发表于: 2019-10-21 11:03:09
1 806
今天完成的事情:vue的脚手架安装,基于node.js的npm命令安装部署vuecli。
记录为以后复习做准备:
vuecli2.0安装
1、先去node官网下载node.js安装,记住安装的位置,然后一路next过去就可以,(不用纠结)。
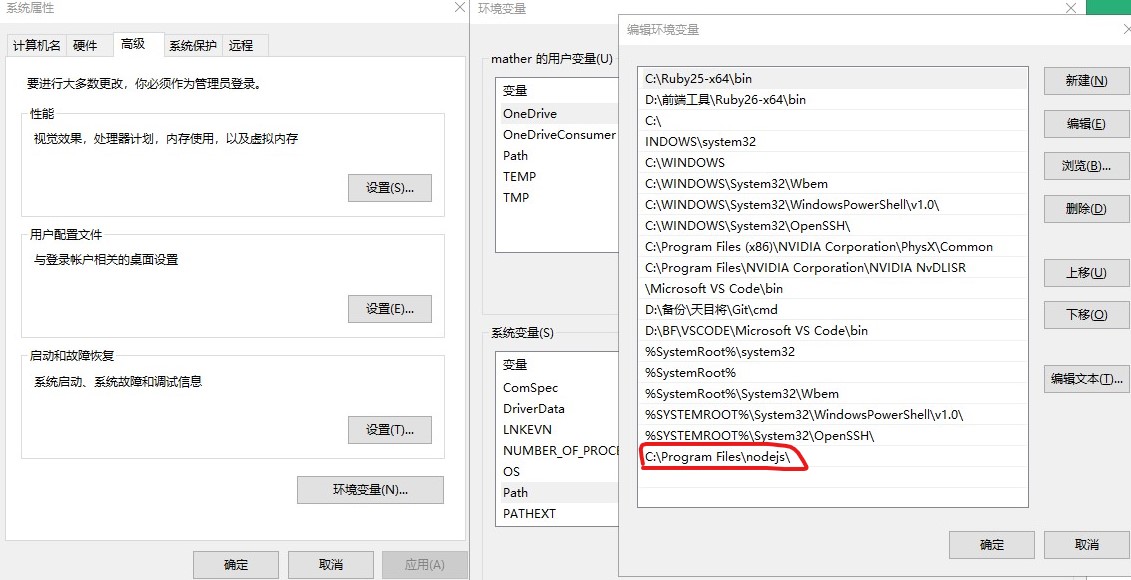
打开cmd输入node -v查询node安装的是否安装以及安装的版本。如果不能查询到node的安装情况?首先检查node是已经安装结束,再看node环境变量是否添加:(右键我的电脑—属性—高级系统设置—在系统设置框内的高级选项右下角添加环境变量—Path)编辑添加到系统变量中
重启cmd工具node -v就可以在全局条件下查询到node安装的情况了(cd 打开文件夹、md创建新的文件夹、dir查看文件加内容、cd..返回上一级文件夹)。
npm root -g:查看全局安装的位置。安装本地到本地服务是npm i -D vue-cli如果出错是因为没有相应的本地配置文件,可以通过npm initial -f进行初始化,就可以直接安装到本地
2、安装npm(安装的几个指令-g:全局安装、-S=--dev:安装在开发环境、-D=--save--dev:安装到生产环境中、i 是install的缩写前面没有“-”)。
npm的安装方法:使用npm install -g vue-cli(npm方法通过国内淘宝镜像安装的方法:npm i -gd express --registry=http://registry.npm.taobao.org)安装npm。也可以通过--registry修改npm默认的下载地址:npm config registry http://registry.npm.taobao.org再使用npm i -g vue-cli命令安装npm也可以实现从淘宝镜像进行下载。
(推荐)cnpm的安装方法:npm i你stall -g cnpm --registry=http://registry.npm.taobao.org
npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、写在、管理依赖等)。
cnpm:因npm安装插件从国外服务器下载,受网络影响大,安装是容易出现异常,所以cnpm是淘宝团队分享的使用国内镜像代替国外服务器的(作用与npm相同)
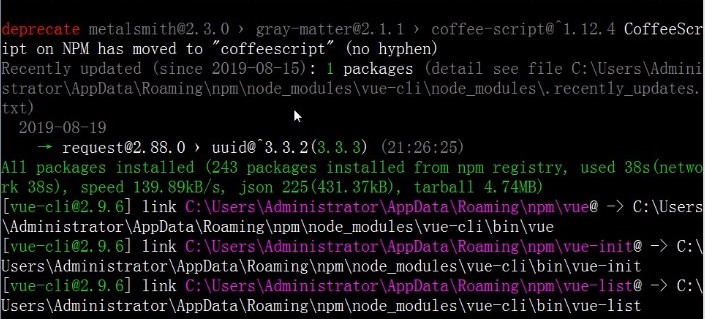
3、安装vuecli:用cnpm install -g vue-cli命令安装,成功成功安装的样子:

用vue -V检查vuecli的安装版本。卸载vuecli:npm unistall vue-cli -g 。
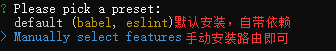
4.项目创建:在常用的项目盘符中新建文件夹(自定义文件夹名),用cmd命令(cd 文件夹名)进入文件夹,用vue init webpack test(项目文件名)来创建新项目。新项目创建需要手动选择相应的功能,其中vue-router官方路由是必选项,是实现vuecli页面之间跳转功能。其次是ESlint是代码的管理工具,用来统一规范代码风格用的,团队开发常用,任务阶段、试验阶段可以自由选择。其他的一些选项可以默认回车通过。
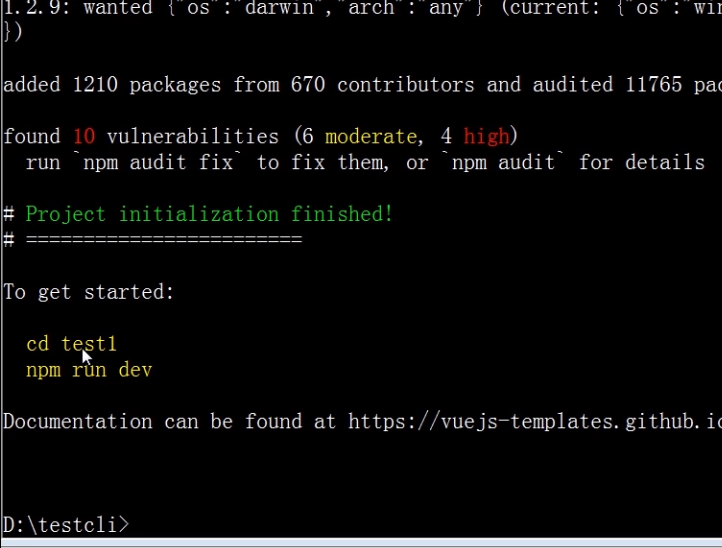
成功创建项目后的页面,cd进入项目文件夹,用npm run dev启动vuecli

在浏览器网址栏localhost:8080查看vuecli是否启动。
安装vuecli3.0:与2.0略微有差别,3.0用cnpm istall -g @vue/cli的指令安装。
指令输入 vue ui进入图形界面创建项目。
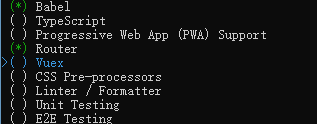
3.0创新项目指令:vue create test3(项目名)回车, ,手动选择安装router(路由)就可以
,手动选择安装router(路由)就可以 用小键盘旁边的方向键调整位置,空格选择然后回车,下一项是否先择使用history模式(端口和文件之间的连接模式,默认的是/#/,不能支持微信支付以及一些额外的连接使用)所以y回车。
用小键盘旁边的方向键调整位置,空格选择然后回车,下一项是否先择使用history模式(端口和文件之间的连接模式,默认的是/#/,不能支持微信支付以及一些额外的连接使用)所以y回车。
下一步选择包依赖记录放入In package.json里。后面就可以全部默认直至安装完成。
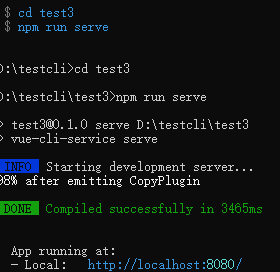
 安装完成按照提示启动就可以了。
安装完成按照提示启动就可以了。

这个就成功启动创建项目的界面了。防止老年痴呆的参考地址:(https://www.imooc.com/learn/1173)
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)





评论