发表于: 2019-10-21 23:29:41
1 932
今日完成的事
映射本地信息,公网域名可访问本地,信息样式搭建
明日计划的事
完成消息页面
遇到的问题
用微信开发工具调试本地项目,需要做一下内网穿透,代理都配置好了,在做内网穿透的时候报Invalid Host header错误,
在vue.config.js中加入这个属性就好了。

收获
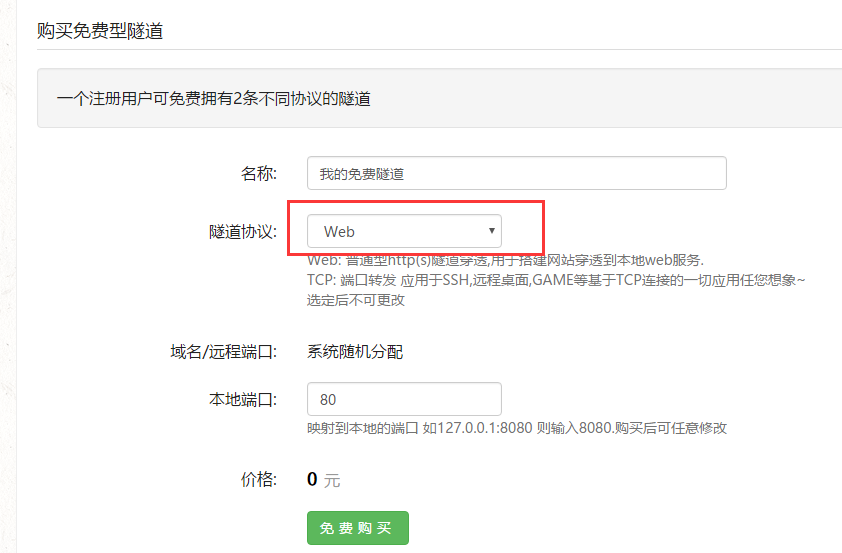
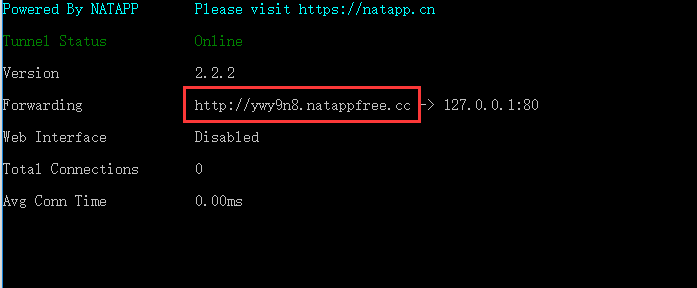
我是用的是natapp映射了本地内容,注册之后先购买隧道

然后

确保 http://127.0.0.1 可以访问,需要把localhost改为127.0.0.1
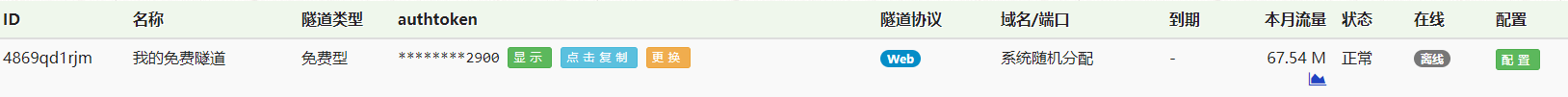
然后取得authtoken 在网站后台,我的隧道处,可以看到刚才购买的隧道


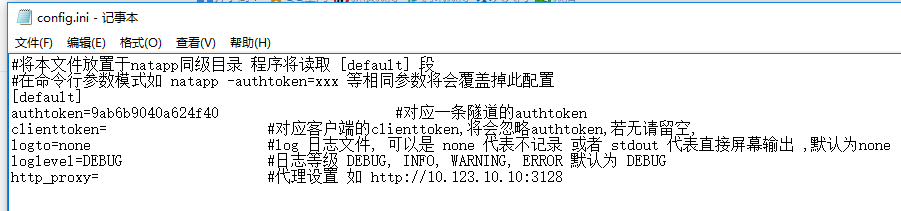
将信息放到下载的客户端文件中

映射就完成了。
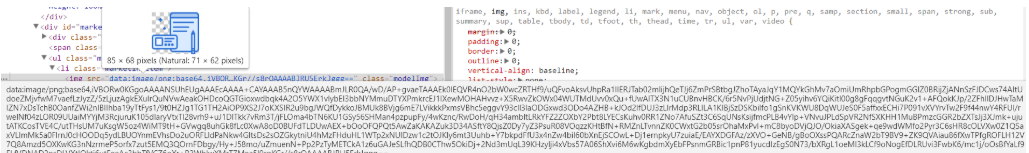
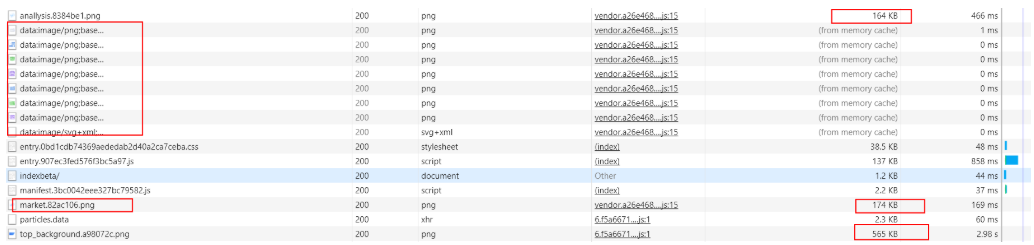
vue building的时候一直卡在url-loader这,属实非常恼火,就去查了下这是干嘛用的
这涉及到了性能优化,做的一个项目中首页用了十多张图片,每张图片都是一个静态资源,所以都会有http请求,为了减少请求,我们可以通过base64编码的方法来展示图片。webpack中有一个包叫做url-loader,他可以将html以及css中的图片打包成base64,但是js中如果有图片url并不能编译成功。

base64就是一串加密的字符串。而且base64编码过的图片是没有http请求的






评论