发表于: 2019-10-22 00:14:10
1 860
今天完成的事情:
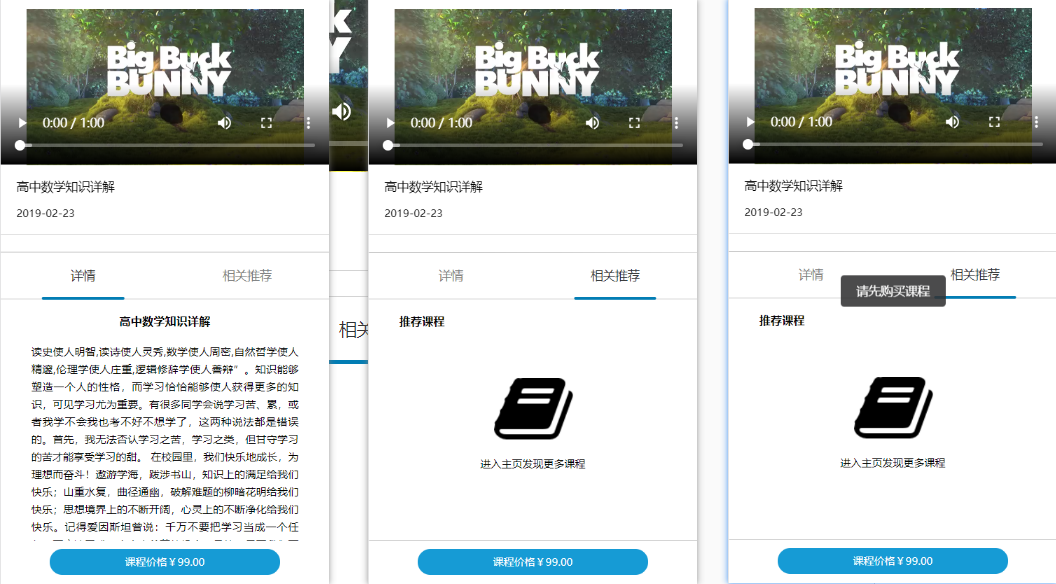
1 完成详情页

明天计划的事情:
1 合并代码,调试
遇到的问题:
1 用vant里面自带的1px边框的时候,发现父元素设置fixed他横线不出现,设置absolute,sticky都会出现,查了半天也没有这个问题。
后面吃个饭灵光一闪,在手机试了下发现并没有问题,然后用电脑的另一个屏幕试了下也没有问题。所以应该是我笔记本设置了屏幕125%的管理,这个问题试了挺久,神坑。
收获:
1Vue.use
在用Vue使用别人的组件时,会用到 Vue.use() 。例如:Vue.use(VueRouter)、Vue.use(MintUI)。但是用 axios时,就不需要用 Vue.use(axios),就能直接使用。这是因为 axios 没有 install。
官网中的解释:
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。该方法需要在调用 new Vue() 之前被调用。当 install 方法被同一个插件多次调用,插件将只会被安装一次。
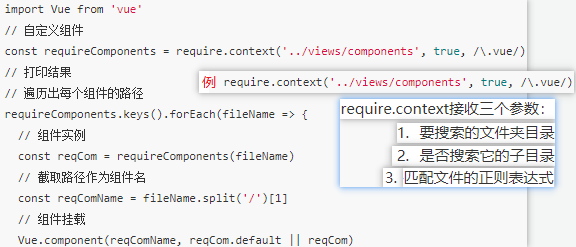
2 require.contest

3 fixed/absolute:宽高不设,top,bottom都设负值,例50%,该元素的宽就为相对定位元素的宽度+50%,宽度中点与相对定位元素中点一致。注意只设置1无作用。左右同理。





评论