发表于: 2019-10-19 23:32:43
1 896
今日完成的事
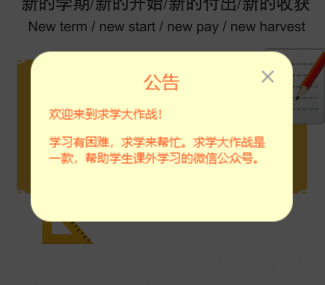
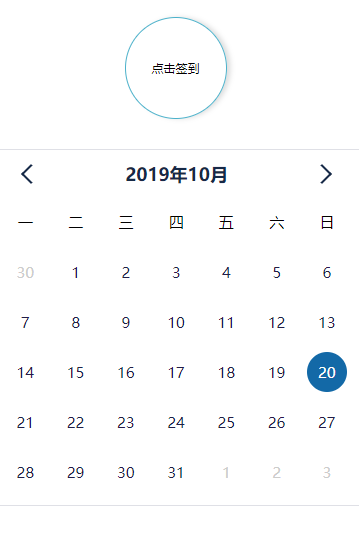
完成前台主页和签到页的样式
明日计划的事
继续签到页和消息页的搭建
遇到的问题

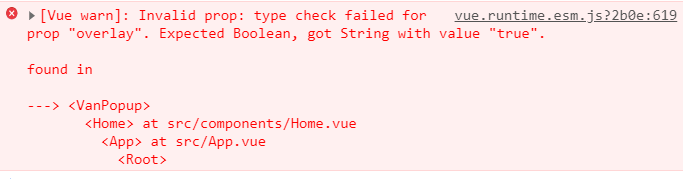
在制作弹窗的时候,遮罩层属性overlay是空值遮罩出现和隐藏,结果没有效果而且报错

改了半天,结果是属性前面没有加:导致的。
收获
vant没有合适的日历组件,所以找了一个专门的日历组件vue-calendar-component
基于 vue 2.0 开发的轻量,高性能日历组件
占用内存小,性能好,样式好看,可扩展性强
原生 js 开发,没引入第三方库

效果图

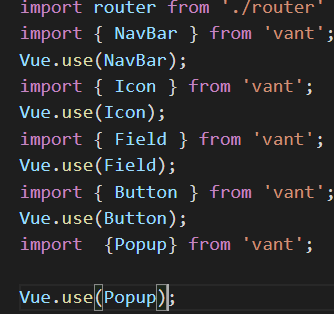
今天看到main,js里面这么多的use看的头都大了,
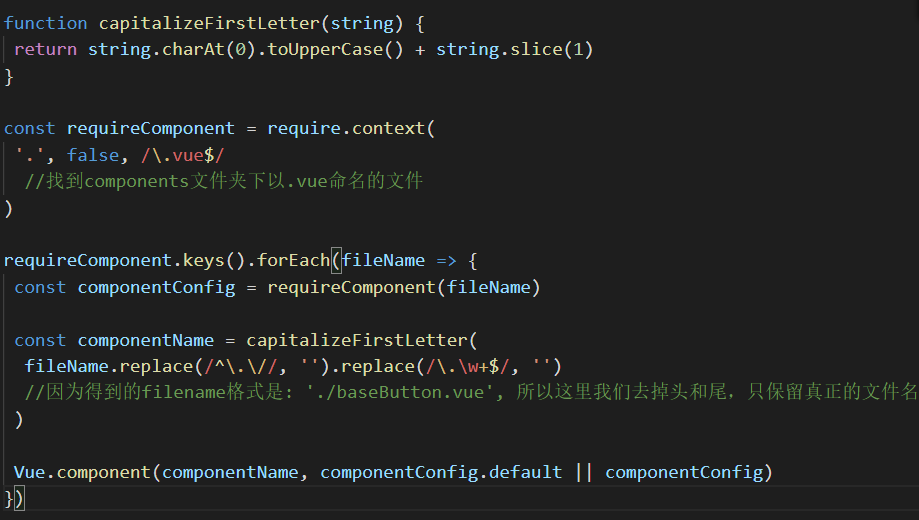
其实可以使用webpack,使用 require.context() 方法来创建自己的(模块)上下文,从而实现自动动态require组件。这个方法需要3个参数:要搜索的文件夹目录,是否还应该搜索它的子目录,以及一个匹配文件的正则表达式。在components文件夹添加一个js文件,在这个文件里借助webpack动态将需要的基础组件统统打包进来。

最后我们在main.js中import 'components/js',然后我们就可以随时随地使用这些基础组件,无需手动引入了。





评论