发表于: 2019-10-25 23:16:39
1 853
今天完成的事情:
Vue双向数据绑定:
双向数据绑定,mvvm vue就是MVVM·框架,什么是MVVM框架
M model
V view 视图
MVVM 就表示model会影响视图,反过来视图影响model
双向数据绑定必须在表单里面使用
简单的数据绑定:
<h2>{{msg}}</h2>
<input type="text" v-model="msg">
data() {
return {
msg: '你大爷',}}
做一个点击事件:
<button v-on:click="getMsg()">获取表单里面的数据</button>
Vue的写法v-on:click或者@click
点击事件要放在data里面的方法里面:
data() {
return {
msg: '你大爷',
}}, methods:{
//放方法的地方
getMsg(){
// alert('执行');
alert(this.msg)
},
方法里面获取data里面的数据this.data里面的数据

改变input里面的值h2里面的值也会改变
<button v-on:click="setMsg()">这是改变后的数据</button>
进一步改变input里面的值
,setMsg(){
// alert('执行');
this.msg='这是改变后的数据'
},

Ref获取表单里面的值:
Ref类似于id
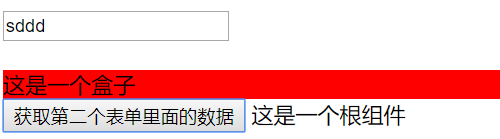
<input type="text" ref="like">
//试着改变盒子的颜色
<div ref="box">这是一个盒子</div>
<button v-on:click="getValue()">获取第二个表单里面的数据</button>
,getValue(){
// 获取ref定义的dem节点
console.log(this.$refs.like);
this.$refs.box.style.background='red';//点击盒子颜色的值
alert(this.$refs.like.value )
}
$reds国定写法
<style lang="scss">
.red{
color: red;
}
.blue{
color: blue;
}
</style>

input里面随便输入值然后点击获取,完事出现弹窗,弹窗的值跟输入的值是一致的,然后这是一个盒子的背景颜色发生改变
明天计划的事情:继续学习vue
收获:学会了使用v-bind,这个双向绑定的指令比较复杂,有点难理解,感觉基础比较薄弱,明天继续学习。





评论