今天完成的事情:
重构任务6代码
由于不能在这个网页向另一个网页请求数据,所以第一件事情就是解决跨域问题
在项目根目录下新建文件,取名proxy.config.json,文件内容为
{
"/a/":{
"target": "http://dev.admin.carrots.ptteng.com/",
"secure": "false"
}
}
在package.json配置文件内修改属性,将第六行代码
"start": "ng serve",
修改成
"start": "ng serve --proxy-config proxy.config.json --open",
login目录下新建服务文件,引入HttpClient以及HttpHeaders模块
import { HttpClient,HttpHeaders} from '@angular/common/http';
并在service的constructor内声明HttpClient>>>
constructor(private http: HttpClient) {}
在service服务内定义接口变量>>>
public posturl: string = "/a/login";
在service新建一个函数
// 登录页面的发送数据方法
postData(data) {
const params = typeof (data) === 'object' && String(data) !== '[object File]' ? paramFormat(data) : data;
const requestHeader = {headers: new HttpHeaders({"Content-Type": "application/x-www-form-urlencoded"})}
return this.http.post(
this.posturl, params, requestHeader
)
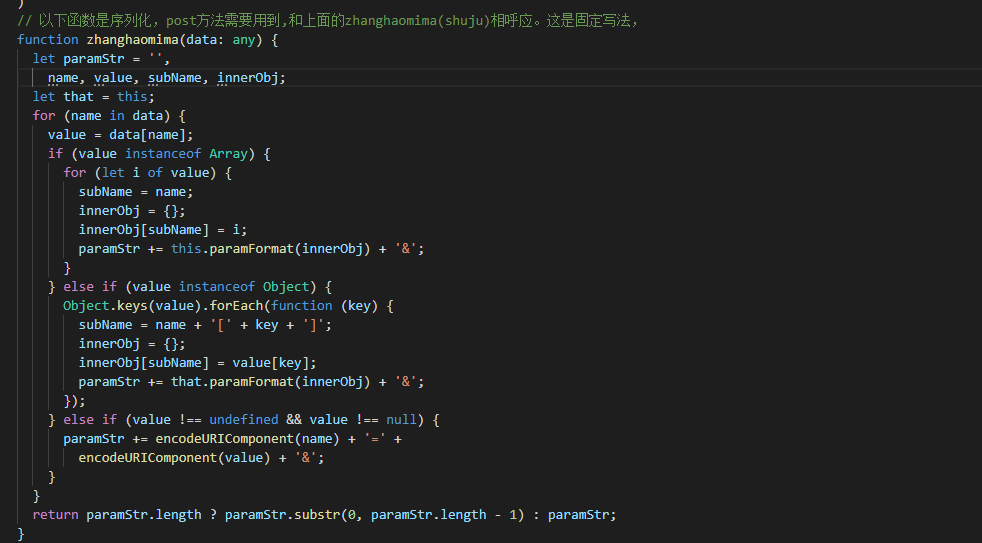
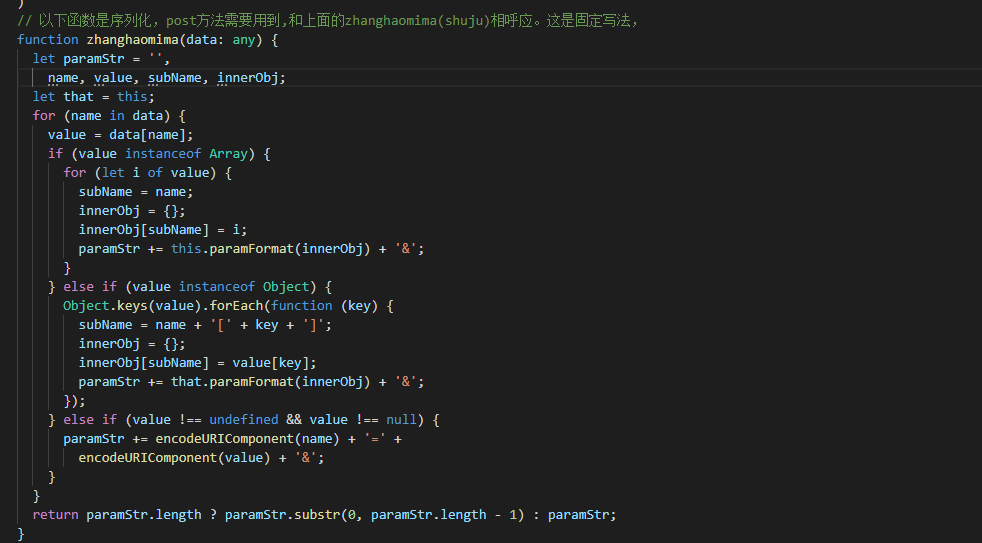
然后这个函数和下面的互相呼应

这个师兄说是固定写法
最后在login的ts文件内,定义一个与html文件点击事件对应的函数,并且定义一个变量为要传输的值
login(){
this.ser.postData(this.aaa).subscribe((res:any)=>{
console.log(res)
if(res.code == 0){
this.rou.navigate(['/page'])
}else{
document.getElementById("addText").innerHTML = res.message;
}
})
}
在login的html文件内进行双向数据绑定
<input type="text" id="user" placeholder="用户名" [(ngModel)]="aaa.name">
<input type="password" id="pwd" placeholder="密码" [(ngModel)]="aaa.pwd">
然后在TS文档里面输入
public aaa:any={
name:'',
pwd:''
}
注意:使用双向数据绑定,需要在login模块内引入forms模块
import { FormsModule } from '@angular/forms';
登录完成之后就开始配置父子路由了
将app的html以及css剪切到page模块下,注意引入以下ui组件模块,同时app的html内补充上router-outlet标签
import { NgZorroAntdModule } from 'ng-zorro-antd';
在app模块下新建login和page两个模块,login模块时js5的登陆模块,page模块是js6-10的模块,page模块下新建一个article组件,使用父子路由
配置app路由的懒加载,如下,默认加载login模块
const routes: Routes = [
{path:'login',loadChildren:'./pages/login/login.module#LoginModule'},
{path:'page',loadChildren:'./pages/page/page.module#PageModule'},
{path:'',redirectTo:'login',pathMatch:'prefix'}
];
配置login模块,默认加载login组件
const routes: Routes = [
{path:'login',component:LoginComponent}
];
配置page模块,默认加载page组件,配置子路由article组件
const routes: Routes = [
{path:'',component:PageComponent,
children:[
{path:'article',component:ArticleComponent}
]
}
];
在article的html文件内使用a标签配置路由地址,点击左侧article,右侧显示article的html内容
<a [routerLink]="[ '/page/article']">article</a>






评论