发表于: 2019-10-22 18:19:50
1 829
今天完成的事:修改任务2,任务5
明天要完成的事:完成任务5,及开始任务6,把任务5的深度思考需要看的看一下
难题:接着昨天的,我尝试去掉301结果,嗯。301报的是send(data)我请求还是发送的数据我删掉之后还是会有301
就很奇怪,
收获:
看了一部分资料之后发现我好像搞错概念了,首先我是http://localhost:8080/登录我的代理服务器,然后在通过代理服务器发送请求,
请求成功了,包括我后面尝试在
后面加a/logn也不行
不带/
1 2 3 4 | location /html/{ proxy_pass http://b.com:8300; } |
带/
1 2 3 4 | location /html/ { proxy_pass http://b.com:8300/; } |
上面两种配置,区别只在于proxy_pass转发的路径后是否带 “/”。
针对情况1,如果访问url = http://server/html/test.jsp,则被nginx代理后,请求路径会便问http://proxy_pass/html/test.jsp,将test/ 作为根路径,请求test/路径下的资源。
针对情况2,如果访问url = http://server/html/test.jsp,则被nginx代理后,请求路径会变为 http://proxy_pass/test.jsp,直接访问server的根资源。
写完之后去看了一下jq的请求方式发现,我跨域早就写好了:浏览器读取js文件之前我先启动了nginx也就是使用了代理在localhost:8080登录了代理,
在通过代理识别匹配之后发送给服务器,而我们资料上的api那一步就是师兄当时改的那一步,那就是反向代理,发送到服务器之后还要使用Ajax获取登录的用户密码,并和后台的数据进行交互(异步请求),验证输入数据,并给出反应,
实际上验证数据和你跟服务器连接是没有关系的,我现在是要请求数据,验证数据
然后直接发给我一个界面???这是什么操作》??
而且我都没有验证数据啊???不应该要验证账号吗??
而且发送给我的就是一个字符串结构不用装换格式啊?
师兄操作完解释:结尾要加a/login,这个是地址,???
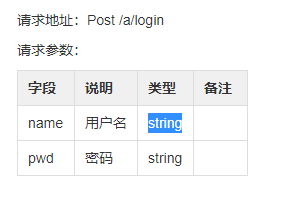
嗯前面的 http://175.25.23.192:10498/; 这个是域名和端口而我输入/carrots-admin-ajax/a/login是请求,然后给代理,代理通过匹配之后转到
把上面的carrots-admin-ajax 转换成 http://175.25.23.192:10498/;(域名和端口)而后面的a/login就是地址请求地址post/a/login就是以post方法访问的地址,。
任务2,感觉bug越改越多。。。逻辑不是很对。
哇终于改完了,
然后又把任务5里的其他方法也试了一遍:但是get方法网页一直报405:不支持请求方法“get”)
jq的$.ajax方法和 post 方法
js的post 和:
post:
这个有报错
ajax的post请求:
不过这个也有报错
VM16:1 GET https://hm.baidu.com/hm.js?bfc6c23974fbad0bbfed25f88a973fb0 net::ERR_SSL_PROTOCOL_ERROR
没看懂不过不影响访问:原因似乎是因为同源政,谷歌开发了一个什么功能,判断我的访问没有cookie,所以
提示还是警告,后面的看不懂
jq的post方法:
这个也有同一个报错
VM16:1 GET https://hm.baidu.com/hm.js?bfc6c23974fbad0bbfed25f88a973fb0 net::ERR_SSL_PROTOCOL_ERROR
Request URL: https://hm.baidu.com/hm.js?bfc6c23974fbad0bbfed25f88a973fb0
Referrer Policy: no-referrer-when-downgrade
Provisional headers are shown
DNT: 1
Referer: http://dev.admin.carrots.ptteng.com/
Sec-Fetch-Mode: no-cors
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.120 Safari/537.36
bfc6c23974fbad0bbfed25f88a973fb0:
这个报错到底什么鬼???这个锅我不背啊!这个请求网址我明明没请求啊?
为登录表单添加验证代码,这个是验证号码和密码格式还是验证formdata的格式???
没搞明白,另外看了一点点任务6发现任务6有点奇怪,跟任务2很像,但是得先登录和注册吗?另外登录时对一些消息的验证是否需要用到cookie呢?还是使用本地储存呢?明天好好构思一下,
任务6:刚开始就傻了用bootstrap去写服务器报错404找不到???额,直接把bootstrap的文件夹和jq的文件夹复制到locahost里root的文件夹里,解决。
然后重新捡起bootstrap,还要看bootstrap4怎么用。。。
任务4任务5的深度思考都是随便看一下就过了,之后有时间回来复习,







评论