基于约束:和以往的frame设置绝对位置和尺寸不同,AutoLayout位置的确定是以所谓相对位置的约束来定义的。比如X坐标是super view的中心,y坐标为屏幕底部上方10像素等。
//
// ViewController.m
// autoLayout_demo
//
// Created by ptteng on 2019/10/20.
// Copyright © 2019 ptteng. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
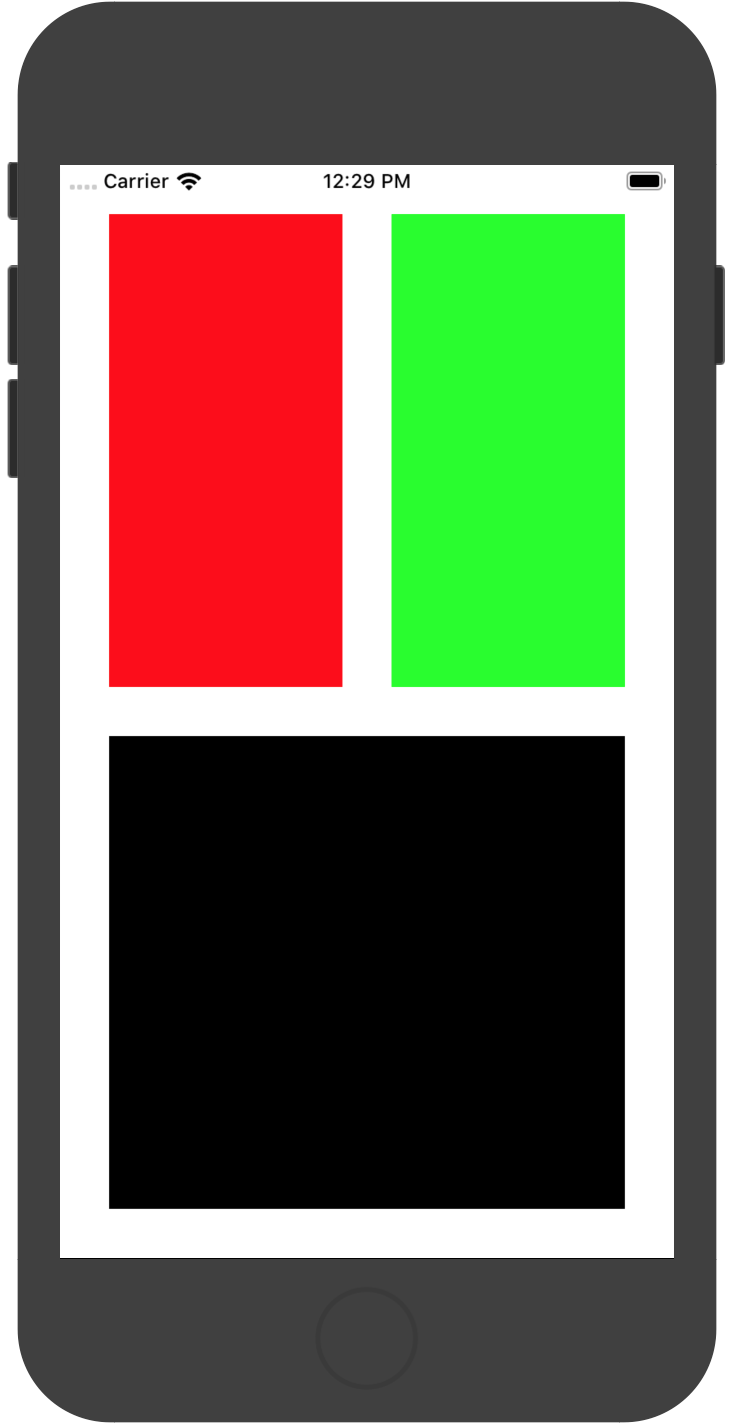
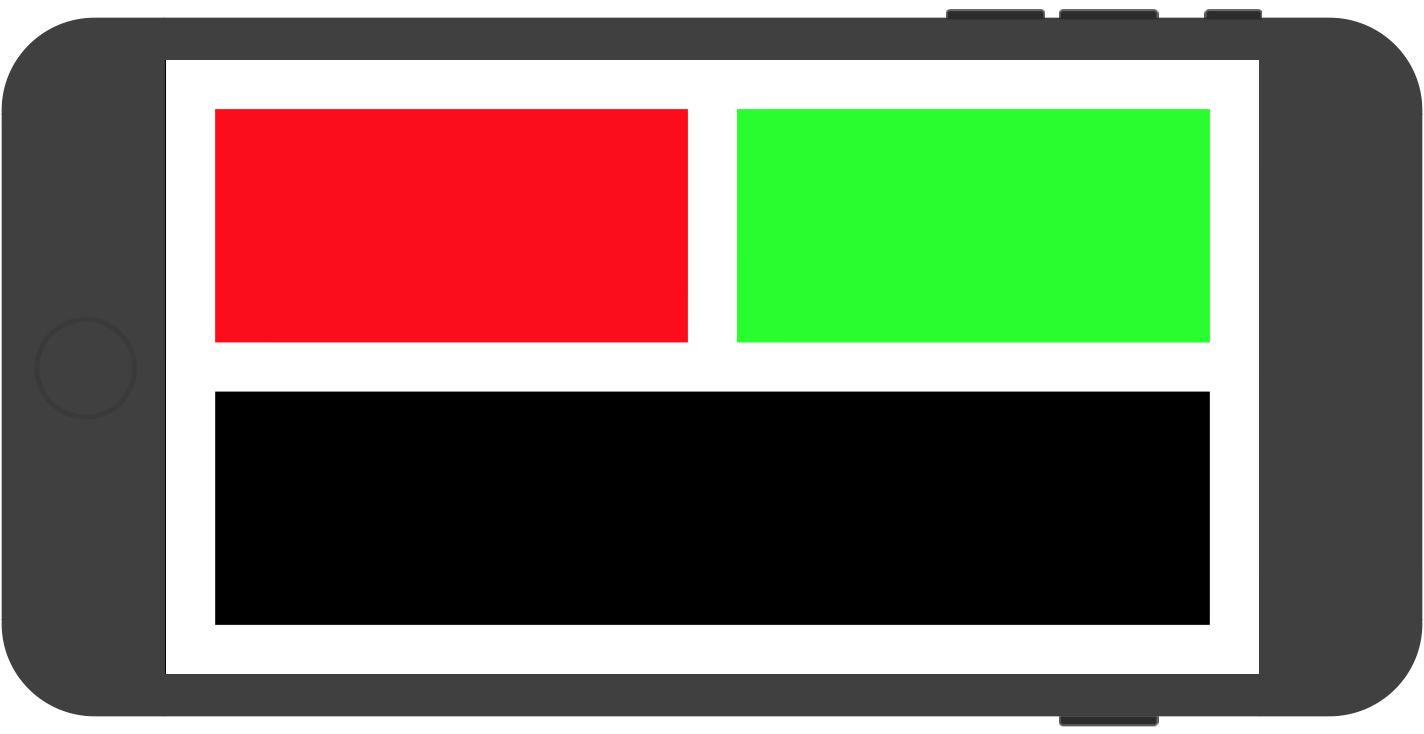
//创建视图控件,并添加到self.view上
UIView *view_1 = [[UIView alloc]init];
view_1.backgroundColor = [UIColor redColor];
[self.view addSubview:view_1];
UIView *view_2 = [[UIView alloc]init];
view_2.backgroundColor=[UIColor greenColor];
[self.view addSubview:view_2];
UIView *view_3 = [[UIView alloc]init];
view_3.backgroundColor = [UIColor blackColor];
[self.view addSubview:view_3];
//关掉autoresizingMask
view_1.translatesAutoresizingMaskIntoConstraints = NO;
view_2.translatesAutoresizingMaskIntoConstraints = NO;
view_3.translatesAutoresizingMaskIntoConstraints = NO;
//添加约束
//view_1.top与superview.top的约束
NSLayoutConstraint *view_1TopToSuperViewTop = [NSLayoutConstraint
constraintWithItem:view_1
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeTop
multiplier:1 constant:30];
//view_1.left与superview.left的约束
NSLayoutConstraint *view_1LeftToSuperViewLeft = [NSLayoutConstraint
constraintWithItem:view_1
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1 constant:30];
//view_1.right与view_2.left的约束
NSLayoutConstraint *view_1RightToview_2Left = [NSLayoutConstraint
constraintWithItem:view_2
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeRight
multiplier:1 constant:30];
//view_1.bottom与view_3.top的约束
NSLayoutConstraint *view_1BottomToview_3Top = [NSLayoutConstraint
constraintWithItem:view_1
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:view_3
attribute:NSLayoutAttributeTop
multiplier:1 constant:-30];
//view_2.right与superview.right的约束
NSLayoutConstraint *view_2RightToSuperviewRight = [NSLayoutConstraint
constraintWithItem:view_2
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1 constant:-30];
//view_1.centerY与view_2.centerY的约束
NSLayoutConstraint *view_1CenterYToView_2CenterY = [NSLayoutConstraint
constraintWithItem:view_1
attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual
toItem:view_2
attribute:NSLayoutAttributeCenterY
multiplier:1 constant:0];
//view_3.left与superview.left的约束
NSLayoutConstraint *view_3LeftToSuperviewLeft = [NSLayoutConstraint
constraintWithItem:view_3
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1 constant:30];
//view_3.right与superview.right的约束
NSLayoutConstraint *view_3RightToSuperviewRight = [NSLayoutConstraint
constraintWithItem:view_3
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1 constant:-30];
//view_3.bottom与superview.bottom的约束
NSLayoutConstraint *view_3BottomToSuperviewBottom = [NSLayoutConstraint
constraintWithItem:view_3
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeBottom
multiplier:1 constant:-30];
//view_1.width与view_2.width的约束
NSLayoutConstraint *view_1WidthToView_2Width = [NSLayoutConstraint
constraintWithItem:view_1
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:view_2
attribute:NSLayoutAttributeWidth
multiplier:1 constant:0];
//view_1.height与view_2.height的约束
NSLayoutConstraint *view_1HeightToView_2Height = [NSLayoutConstraint
constraintWithItem:view_1
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:view_2
attribute:NSLayoutAttributeHeight
multiplier:1 constant:0];
//view_1.height与view_3.height的约束
NSLayoutConstraint *view_1HeightToView_3Height = [NSLayoutConstraint
constraintWithItem:view_1
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:view_3
attribute:NSLayoutAttributeHeight
multiplier:1 constant:0];
[self.view addConstraints:@[view_1TopToSuperViewTop,view_1LeftToSuperViewLeft,view_1RightToview_2Left,view_1BottomToview_3Top,
view_2RightToSuperviewRight,view_1CenterYToView_2CenterY,view_3LeftToSuperviewLeft,view_3RightToSuperviewRight,
view_3BottomToSuperviewBottom,view_1WidthToView_2Width,view_1HeightToView_2Height,view_1HeightToView_3Height]];
[self.view layoutIfNeeded];
}
@end
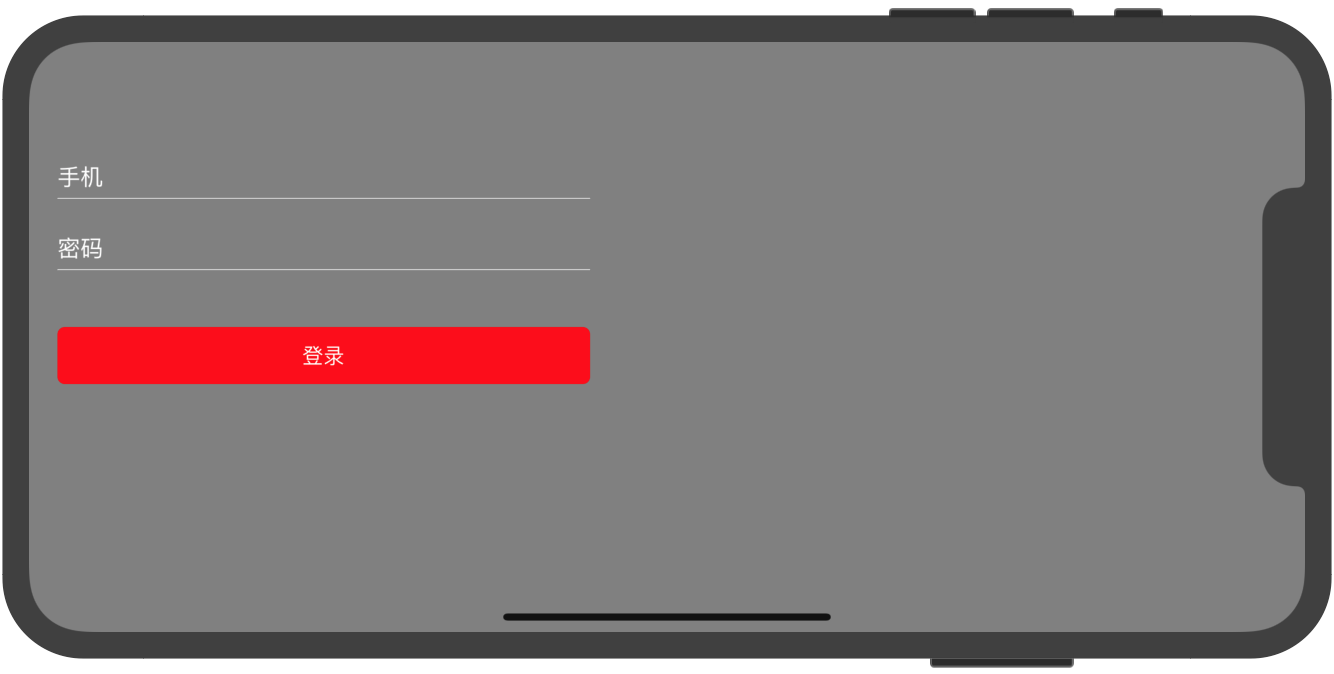
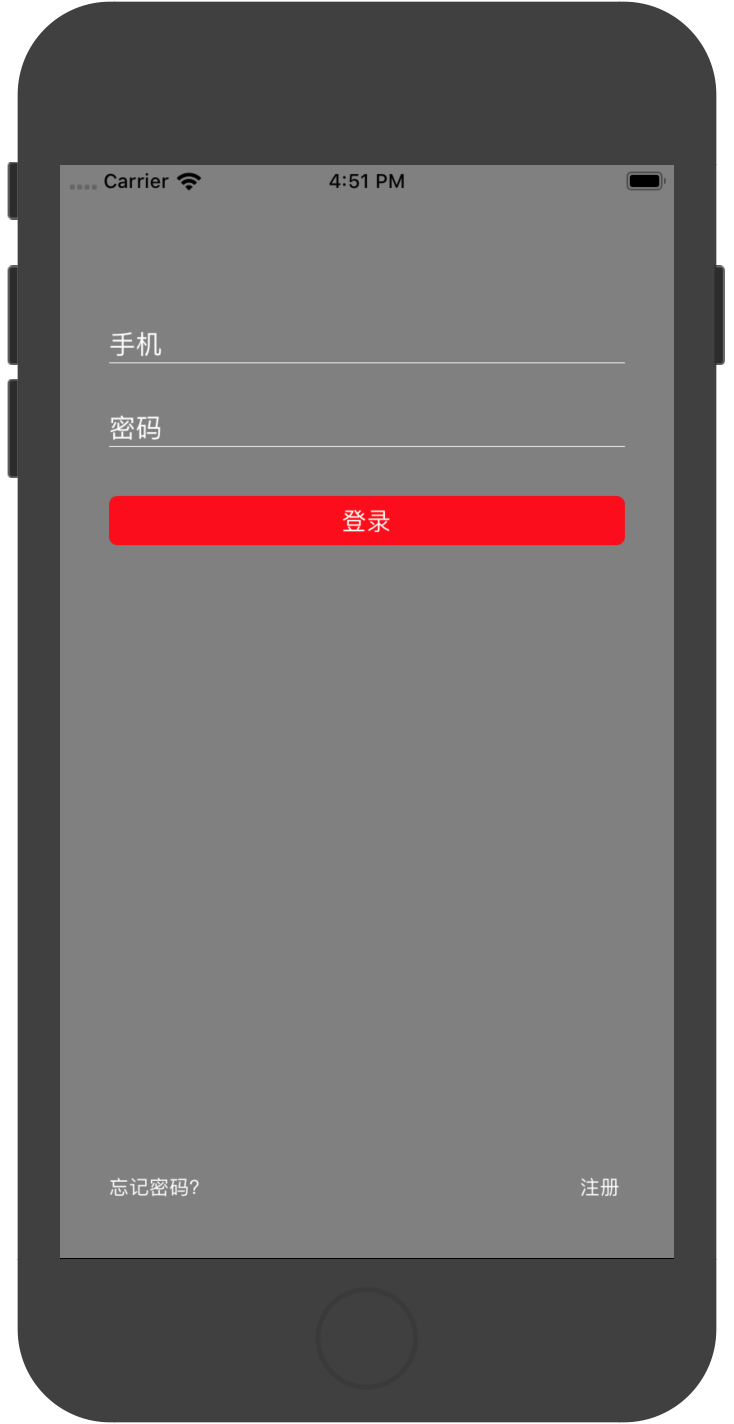
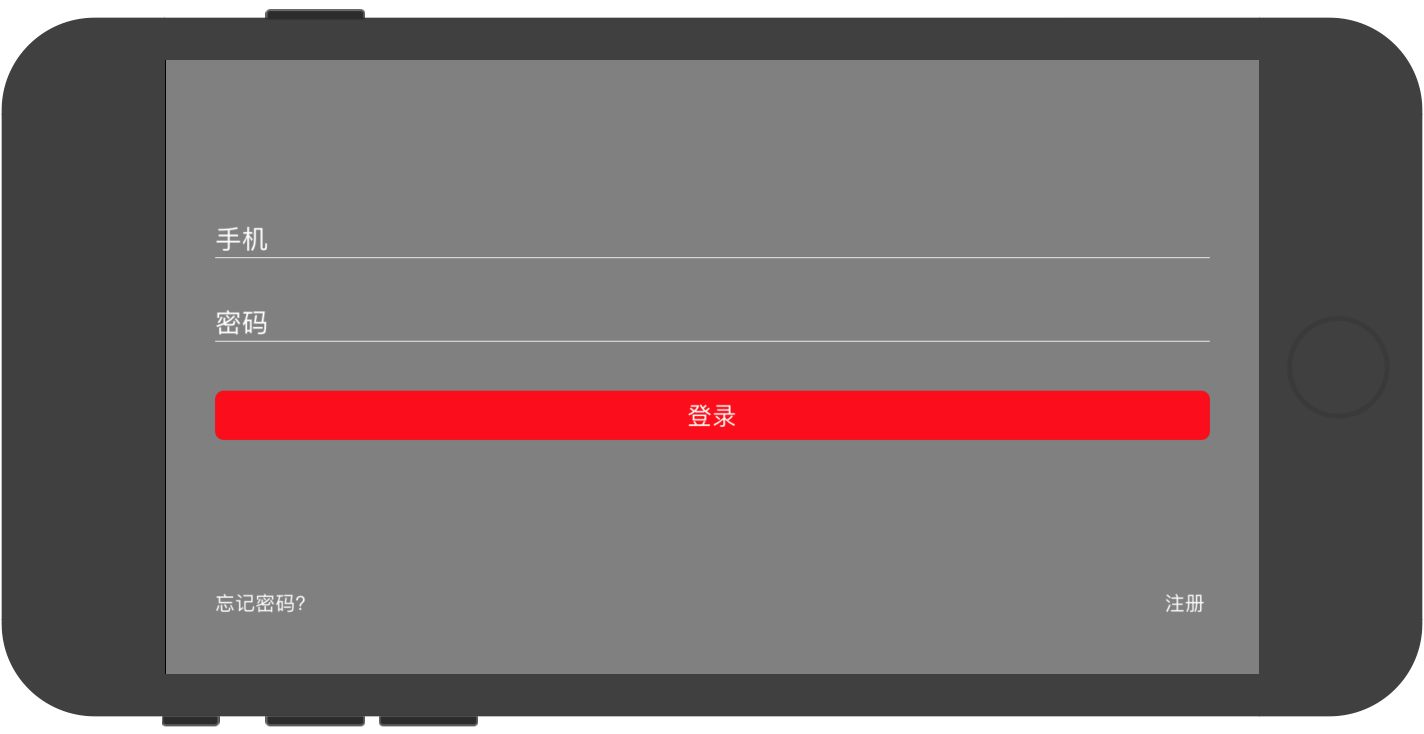
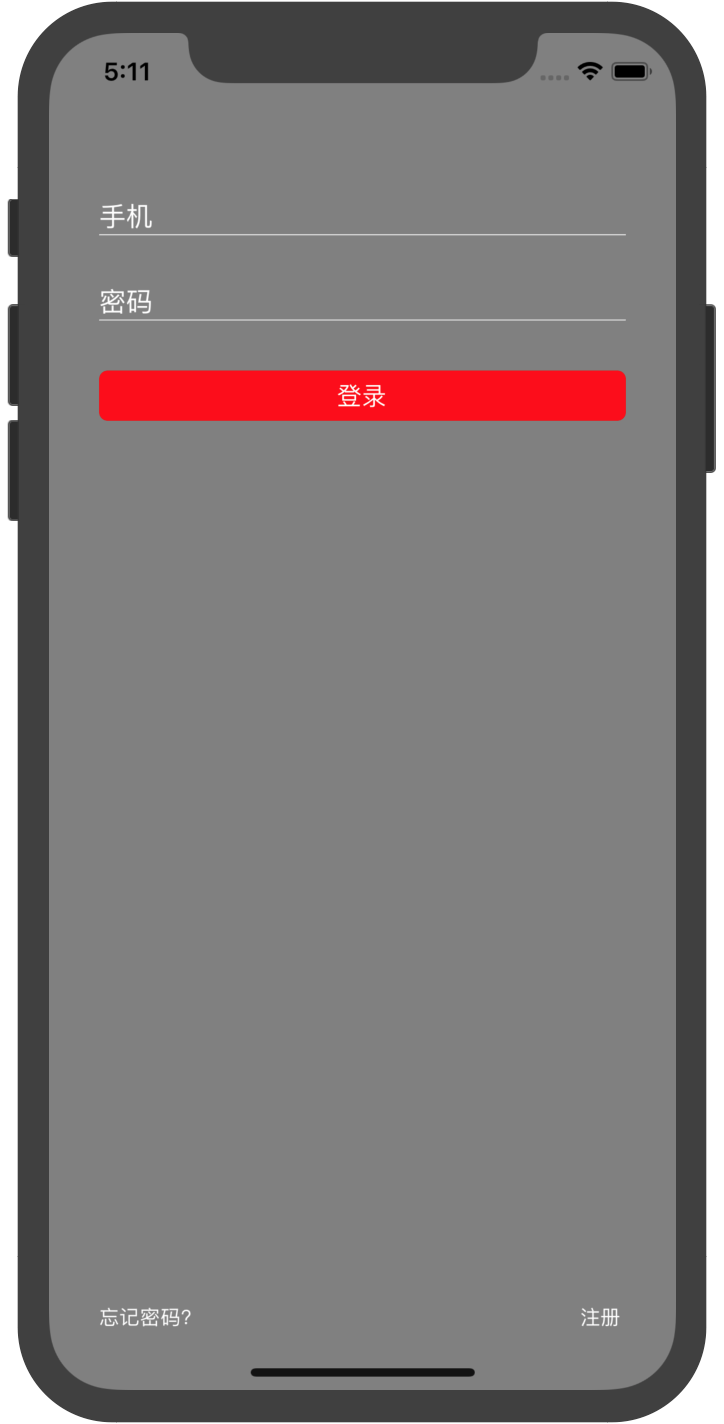
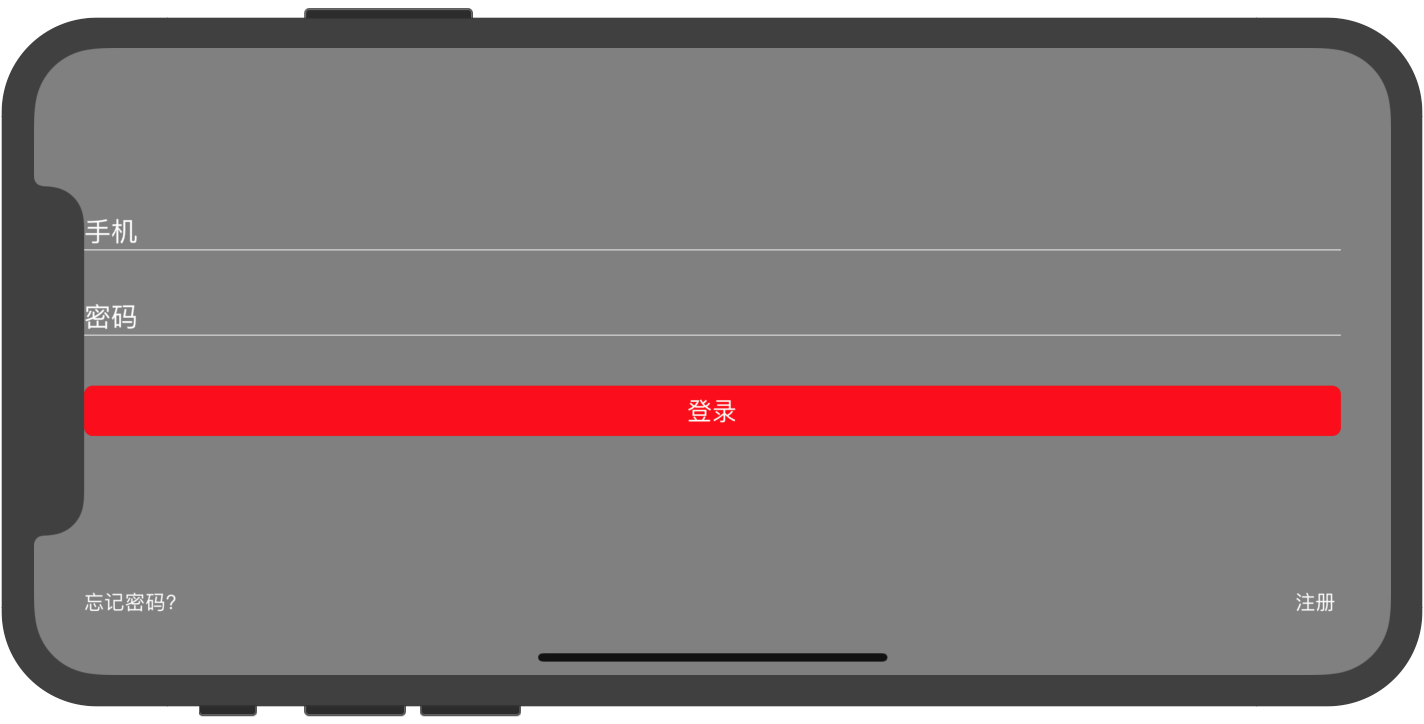
// 自动布局
//phoneField.top与superview.top的约束
NSLayoutConstraint *phoneFieldTopTOSuperviewTop = [NSLayoutConstraint constraintWithItem:phoneField attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:100];
//phoneField.left与superview.left的约束
NSLayoutConstraint *phoneFieldLeftTOSuperviewLeft = [NSLayoutConstraint constraintWithItem:phoneField attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:30];
//phoneField.right与superview.right的约束
NSLayoutConstraint *phoneFieldRightTOSuperviewRight = [NSLayoutConstraint constraintWithItem:phoneField attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1 constant:-30];
//passwdField.top与phoneField.bottom的约束
NSLayoutConstraint *passwdFieldTopTOPhoneFieldBottom = [NSLayoutConstraint constraintWithItem:passwdField attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:phoneField attribute:NSLayoutAttributeBottom multiplier:1 constant:30];
//passwdField.left与superView.left的约束
NSLayoutConstraint *passwdFieldLeftTOSuperViewLeft = [NSLayoutConstraint constraintWithItem:passwdField attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:30];
//passwdField.right与superView.left的约束
NSLayoutConstraint *passwdFieldRightTOSuperViewRight = [NSLayoutConstraint constraintWithItem:passwdField attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1 constant:-30];
//loginBtn.top与passwdField.bottom的约束
NSLayoutConstraint *loginBtnTopToPasswdFieldBottom = [NSLayoutConstraint constraintWithItem:loginBtn attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:passwdField attribute:NSLayoutAttributeBottom multiplier:1 constant:30];
//loginBtn.left与superView.left的约束
NSLayoutConstraint *loginBtnLeftTOSuperViewLeft = [NSLayoutConstraint constraintWithItem:loginBtn attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:30];
//loginBtn.right与superView.left的约束
NSLayoutConstraint *loginBtnRightTOSuperViewRight = [NSLayoutConstraint constraintWithItem:loginBtn attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1 constant:-30];
//forgetButton.bottom与superView.bottom的约束
NSLayoutConstraint *forgetButtonBottomToSuperViewBottom = [NSLayoutConstraint constraintWithItem:forgetButton attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1 constant:-30];
//forgetButton.left与superView.left的约束
NSLayoutConstraint *forgetButtonLeftToSuperViewLeft = [NSLayoutConstraint constraintWithItem:forgetButton attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1 constant:30];
//rigisterButton.right与superView.right的约束
NSLayoutConstraint *rigisterButtonRightToSuperViewRight = [NSLayoutConstraint constraintWithItem:rigisterButton attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1 constant:-30];
//rigisterButton.bottom与superView.bottom的约束
NSLayoutConstraint *rigisterButtonBottomToSuperViewBottom = [NSLayoutConstraint constraintWithItem:rigisterButton attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1 constant:-30];
[self.view addConstraints:@[phoneFieldTopTOSuperviewTop,phoneFieldLeftTOSuperviewLeft,phoneFieldRightTOSuperviewRight,passwdFieldTopTOPhoneFieldBottom,passwdFieldLeftTOSuperViewLeft,passwdFieldRightTOSuperViewRight,forgetButtonBottomToSuperViewBottom,forgetButtonLeftToSuperViewLeft,rigisterButtonRightToSuperViewRight,rigisterButtonBottomToSuperViewBottom,loginBtnTopToPasswdFieldBottom,loginBtnLeftTOSuperViewLeft,loginBtnRightTOSuperViewRight]];
[self.view layoutIfNeeded];













评论