发表于: 2019-10-22 23:08:22
1 1031
今天完成的事情:
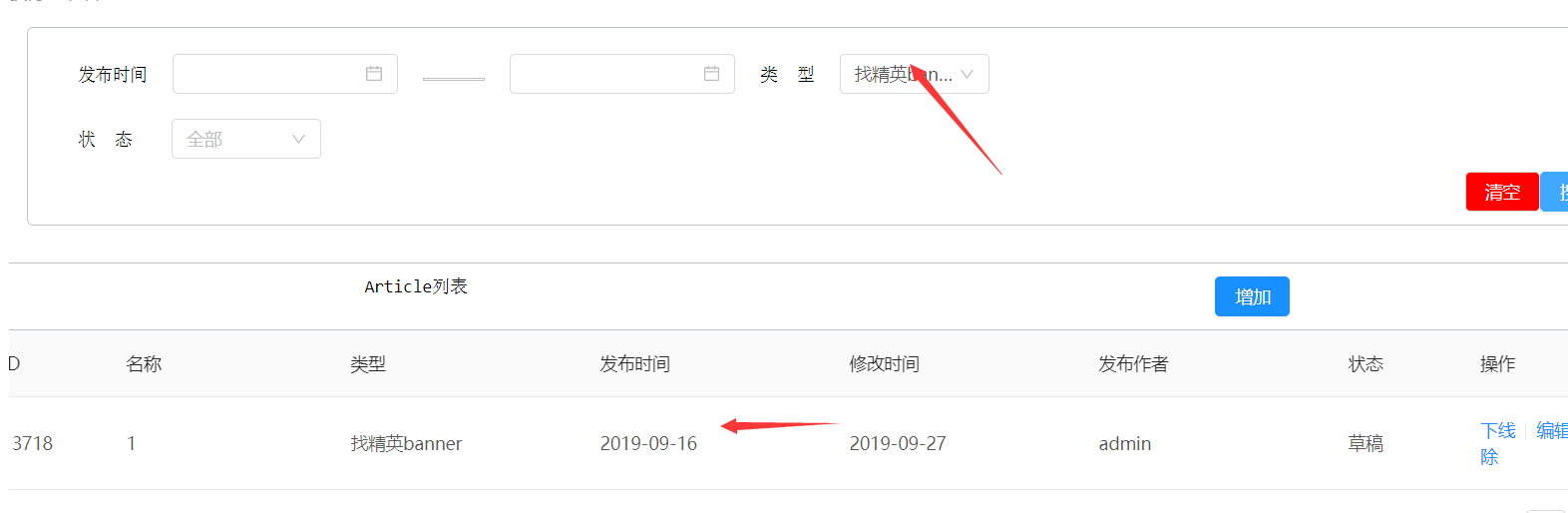
了解到Popconfirm气泡确认框,跟师弟讲解搜索功能以及如何使用UI组件的选择器和里面参数讲解
明天计划的事情:
编辑与删除
遇到的问题:
无
收获:
Popconfirm气泡确认框 点击元素,弹出气泡式的确认框。 何时使用# 目标元素的操作需要用户进一步的确认时,在目标元素附近弹出浮层提示,询问用户。 和 confirm 弹出的全屏居中模态对话框相比,交互形式更轻量。 单独引入此组件# 想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。 import { NzPopconfirmModule } from 'ng-zorro-antd/popconfirm';
(nzOnConfirm)
确人回调函数,就相当于你在表单点击那个 就会得到那个表单的回调函数里面包含但个对象的数据如ID等。
首先在点击搜索写一个点击事件 调用seekType()
seekType() {
this.params = {type:this.typeNz};
this.route.navigate(["/list/right"], {
queryParams:this.params,
});
this.getRight();
console.log(this.typeNz);
}
通过this.route.navigate(["/list/right"]路由页面刷新自带参数,来获取当前页面查找的数据,而由于我的路由跳转不刷新,只能重新调用参数
重新跳转参数 this.getRight({ type: this.typeNZ});
注意:
我在这犯了个错 我是直接把数值传进的而我传进的数值是1 在后台数据不知道我这个1是什么,所以传参数一般都是传递对象。
因为我的后端数据,类型是type :1 或者2和3 等所以如果只传递数值的1后台数据时不知道是什么。
获得效果就是

这里需要注意下 就是我的类型,如果当页面刷新后那么我选择的找精英会直接重新刷新所以需要重新赋值。
代码如下
getRight(params ? : any) {
//ULR参数
params && (this.params = Object.assign(this.params, params.params));
params && (this.typeNz = params.params.type);
this.cs.get(this.params).subscribe((response: any) => {
console.log(response);
this.listOfData = response.data.articleList;
console.log(this.listOfData);
this.total = response.data.total;
this.size = response.data.size;
});
};
初始化数据
this.aRoute.queryParamMap.subscribe(a => {
this.getRight(a);
});
this.aRoute.queryParamMap这行表示意思是我获取ULR上面数据

A
获取是这个数值。
然后通过回调参数a赋值给this.getRight(a);
这个方法的函数是也就是params.
然后通过
params && (this.params = Object.assign(this.params, params.params));
意思是说当params有数值的时候启动后面的代码 把Object.assign(this.params, params.params)赋值给我的创建的变量对象params: any = {};
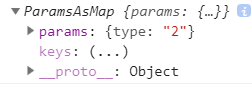
这个值就是a 打印出来如下

我们看到打印出来的就是type:2,而Object.assign意思是对象合并,通过打印出来的我们发现this.params有2层,而如果你直接这么打this.params.params是报错所以这里要合并成一层然后赋值给我创建的对象。
然后赋值完成后就是调用参数了那么后面的
this.cs.get(this.params).subscribe((response: any) => {
console.log(response);
this.listOfData = response.data.articleList;
就是知调用这type:2参数那么也就只会返回只有type:2的对象没有这个的都不会返回这样页面刷新就会显示上面图片一样得到我们想要的效果。
而由于选择器是双向绑定那么就可以直接把值赋予给它
代码如下
params && (this.typeNz = params.params.type);
这样就是我们选择器和搜索得到的结果是一致的。
这里要注意下服务参数的调用是写好
代码如下
get(params) {
return this.http.get(this.right, {
params: params
});
}
要重新 get()里面第一关参数是代表这接口你链接的那个表单接口,后面那个是代表这参数就是你传进来的参数是什么就会获得相应传出的参数。
接口文档会写好约定。





评论