的后台数据会传递一个参数,然后在用这个参数来传递到后台数据进行保存,不然会出现图片错误,因为图片类型是string类型 是字符串类型不是对象类型 需要进行改变。
如图

你会发现 打印的时候会出现3个打印的 但是最后一个的图片路径就是我们专门传递给后台数据而返回来的访问图片路径的地址,只需要在增加的时候把这个填写上去就行了
TS文件
创建一个对象数值
public article: any = {
title: '',
type: '',
status: 0,
img: [],
content: '',
url: '',
industry: '',
}
然后调用图片函数的回调
//图片回调
change(girl) {
if (girl.type == "success") {
this.article.img[0] = girl.file.response.data;
console.log(this.article);
console.log("成功");
}
console.log(girl);
}
然后通过点击事件触发函数方法
click() {
let params = JSON.parse(JSON.stringify(this.article));
params.img = params.img[0].url;
params.status = 2;
console.log(params);
if (params.status === 2) {
this.cs.postA(params).subscribe((res: any) => {
console.log(res);
});
console.log(params.img);
}
console.log(this.article.img);
console.log(this.article);
}
这样就直接把数据传递给后台数据了





评论