发表于: 2019-10-19 22:17:11
1 938
一、今天完成的事情
上午看了一下java的东西,觉得该试试前端,开始看前端的任务。
1、试试前端的学习是不是更适合我
(1)下载了VS Code编辑器,并且按照教程进行安装并且汉化

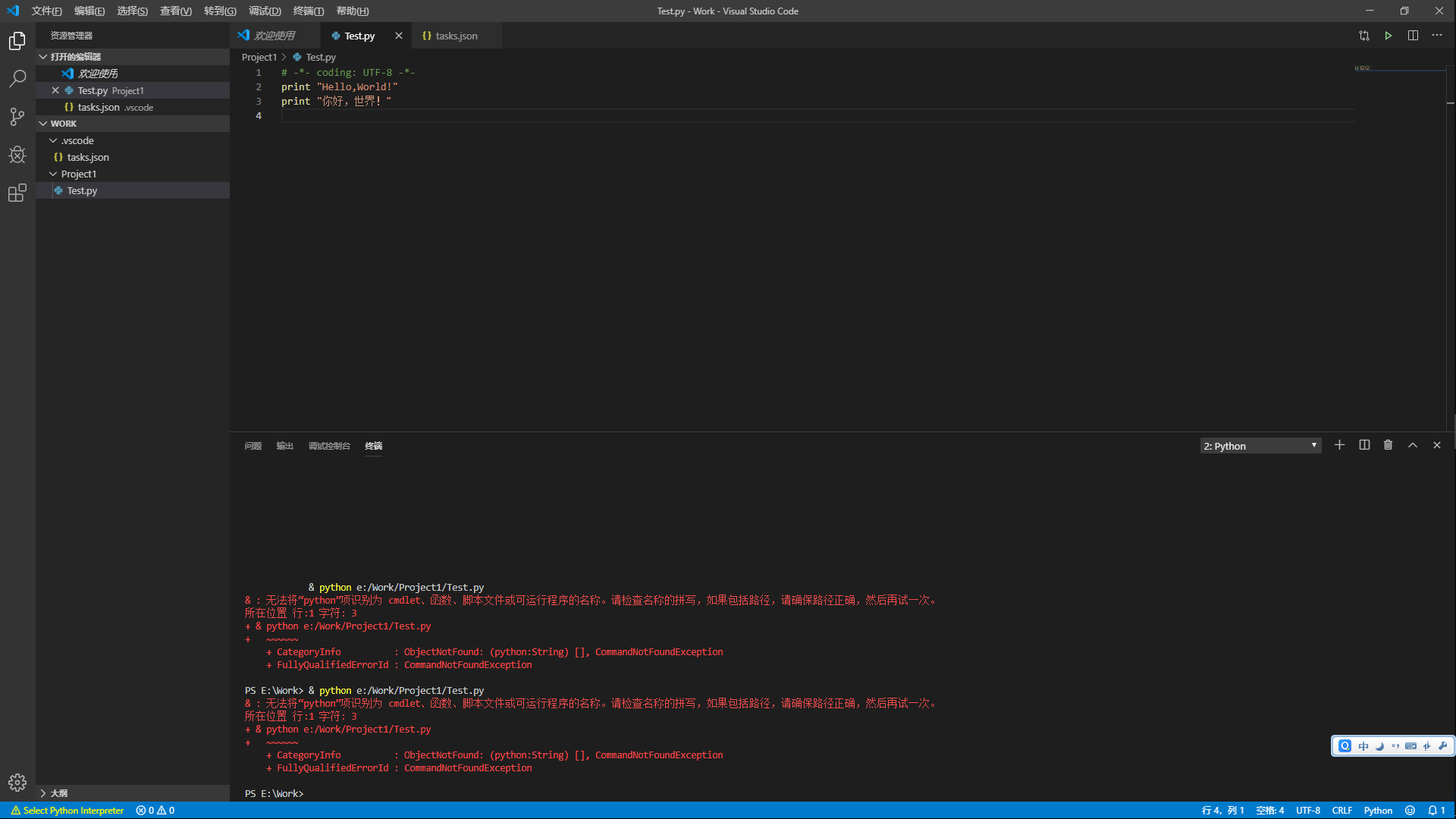
然后做了一个python的Hello World 但是出了问题,还没解决,也没弄明白怎么回事。

(2)下载了chrome浏览器,其实就是谷歌浏览器。

(3)下载python,并进行环境配置,找到python的安装目录文件,找到路径复制到path环境变量里


2、 查看学习资料--《文档类型——HTML <!DOCTYPE> 标签》
HTML的基本概念:
(1)HTML是用来描述网页的一种语言
(2)HTML指的是超文本标记语言(Hyper Text Markup Language)
(3)HTML不是一种编程语言,而是一种标记语言(markup language)
(4)标记语言是一套标记标签(markup tag)
(5)HTML是使用标记标签来描述网页的
简单的HTML示例:
一个完整的HTML文件包括标题、段落、列表、表格以及各种嵌入对象,这些对象统称为HTML元素,在HTML中使用标签来分割并描述这些元素。一个HTML文件的基本结构如下:
<html> 文件开始标记
<head> 文件头开始的标记
…… 文件头的内容
</head> 文件头结束的标记
<body> 文件主体开始的标记
…… 文件主体的内容
</body> 文件主体结束的标记
</html> 文件结束的标记
在HTML文件中,所有的标记都是相对应的,开头标记为< >,结束标记</ >,在这两个标记中间可添加属性、数值、嵌套结构各种类型的内容。
HTML标签:
(1)HTML标记标签通常被称为HTML标签(HTML tag)。
(2)HTML标签是由尖括号包围的关键词,比如<html>。
(3)HTML标签通常是成对出现的,比如<b>和</b >
(4)标签对 中的第一个标签是开始标签,第二个标签是结束标签
(5)开始和结束标签也被称为开放标签和闭合标签
HTML文档=网页
HTML文档描述网页
HTML文档包括HTML标签和纯文本
HTML文档也被称为网页
Web浏览器的作用是读取HTML文档,并以网页的形式显示出他们。浏览器不会显示HTML标签,而是使用标签来解释页面的内容:
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
例子解释
<html>与</html>之间的文本描述网页
<body>与</body>之间的文本是可见的页面内容
<h1>与</h1>之间的文本被显示为标题
<p>与</p>之间的文本被显示为段落
二、明天要做的事情
接下去看,五天到一周之内把任务一做完
三、遇到的困难
就是用vscode写的Hello World还没有会,不知道咋写,查资料都是挺老的,也没有学会,之后再问师兄
四、收获
确实觉得现阶段的前端要简单一些,我先学一下,没决定转呢,师兄看日报的时候就随便看看,我先悄悄的学一下,看看哪个更适合我。





评论