发表于: 2019-10-21 15:24:17
1 819
今天完成的事:稍微学习了跨域和nginx的配置对ajax的请求有了一点了解,看了不少XMLHttpRequest()的方法和函数以及属性,完成了任务5js的请求,
明天要完成的事:任务5jq的请求和剩下的XMLHttpRequest(),以及json的使用和熟练
难题:静态页面服务器没搞很明白,
nginx.conf 的配置(其实默认的也是如此,所以作为静态服务器只需要将静态文件移动到nginx下的html文件夹里就可以了)
这个到底什么意思???是我们更改root(指定域名下的,定位到的文件夹位置;)的内容指定文件夹还是必须要移动到nginx的html里,虽然会操作但是原理还是一窍不通:代理的流程倒是知道了一点,先是浏览器访问文件然后触发js在发送指令到代理nginx,特别的指令通过代理(nginx)转接到指令后的链接这一部分在nginx里实现
然后nginx将访问服务器得到的数据返回给浏览器,
正向代理和反向代理的区别就在于正向代理是负责我(客户端)的然后将数据发送给服务器或者反向代理,反向代理是负责服务器的将数据发送给我或者我的代理,
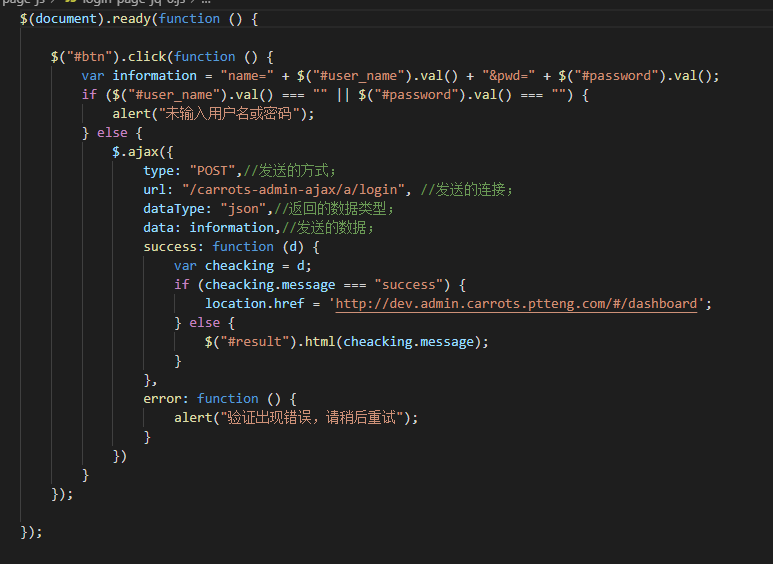
收获:无意间翻出了这张图片这应该是jq的发出请求的方式;

看完之后感觉自己的知识量还是不够很多单词都没见过还是先把文档看完把
XMLHttpRequest.readyState 的属性归类一下,但是jq的ajax还是要看:
突然发现js和jq的ajax是不一样。。。
创建 XMLHttpRequest 实例:
var xhr = new XMLHttpRequest();、
发出 HTTP 请求 :
xhr.open('GET', 'http://www.example.com/page.php', true);
open()和send()2种方法:
接收服务器传回的数据
更新网页数据
AJAX 只能向同源网址(协议、域名、端口都相同)发出 HTTP 请求,如果发出跨域请求,就会报错
我们要做的是:
发出请求
然后就是:监听
通信状态:readyState属性
ajax.onreadystatechange = handleStateChange;
ajax的通讯状态改变时调用监听函数handleStateChange
然后判断通信是否成功
xhr.onreadystatechange = function(){
// 通信成功时,状态值为4
if (xhr.readyState === 4){
if (xhr.status === 200){
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
}}
判断完:成果则执行函数:
失败则报错:
现在的难点在于如何发出请求时将我input框中的数据发送给接口:
发出请求时需要注意格式:
下面统一用:xhr代替XMLHttpRequest();、
然后我整理一下xhr的属性:
readyState:返回一个整数,表示实例对象的当前状态。
通信过程中,每当实例对象发生状态变化,它的readyState属性的值就会改变。这个值每一次变化,都会触发readyStateChange事件。
onreadystatechange属性指向一个监听函数。readystatechange事件发生时(实例的readyState属性变化),就会执行这个属性。
response属性表示服务器返回的数据体(即 HTTP 回应的 body 部分)。它可能是任何数据类型,比如字符串、对象、二进制对象等等,具体的类型由XMLHttpRequest.responseType属性决定。该属性只读。
如果本次请求没有成功或者数据不完整,该属性等于null。但是,如果responseType属性等于text或空字符串,在请求没有结束之前(readyState等于3的阶段),response属性包含服务器已经返回的部分数据。
responseType属性是一个字符串,表示服务器返回数据的类型。这个属性是可写的,可以在调用open()方法之后、调用send()方法之前,设置这个属性的值,告诉服务器返回指定类型的数据。如果responseType设为空字符串,就等同于默认值text。
XMLHttpRequest.responseType属性可以等于以下值。
- ”“(空字符串):等同于
text,表示服务器返回文本数据。 - “arraybuffer”:ArrayBuffer 对象,表示服务器返回二进制数组。
- “blob”:Blob 对象,表示服务器返回二进制对象。
- “document”:Document 对象,表示服务器返回一个文档对象。
- “json”:JSON 对象。
- “text”:字符串。
如果将这个属性设为json,浏览器就会自动对返回数据调用JSON.parse()方法。也就是说,从xhr.response属性(注意,不是xhr.responseText属性)得到的不是文本,而是一个 JSON 对象。
responseText属性返回从服务器接收到的字符串,该属性为只读。只有 HTTP 请求完成接收以后,该属性才会包含完整的数据
responseXML属性返回从服务器接收到的 HTML 或 XML 文档对象,该属性为只读。如果本次请求没有成功,或者收到的数据不能被解析为 XML 或 HTML,该属性等于null。
该属性生效的前提是 HTTP 回应的Content-Type头信息等于text/xml或application/xml。这要求在发送请求前,XMLHttpRequest.responseType属性要设为document。如果 HTTP 回应的Content-Type头信息不等于text/xml和application/xml,但是想从responseXML拿到数据(即把数据按照 DOM 格式解析),那么需要手动调用XMLHttpRequest.overrideMimeType()方法,强制进行 XML 解析。
.responseURL属性是字符串,表示发送数据的服务器的网址。
注意,这个属性的值与open()方法指定的请求网址不一定相同。如果服务器端发生跳转,这个属性返回最后实际返回数据的网址。另外,如果原始 URL 包括锚点(fragment),该属性会把锚点剥离
status属性返回一个整数,表示服务器回应的 HTTP 状态码。一般来说,如果通信成功的话,这个状态码是200;如果服务器没有返回状态码,那么这个属性默认是200。请求发出之前,该属性为0。该属性只读。
- 200, OK,访问正常
- 301, Moved Permanently,永久移动
- 302, Move temporarily,暂时移动
- 304, Not Modified,未修改
- 307, Temporary Redirect,暂时重定向
- 401, Unauthorized,未授权
- 403, Forbidden,禁止访问
- 404, Not Found,未发现指定网址
- 500, Internal Server Error,服务器发生错误
statusText属性返回一个字符串,表示服务器发送的状态提示。不同于status属性,该属性包含整个状态信息,比如“OK”和“Not Found”。在请求发送之前(即调用open()方法之前),该属性的值是空字符串;如果服务器没有返回状态提示,该属性的值默认为”“OK”。该属性为只读属性。
.timeout属性返回一个整数,表示多少毫秒后,如果请求仍然没有得到结果,就会自动终止。如果该属性等于0,就表示没有时间限制。
XMLHttpRequestEventTarget.ontimeout属性用于设置一个监听函数,如果发生 timeout 事件,就会执行这个监听函数。
(感觉ajax的属性都是围绕着readystatus 来的起码有一半属性是这样不断判断readystatus的值执行不同的事件以及不同的属性来推进数据传输的进程)
XMLHttpRequest 对象可以对以下事件指定监听函数。
.onloadstart:loadstart 事件(HTTP 请求发出)的监听函数
.onprogress:progress事件(正在发送和加载数据)的监听函数 :
progress事件的监听函数有一个事件对象参数,该对象有三个属性:loaded属性返回已经传输的数据量,total属性返回总的数据量,lengthComputable属性返回一个布尔值,表示加载的进度是否可以计算。所有这些监听函数里面,只有progress事件的监听函数有参数,其他函数都没有参数。
.onabort:abort 事件(请求中止,比如用户调用了abort()方法)的监听函数
.onerror:error 事件(请求失败)的监听函数
.onload:load 事件(请求成功完成)的监听函数
.ontimeout:timeout 事件(用户指定的时限超过了,请求还未完成)的监听函数
.onloadend:loadend 事件(请求完成,不管成功或失败)的监听函数
(通过这些函数对请求执行事件)
注意,如果发生网络错误(比如服务器无法连通),onerror事件无法获取报错信息。也就是说,可能没有错误对象,所以这样只能显示报错的提示。
XMLHttpRequest 不仅可以发送请求,还可以发送文件,这就是 AJAX 文件上传。发送文件以后,通过XMLHttpRequest.upload属性可以得到一个对象,通过观察这个对象,可以得知上传的进展。主要方法就是监听这个对象的各种事件:loadstart、loadend、load、abort、error、progress、timeout。
假定网页上有一个<progress>元素。
<progress min="0" max="100" value="0">0% complete</progress>
文件上传时,对upload属性指定progress事件的监听函数,即可获得上传的进度。
(这就是我在找的) 发送数据上传
上面的都是属性和函数 :下面的是方法:
open()方法用于指定 HTTP 请求的参数,或者说初始化 XMLHttpRequest 实例对象。它一共可以接受五个参数。
method:表示 HTTP 动词方法,比如GET、POST、PUT、DELETE、HEAD等。url: 表示请求发送目标 URL。async: 布尔值,表示请求是否为异步,默认为true。如果设为false,则send()方法只有等到收到服务器返回了结果,才会进行下一步操作。该参数可选。由于同步 AJAX 请求会造成浏览器失去响应,许多浏览器已经禁止在主线程使用,只允许 Worker 里面使用。所以,这个参数轻易不应该设为false。user:表示用于认证的用户名,默认为空字符串。该参数可选。password:表示用于认证的密码,默认为空字符串。该参数可选。
如果对使用过open()方法的 AJAX 请求,再次使用这个方法,等同于调用abort(),即终止请求。
按照这个试一下
这个倒是简单user 和password 就有点懵
.send()方法用于实际发出 HTTP 请求。它的参数是可选的,如果不带参数,就表示 HTTP 请求只包含头信息,也就是只有一个 URL,典型例子就是 GET 请求;如果带有参数,就表示除了头信息,还带有包含具体数据的信息体,典型例子就是 POST 请求。
下面是 GET 请求的例子。、
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://www.example.com/?id=' + encodeURIComponent(id), true);
xhr.send(null);
// 等同于
var data = 'id=' + encodeURIComponent(id);
xhr.open('GET', 'http://www.example.com', true);
xhr.send(data);
上面代码中,GET请求的参数,可以作为查询字符串附加在 URL 后面,也可以作为send方法的参数。
下面是发送 POST 请求的例子。
var xhr = new XMLHttpRequest();
var data = 'email=' + encodeURIComponent(email) + '&password=' + encodeURIComponent(password);
xhr.open('POST', 'http://www.example.com', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(data);
所有 XMLHttpRequest 的监听事件,都必须在send()方法调用之前设定。
这一段完美的解释了我的问题先去试一下:
感觉very good,
send方法的参数就是发送的数据。多种格式的数据,都可以作为它的参数。
void send();
void send(ArrayBufferView data);
void send(Blob data);
void send(Document data);
void send(String data);
void send(FormData data);
如果发送 DOM 对象,在发送之前,数据会先被串行化。发送二进制数据,最好使用ArrayBufferView或Blob对象,这使得通过 Ajax 上传文件成为可能。
下面是发送表单数据的例子。FormData对象可以用于构造表单数据。
var formData = new FormData();
formData.append('username', '张三');
formData.append('email', 'zhangsan@example.com');
formData.append('birthDate', 1940);
var xhr = new XMLHttpRequest();
xhr.open("POST", "/register");
xhr.send(formData);
FormData对象构造了表单数据,然后使用send()方法发送。它的效果与发送下面的表单数据是一样的。
<form id='registration' name='registration' action='/register'>
<input type='text' name='username' value='张三'>
<input type='email' name='email' value='zhangsan@example.com'>
<input type='number' name='birthDate' value='1940'>
<input type='submit' onclick='return sendForm(this.form);'>
</form>
setRequestHeader()方法用于设置浏览器发送的 HTTP 请求的头信息。该方法必须在open()之后、send()之前调用。如果该方法多次调用,设定同一个字段,则每一次调用的值会被合并成一个单一的值发送。
该方法接受两个参数。第一个参数是字符串,表示头信息的字段名,第二个参数是字段值。
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.setRequestHeader('Content-Length', JSON.stringify(data).length);
xhr.send(JSON.stringify(data));
上面代码首先设置头信息Content-Type,表示发送 JSON 格式的数据;然后设置Content-Length,表示数据长度;最后发送 JSON 数据。
overrideMimeType()方法用来指定 MIME 类型,覆盖服务器返回的真正的 MIME 类型,从而让浏览器进行不一样的处理。举例来说,服务器返回的数据类型是text/xml,由于种种原因浏览器解析不成功报错,这时就拿不到数据了。为了拿到原始数据,我们可以把 MIME 类型改成text/plain,这样浏览器就不会去自动解析,从而我们就可以拿到原始文本了。
后面的有点懵逼看的不是很懂,先放着;就这上面的setRequestHeader()这个
关于头信息的字段名:这个就有点懵:这个是干嘛用的?
Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,
Content-Type 标头告诉客户端实际返回的内容的内容类型
语法:
Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
但是这个不知道是不是必需要的至少使用post方法是不是必须要的我不清楚,不过send方法和open方法应该不用,get应该也不用,post应该要
https://blog.csdn.net/Summer_lover_/article/details/72124035
关于前端发送get和post请求的三种方式:很多东西不是很详细,不过也够了
然后要解决的问题就是跨域了 :

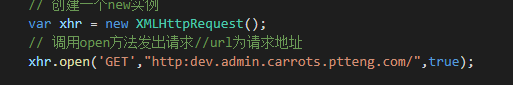
open后面那个应该是拦截名+端口。
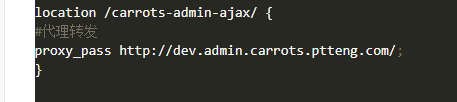
然后location后面的那段就是拦截名,为了跟你HTML里面的地址匹配用的,下面那一段就是你需要访问的网址,

location 是指端口连接的定位;
listen 是监听的定位端口;
server_name是指域名;
location 后面的carrots-admin-ajax是指,当客户端提交这个指令的时候
proxy_pass 转接到后面的连接;
root指定域名下的,定位到的文件夹位置;
index 在文件夹下搜索的文件;
root D:/VSCodetask/js/task3;
index task3-1.html task3-1.htm;
修改task3-1.html就能改变初始界面了,
另外index不能修改仅表示一个指向文件夹里的某个文件
一定小心:端口被占用的话:nginx是无法打开的,
然后这有个关于跨域的东西还没看跨域先记着 :






评论