发表于: 2019-10-26 18:43:05
1 976
今天完成的事情:
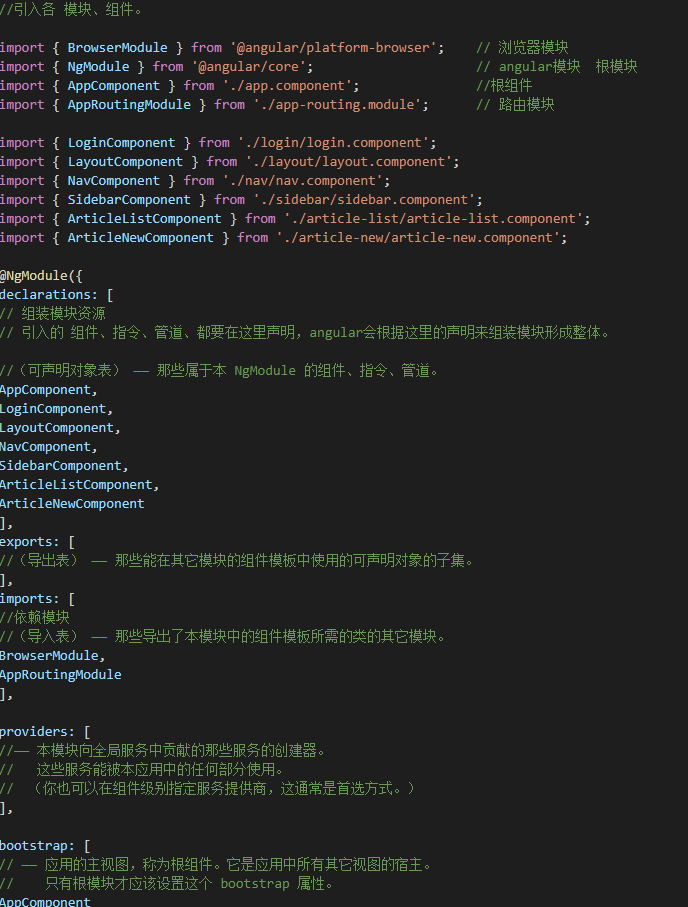
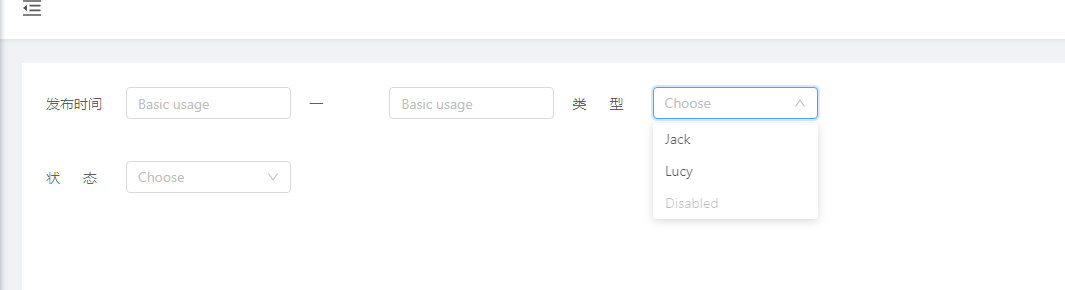
完成angularHTML
学习表单验证
做angular的学习笔记


表单验证:
使用AngularJs对表单元素进行校验是相当方便的,我们来看一下可以在input元素上使用的所有校验选项。
1.必填项
验证某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可:
`<input type="text" required />
2. 最小长度
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用AngularJS指令ng-minleng= “{number}”:
<input type="text" ng-minlength="5" />
3. 最大长度
验证表单输入的文本长度是否小于或等于某个最大值,在输入字段上使用AngularJS指令ng-maxlength=”{number}”:
<input type="text" ng-maxlength="20" />
4. 模式匹配
使用ng-pattern=”/PATTERN/”来确保输入能够匹配指定的正则表达式:
<input type="text" ng-pattern="[a-zA-Z]" />
5. 电子邮件
验证输入内容是否是电子邮件,只要像下面这样将input的类型设置为email即可:
<input type="email" name="email" ng-model="user.email" />
6. 数字
验证输入内容是否是数字,将input的类型设置为number:
<input type="number" name="age" ng-model="user.age" />
7. URL
验证输入内容是否是URL,将input的类型设置为 url:
<input type="url" name="homepage" ng-model="user.facebook_url" />
- 响应式表单
- 模板驱动表单
| <div |
| <div | ||
| <div | <div | <div |
| <div | <div | <div |
| <div | <div | <div |
| <div | <div | <div |
| <div | <div | <div |
| <div | <div | <div |
- FormControl 实例用于追踪单个表单控件的值和验证状态。
- FormGroup 用于追踪一个表单控件组的值和状态。
- FormArray 用于追踪表单控件数组的值和状态。
- ControlValueAccessor 用于在 Angular 的 FormControl 实例和原生 DOM 元素之间创建一个桥梁。
明天计划的事情:
彻底完成JS任务七





评论