发表于: 2019-10-23 19:51:17
1 839
今天完成的事情:

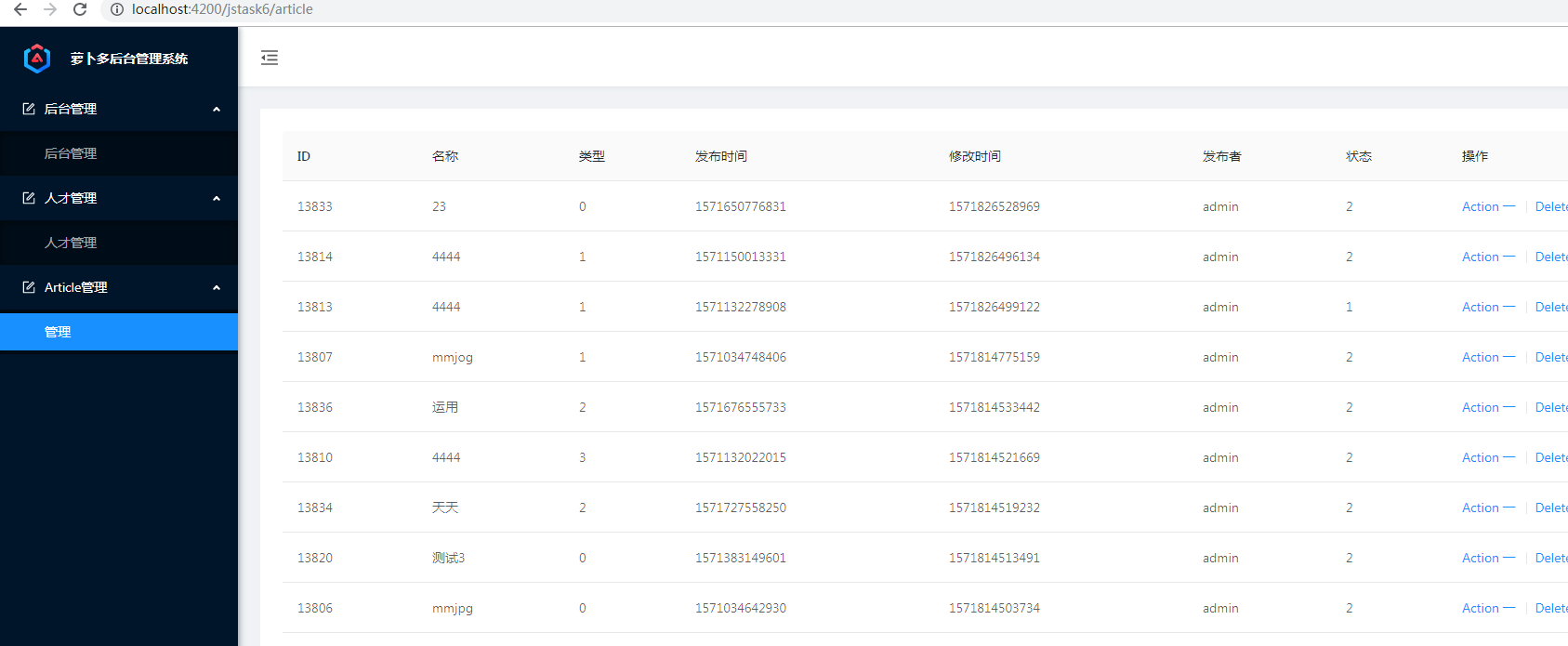
这个页面其实就是一个数据请求

在网上找好他的一个模板,直接套用
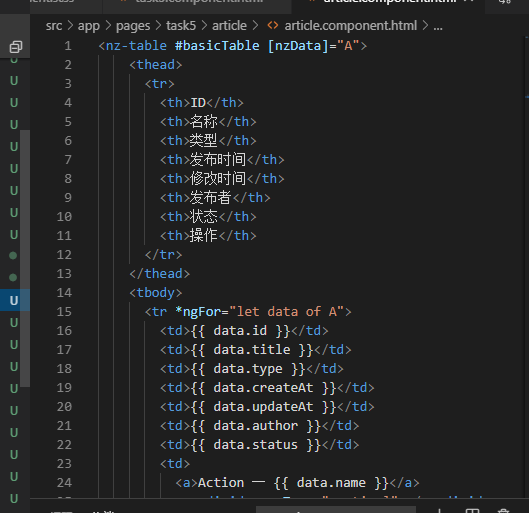
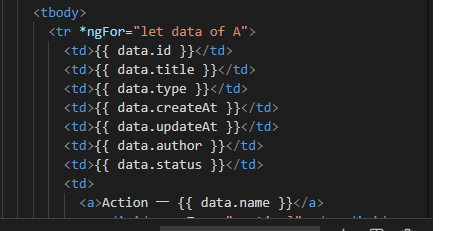
 这个下面是一个循环
这个下面是一个循环
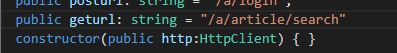
由于是请求数据,所以要解决跨域问题,在下载下来的网页里有着端口

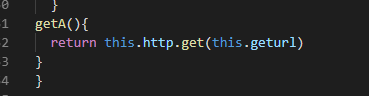
设定好发送请求的方法

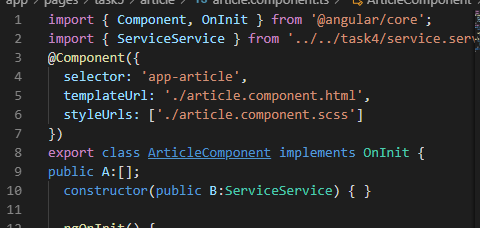
引用服务

并且在这个里面初始化,设置好一个准备用来接收数据的数组。

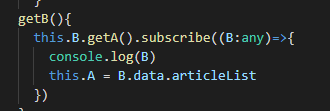
在设置好一个接收数据的方法,接收请求的数据

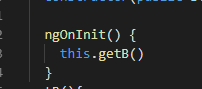
在这个里面是默认加载

在你组件的HTML文件里,进行数据绑定,这样就完成了。
明天计划的事情:
管道
有学过linux shell的同学,应该知道管道,在shell中的管道是IPC,linux的进程间通讯有pipe,FIFO,signal。这里只是简单介绍一下,那么管道是做什么用的,在linux中是被用来进程间通信的,也就是传递信息,那么在angular中做什么用呢?答案是,用处有很多。
管道分为两种。
- 纯管道 Pure Pipe
- 非纯管道 Impure Pipe
默认情况下,管道都是纯的,在自定义管道的时候,如果把pure标志为false,就是非纯管道了。如:
@Pipe({
name: 'format'
pure: false
})
1
2
3
4
纯管道和非纯管道的区别:
- 纯管道:
Angular只有检查到输入值发生纯变更时,才会执行纯管道。纯变更指的是,原始类型值(String,Number,Boolean,Symbol)的改变,或者对象引用的改变(对象值改变不是纯变更,不会执行).
非纯管道:
Angular会在每个组件的变更检测周期执行非纯管道。所以,如果使用非纯管道,我们就得注意性能问题了。
纯管道与非纯管道区别的本质
其实Angular官方给的解释很苍白,我在这里和大家介绍一下本质区别。 Angular为什么区分纯与不纯,原因是这里涉及函数式编程(FP)的思想





评论