发表于: 2019-10-22 00:25:27
1 698
今日完成的事
复习了一些js基础知识
构造函数
基于构造函数创建自定义类,创建自定义类的函数就是构造函数。
在普通函数执行的基础上以new xxx(),这样就不是普通函数执行,而是构造函数执行,当前的函数名称之为类名,接收的返回结果是当前的一个实例。
自己创建的类名最好第一个首字母大写
这种构造函数的设计模式执行,主要用于组件,类库,插件,框架等封装,平时写业务逻辑一般用不上
基本数据类型基于两种不同的模式创建出来的值是不一样的,基于字面量方式创建出来的值是基本数据类型。基于构造函数创建出来的是引用类型,创建值的2种方法,字面量和构造函数
构造函数执行
1形成私有作用域
2形参赋值,变量提升
1. 在当前形成的私有栈中形成的私有栈中创建一个对象(创建一个堆内存:暂时不存储任何东西),并且让函数中的执行主体this指向这个新的堆内存(this===创建的对象)。
2. 代码自上而下执行
3. 代码执行完成把之前创建的堆内存地址返回(浏览器默认返回)
开始创建的对象就是当前的一个实例,我们让this指向这个实例,代码执行的this.xxx=xxx都是给实例设置私有属性,最后浏览器会默认把创建的实例返回,供外面接收。
在执行一次构造函数会把上面的操作克隆一份,会形成新的实例(新的内存空间),所以说实例是分开的。
构造函数执行不写return浏览器会默认返回创建的实例,如果我们写了return,return是一个基本值,返回的结果依然是一个类的实例,没有受影响。
如果返回的是引用值,则会把默认的返回的实例覆盖,此时接收到的结果就不是当前的实例了,构造函数执行的时候,尽量减少return的使用,防止实例覆盖。
Newfn在构造函数执行的时候,如果fn不需要传递实参,我们可以省略小括号,意思还是创建实例
实例可以使用类的一些方法
原型和原型链
函数:普通函数,类(所有的类:内置类,自己创建的类)
对象:普通对象,数组,正则,math,实例是对象类型的,prototype的值也是对象类型的,函数也是对象类型的,万物皆对象。
1. 所有的函数数据类型都天生自带一个属性:prototype(原型),这个属性的值是一个对象,浏览器会默认给他开辟一个堆内存。
2. 在浏览器给prototype开辟的堆内存当中有一个天生自带的属性:constructor,这个属性存储的值是当前函数本身。
3. 每一个对象都有一个_poto_的属性,这个属性指向当前实例所属类的prototype。
4. 每一个类都把供实例调取的公共属性方法,存储到自己的原型上,(原型的prototype的作用就是存储一些公共的属性和方法,供他的实例调取使用)。
原型链:他是一种基于_proto_向上查找的机制,当我们操作实例的某个属性或方法的时候首先会在自己空间中私有的属性或者方法,没有找到则基于_proto_找所属类的原型,如果找到就用这个共有的,如果没找到,基于原型上的_proto_继续向上查找,一直找到Object.prototype的原型为止,如果没有,操作的属性或者方法不存在。函数的代码字符串跟函数的属性存在一个堆内存中。
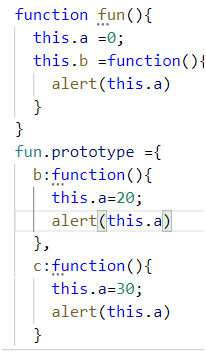
原型重定向:  这里的构造函数原型重新定向了一个对象,这样原先原型对象里的方法都不能用了,只能用新定向的方法。
这里的构造函数原型重新定向了一个对象,这样原先原型对象里的方法都不能用了,只能用新定向的方法。
前后端是如何通信的
当我们在浏览器地址栏中输入url地址,到最后看到页面中间经历了什么。
Es6
Let的基础语法:let 变量名=变量值,
使用let创建变量与使用var创建变量的区别。
1使用let和const声明的变量不存在变量提升
2 es6只提供了创建变量的新语法,创建函数还是用es5的function(还会存在变量提升)。如果也想让函数不能变量提升,的使用函数表达式复制的操作,let xx =function(){}
3 使用let定义的变量在同一个不能重复命名,但是可以重新赋值
0 在es6中浏览器在执行js代码时会把所有let声明查看一番,有错误会先报错(不提升但是找了,找到了说明当前作用域中是有这个变量的,提前用都会报错。)
1 不管之前用的什么变量,用let创建都会报错
2 在全局作用域下let声明的变量和window没有关系
3 Es6创建的变量有块级作用域,es5创建的变量没有块级作用域(我们可以把块级作用域理解为私有作用域:存在私有变量和作用域链的一些机制)es6把大部分大括号包起来的都称之为块级作用域,判断体也是一个块级私有作用域,在这个作用域声明的变量是私有变量,在这个块级作用域之外是无法使用的。循环体也是一个块级作用域。
Const的细节知识点
相同点:基础语法跟let一样
不同点:const是设置常量,值是不允许修改的
Js设置变量的6种方法
1. var :es5设置变量
2. function:es5设置函数
3. let:es6设置变量
4. const:es6中设置常量
5. class:es6中设置类名
6. impot:js中导入模块的方式
es6中的解构赋值:按照原有值得结构,把原有值中的某一部分内容快速获取到(快速复制给一个变量),按照一个数据的结构,快速解析获取到其中的内容,真实项目中一般都是针对数组或者对象解构赋值
数组的解构赋值,
讲了一个小课堂
js中有那种数据类型和常用方法?
(1)背景介绍:
在JS中一共有六种数据类型:按照特点可以分为基础数据类型和引用数据类型,基础数据类型有5个分别是String 字符串、Number 数值、Boolean 布尔值、Null 空值,空对象指针、Undefined 未定义。引用数据类型只有1个就是对象object,函数,数组,内置对象Date、RegExp、Error等都是属于Object类型。也就是说除了那5种基本数据类型其他都是对象。
(2)知识剖析:
基本数据类型与引用数据类型最大的区别就是基本数据类型:参数赋值的时候,传数值。引用数据类型:参数赋值的时候,传地址(修改的同一片内存空间)。基本数据类型可以被保存在栈内存当中,引用数据类型保存在堆内存当中。下面挨个数据类型介绍一下
1、string类型
string类型叫做字符串
(1)在JS中,字符串需要使用引号引起来。使用双引号或单引号都可以,但是不要混着用。比如下面这样写是不可以的:
var str = `hello";
(2)引号不能嵌套:双引号里不能再放双引号,单引号里不能再放单引号。但是单引号里可以嵌套双引号。
(3)转义字符:在字符串中我们可以使用\作为转义字符,当表示一些特殊符号时可以使用\进行转义。
2、number类型
在JS中所有的数值都是Number类型,包括整数和浮点数(小数)。 js中多增加一个number类型的数据较NAN。
数值范围:由于内存的限制,ECMAScript 并不能保存世界上所有的数值。最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308,最小值:Number.MIN_VALUE,这个值为: 5e-324,如果使用Number表示的变量超过了最大值,则会返回Infinity。无穷大(正无穷):Infinity,无穷小(负无穷):-Infinity,NaN:是一个特殊的数字,表示Not a Number,非数值但是属于number类型。这里注意一下NaN代表除了数字以外任何一个东西,他是包罗万象的,所以NaN跟谁都不相等包括他自己。
3、Boolean类型
Boolean类型就2个true和false,主要用来做逻辑判断。布尔值直接使用就可以了,千万不要加上引号。var a = 'true';这不是布尔类型这就是字符串。
4、null与undefine
null:空值,专门用来表示一个为空的对象(例如:var a = null)。注意,专门用来表示空对象。Null类型的值只有一个,就是null。比如:var a = null。使用 typeof 检查一个null值时,会返回object。声明了一个变量,但是没有赋值(例如:var a;),此时它的值就是undefined。
Undefined类型的值只有一个,就是undefind,使用 typeof 检查一个undefined时,会返回undefined。null和undefined有最大的相似性。看看null == undefined的结果(true)也就更加能说明这点。但是null === undefined的结果(false)。它们虽然相似,但还是有区别的,其中一个区别是:和数字运算时,10 + null结果为:10;10 + undefined结果为:NaN。任何数据类型和undefined运算都是NaN;任何值和null运算,null可看做0运算。
null和undefine都代表没有,那么他们两个有什么区别。null一般指暂时没有,但是预期会有,但是以后会不会有不一定。
在js中null一般都是手动赋值为null,后期在给赋值。undefine是完全没在预期之内的,undefine一般不是我们手动造成的。
5、引用数据类型
引用数据类型分为普通对象,函数,数组,正则等。每一个对象都是由0到多组健值对组成的,每一组键值对中间用逗号分隔,对象的作用是:封装信息。对象具有特征(属性)和行为(方法)。
三、常见问题
各个数据类型相互之间怎么转换
四,解决方案
强制类型转换:将一个数据类型强制转换为其他的数据类型。
类型转换主要指,将其他的数据类型,转换为:String、Number、Boolean。
把其他数据类型转换成string类型主要有3种方法。
(1)调用toString()方法。
(2)使用String()函数。
(3)字符串拼接。
调用toString()方法,不会影响到原变量,它会将转换的结果返回。
null和undefined这两个值没有toString()方法,使用会报错.
使用String()函数做强制类型转换时:
对于Number和Boolean而言,实际上就是调用toString()方法。
但是对于null和undefined,就不会调用toString()方法。
它会将 null 直接转换为 "null"。将 undefined 直接转换为 "undefined





评论