发表于: 2019-10-24 23:28:03
1 1000
今日完成的事
今天把新增页面完成一半了,最近状态不是很好写的很慢,新增页面本来应该写完的,现在才写了一半,静态页面就写了2个小时,本来以为半个小时就能搞定的,然后就是上传文件这里,上传文件我写了一天,感觉很懵B,要实现上传功能需要用到input的file属性,html5中有个input type=file元素,用该元素可以实现页面上传文件的功能。他可以让我们选择文件上传 ,这里需要修改他的样式,我看网上都是把input标签隐藏点然后用div标签来代替,把input设置为opacity为0,然后给div和input绑定一个onclick事件,点击div时触发input的点击事件。但是我是用label重新新的样式。给input要想获取上传的图片先给input绑定一个change事件,把事件传递进去
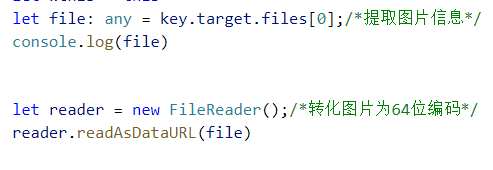
,这里需要修改他的样式,我看网上都是把input标签隐藏点然后用div标签来代替,把input设置为opacity为0,然后给div和input绑定一个onclick事件,点击div时触发input的点击事件。但是我是用label重新新的样式。给input要想获取上传的图片先给input绑定一个change事件,把事件传递进去 然后获取到files[0]这个对象,这个对象里面有图片的各种信息,如果要把图片显示在页面上需要把图片先转化为64位编码,先用new FileReader()创建一个实例,再用这个实例把提取到的图片信息转化
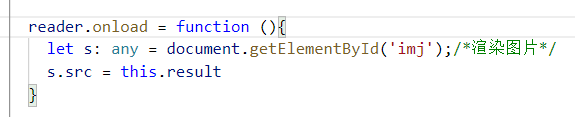
然后获取到files[0]这个对象,这个对象里面有图片的各种信息,如果要把图片显示在页面上需要把图片先转化为64位编码,先用new FileReader()创建一个实例,再用这个实例把提取到的图片信息转化 ,然后把转化后的64位编码放到img标签的scr上图片就展示到页面了
,然后把转化后的64位编码放到img标签的scr上图片就展示到页面了 ,
,
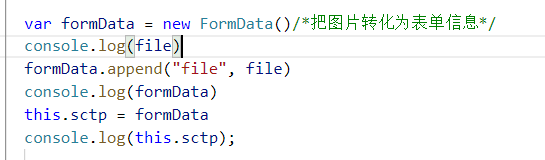
如果想要上传图片到服务器,需要把图片转化成表单格式,用new FormData()的实例,把获取到的图片转化为表单格式,
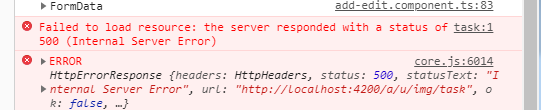
 ,但是之后遇到了一个问题,上传图片成功不了,返回来一个500的错误信息,
,但是之后遇到了一个问题,上传图片成功不了,返回来一个500的错误信息, 这里捅咕了很长时间,一直没解决,后来找师兄研究了半天,师兄给了我一个重新封装的方法,才解决。
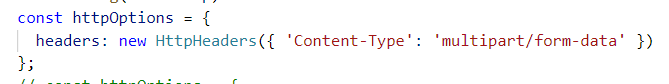
这里捅咕了很长时间,一直没解决,后来找师兄研究了半天,师兄给了我一个重新封装的方法,才解决。 这是我原先封装,
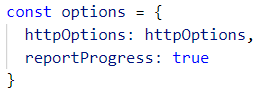
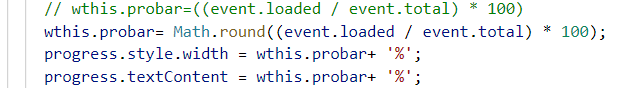
这是我原先封装, 这是师兄多封装的一个。但是为什么多封装了一个reportprogress就可以了这个我也不知道,师兄也没整明白。然后就是进度条的问题了,进度条我整了很久查了很多资料事件的total代表文件的总大小,事件的loaded代表上传的文件大小,用loaded/total就是百分比,然后让进度条的宽度等于百分比进度条就会出来了
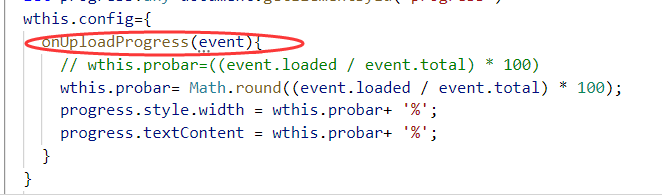
这是师兄多封装的一个。但是为什么多封装了一个reportprogress就可以了这个我也不知道,师兄也没整明白。然后就是进度条的问题了,进度条我整了很久查了很多资料事件的total代表文件的总大小,事件的loaded代表上传的文件大小,用loaded/total就是百分比,然后让进度条的宽度等于百分比进度条就会出来了
 ,但是这里有个问题,网上教程都是直接在ajax里操作的,但是angular是封装好了的,不能直接操作ajax,我查了一下可以用
,但是这里有个问题,网上教程都是直接在ajax里操作的,但是angular是封装好了的,不能直接操作ajax,我查了一下可以用
onUploadProgress搭配axios使用,onUploadProgress就是axios专门用来写进度条的事件,我把上传服务器换成axios然后把进度条的操作写到onUploadProgress里再用一个对象封装起来,在一起上传到服务器就OK了,
明天计划的事
写完新增
遇到的困难
关于reportprogress不是很理解
收获
知道了图片上传的过程
第一步获取图片
前端中,获取文件必须使用input标签。处理这个文件,必须要用代码的方式,体现出来,让你能用代码操作它。这里主要是使用input标签的onchange事件。然后获取到事件的files数组,这个数组有一些图片的属性如name、size、type、lastModifiedDate等。
第二步转化图片格式先用FileReade类的实例,转化为URI的形式,然后在渲染到页面上,之后再用FormData()实例转化为表格形式。
第三步用post模式上传到服务器
学习了FileReade,r这个APIFileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。FileReader是前端进行文件处理的一个重要的Api,特别是在对图片的处理上,FileReader有几个读取文件的方法
readAsText(file, encoding);
以纯文本形式读取文件,读取到的文本保存在result属性中。第二个参数代表编码格式。
readAsDataUrl(file);
读取文件并且将文件以数据URI的形式保存在result属性中。
readAsBinaryString(file);
读取文件并且把文件以字符串保存在result属性中。
readAsArrayBuffer(file);
读取文件并且将一个包含文件内容的ArrayBuffer保存咋result属性中。
在这个过程中提供了三个事件。progress、error、load事件。
progress-每隔50ms左右,会触发一次progress事件。
error-在无法读取到文件信息的条件下触发。
load-在成功加载后就会触发。
学习了FormData()这个类
FormData是为序列化表以及创建与表单格式相同的数据提供便利。
首先川建一个FormData实例,然后用append()方法来添加数据,rmData里面存储的数据形式,一对key/value组成一条数据,key是唯一的,一个key可能对应多个value。如果是使用表单初始化,每一个表单字段对应一条数据,它们的HTML name属性即为key值,它们value属性对应value值。获取值使用get()方法,添加数据使用set()方法,判断是否有该数据用has()方法,删除用delete( ),遍历用entries( )





评论