一、今天完成的事情
HTML与网页的关系
HTML的代码并不直接显示在网页上,而是通过某种对应的关系以网页的形式显示出来。HTML代码的作用就是建立起网页内容与最终效果之间的关系,并通过对这些关系的调整达到构建和美化内容的目的。平时所看到的网页比这个复杂。
用什么来编写和开发HTML
DreamweaverS是最常见的编写HTML的工具,这个工具里可以随心所欲的编写代码、设计网站以及进行高级开发。无论是喜欢手写HTML代码还是习惯于可视化环境,Dreamweavers都是能提供方便快捷、功能强大的工具。在易用、创新、规范等优点的基础上,Dreamweavers还拥有更先进的网页布局和设计环境以及更为强大的代码编辑功能等卓越特性。
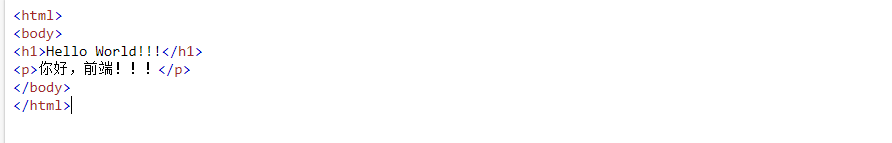
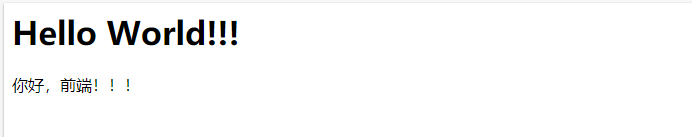
代码实例:这是在W3cSchool的页面下写的,可以运行。


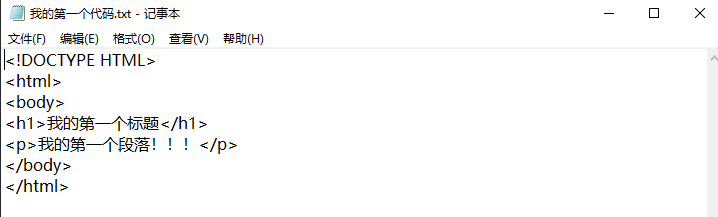
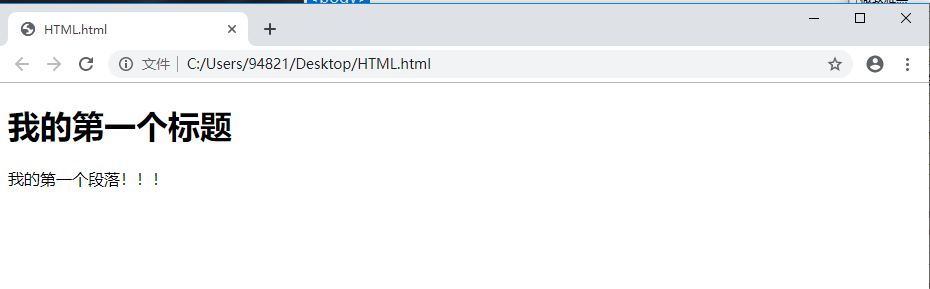
按照教程写了第一个HTML文件,首先使用记事本写下代码,然后另存为.htm或者.html文件,这两者是一样的,然后用谷歌浏览器打开它,很开心,出现了想要出现的内容:
<!DOCTYPE HTML>
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落!!!</p>
</body>
</html>


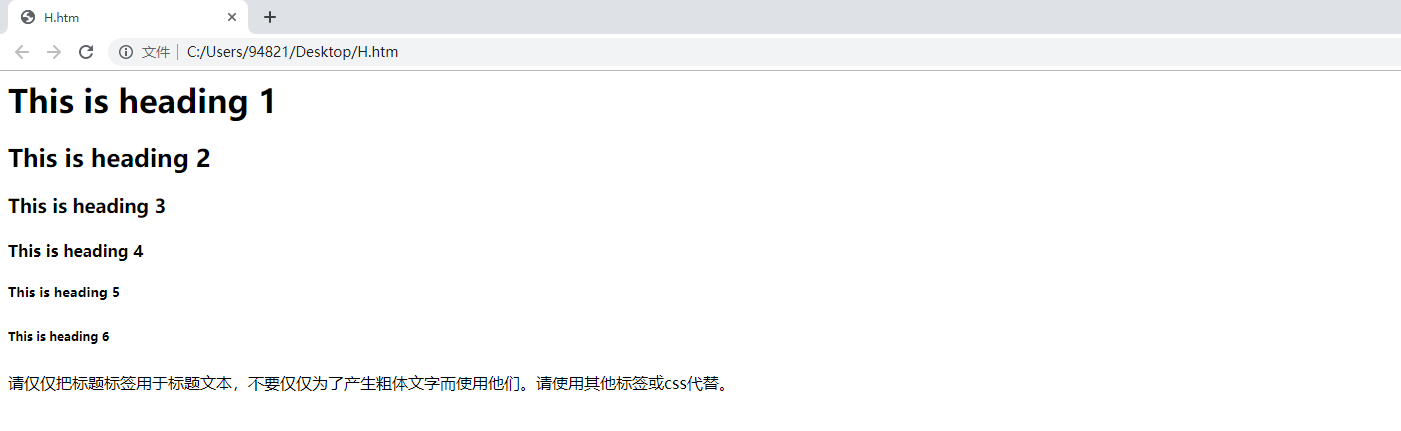
HTML标题(Heading)是通过<h1>-<h6>等标签进行定义的,以下是实例,并且在谷歌浏览器上打开,写的过程与上面的一致:
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>请仅仅把标题标签用于标题文本,不要仅仅为了产生粗体文字而使用他们。请使用其他标签或css代替。</p>
</body>
</html>


HTML 段落:HTML段落是通过<p>标签进行定义的。

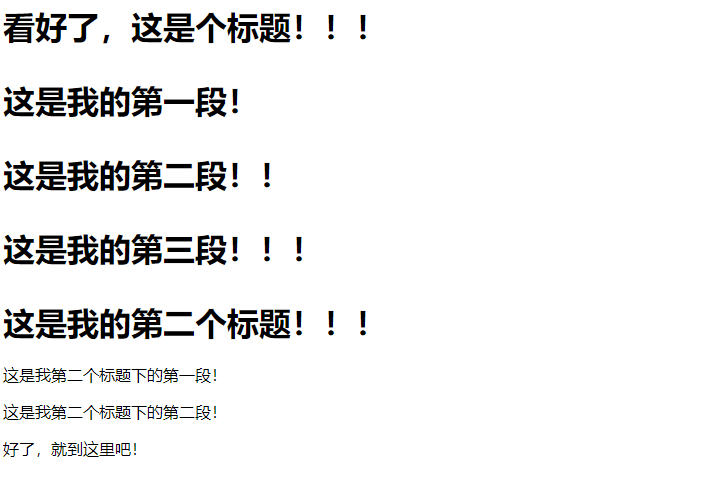
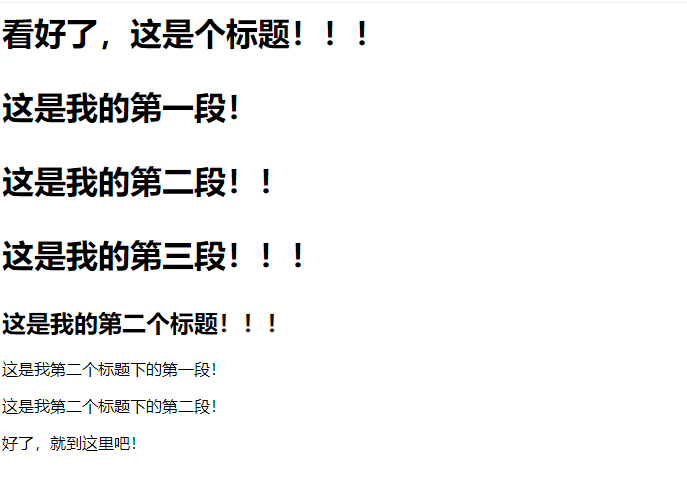
我发现第一个标题和第二个标题都可以<h1>,这样两个标题的格式是一样的。下面的两个实例,第二个标题,一个是h2,一个是同上的h1。


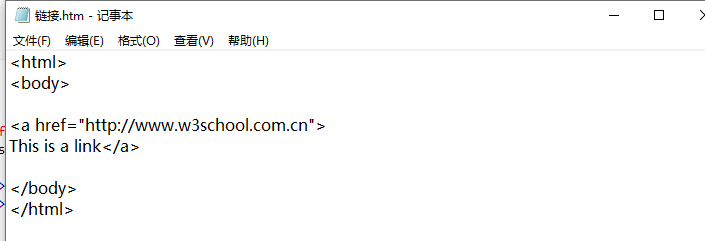
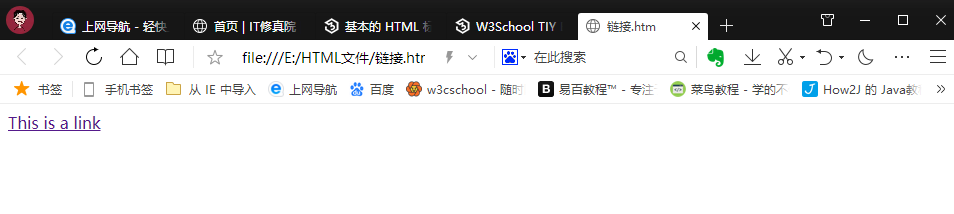
HTML链接:HTML链接是通过<a>标签进行定义的。在herf 属性中指定链接的地址。点开链接之后,就跳到<a>标签下的地址了。
<a href="http://www.w3school.com.cn">This is a link</a>


HTML图像:HTML图像是通过<img>标签进行定义的。而且在运行的时候,图片与HTML文件必须在同一文件夹下,不然就会识别不了。
图像的名称和尺寸是以属性的形式提供的。src是类似于href的,也是一种属性值,是路径的意思,就是链接到图片的路径,img代表图片,后面第一个引号里的就是图片的名字,也就是路径,width代表宽,height代表的是高。


二、明天要做的事情
继续学习任务一
三、遇到的困难
暂时没有,前面都还好理解
四、收获
写出来的东西,能被直接看到,还是很开心的,哈哈


















评论