发表于: 2019-10-25 22:44:56
1 898
今天完成的事情:
1.昨日请假了。今天继续任务。
2.任务二界面一完成。完成了基本的滑动模块。
明天计划的事情:
1.理解代码含义。继续推进任务。
遇到的问题:
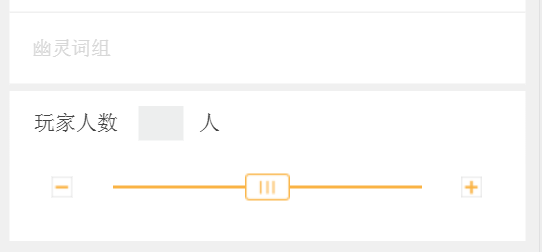
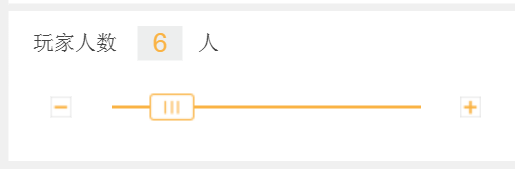
1.界面一是需要完成一个如图所示的界面,然后底部玩家人数是输入框,下面的是滑动模块,按减号按钮滑块会向左移动,同时输入框内的数字会同步减少。按加号键按钮滑块会向右移动,同时输入框内的数字会同步增加。

开始是没有思路的,首先是查看了任务资料,知道输入框和滑块是两个input,要获得两个节点的取值,并关联起来,做到同步变化。
然后查看了任务问题,看到了师兄的思路。
css部分:
<div class="word-change">
<p>玩家人数</p>
<label>
<input class="people-num" id="inputNumber" onclick="equalNumber()" type="text">
</label>
<p>人</p>
</div>
<div class="box-move">
<input class="reduce" type="button" onclick="btnLeft()">
<label class="middle-box" for="rangeNumber">
<input id="rangeNumber" type="range" onclick="move()" value="4" min="4" max="18" step="1">
</label>
<input class="plus" type="button" onclick="btnRight()">
</div>这里有4个input值,从上到下是输入框、减号、滑动块、加号按键。
首先定义两个变量,并获取到输入框和滑块的id。然后是定义函数,当输入框内的value大于等于4且小于等于18时,把输入框内的值赋予给滑动块,做到同步。否则弹出警告:请输入正确的人数。
滑动块值变化时,运行函数
function move()将滑块的值赋予输入框。
var inputNumber = document.getElementById("inputNumber");
var rangeNumber = document.getElementById("rangeNumber");
//输入框改变,与滑块一致
function equalNumber() {
if (inputNumber.value >= 4 && inputNumber.value <= 18) {
rangeNumber.value = inputNumber.value;
} else {
alert("请输入正确的人数(4~18)");
}
}
//滚动条改变,和输入框一致
function move() {
inputNumber.value = rangeNumber.value;
}
当按下减号按钮时,运行函数,此时rangeNumber的值是rangeNumber--,即每次运行时减一,值小于4时,弹出警告框:人数低于4人,请重新输入。大于等于4时则将rangeNumber值赋予输入框,以此做到按减号时滑块和输入框值同步减少。
同理,按下加号按钮时,运行函数,此时rangeNumber的值是rangeNumber++,即即每次运行时加一,值大于18时,弹出警告框:人数大于18人,请重新输入。小于等于18时则将rangeNumber值赋予输入框,以此做到按加号时滑块和输入框值同步增加。
//减少按钮与滑块一致
function btnLeft() {
rangeNumber.value--;
if (rangeNumber.value < 4) {
alert("人数低于4人,请重新输入");
inputNumber.value = 4;
} else {
inputNumber.value = rangeNumber.value;
}
}
//增加按钮与滑块一致
function btnRight() {
rangeNumber.value++;
if (rangeNumber.value > 18) {
alert("人数超过18人,请重新输入");
inputNumber.value = 18;
} else {
inputNumber.value = rangeNumber.value;
}
}不过这样也会有问题,就是当输入框没有值时,滑动滑块,值不会变化。

虽然做了大于18和小于4时的判断,但初始没有值时,点击输入时也会弹出警告框,这并不是个好的体验,想办法优化。
且输入框内有值后,移动滑块,模拟的手机端,输入框内值不会跟着滑块变化。模拟电脑端则可以随之变化。

收获:
1.了解了滑块的写法,Input Range 对象,初始时有默认样式,所以需要先清除,再自行修改。
<label class="middle-box" for="rangeNumber">
<input id="rangeNumber" type="range" onclick="move()" value="4" min="4" max="18" step="1">
</label>
input[type=range] {
width: 100%;
//清除默认样式
height: 2px; //滑轨高度
background-color: #FAB344;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
@include w-h(3rem, 1.8rem);
background: url("img/矩形 24 拷贝 2.png") no-repeat;
border: none;
}会用到清除默认样式指令:
-webkit-appearance: none;滑轨的样式清除指令复杂一点:
input[type=range]::-webkit-slider-thumb 清除默认样式后,可以添加背景图片,把加减号和滑块、滑轨都表现出来。

2.将输入框和滑块、加减按钮关联的思路,先获取到输入框和滑块的id后,需要运行函数之后相互赋值做到关联。
东西较多,一看就会,一写就废。。。。,写了又忘。






评论