使用antd组件实现js任务6的页面跳转步骤
新建一个带路由的项目,选择使用scss预处理编译器,项目自动安装依赖等几分钟
使用antd组件,进入新建项目的命令窗口,输入命令 ng add ng-zorro-antd,前面三个选择yes,后面选择第二个sidemenu
在vscode中打开项目,运行ng serve --port 0 --open

将app的html以及css剪切到page模块下,注意引入以下ui组件模块,同时app的html内补充上router-outlet标签
import { NgZorroAntdModule } from 'ng-zorro-antd';
在app模块下新建login和page两个模块,login模块时js5的登陆模块,page模块是js6-10的模块,page模块下新建一个article组件,使用父子路由
配置app路由的懒加载,如下,默认加载login模块
const routes: Routes = [
{path:'login',loadChildren:'./pages/login/login.module#LoginModule'},
{path:'page',loadChildren:'./pages/page/page.module#PageModule'},
{path:'',redirectTo:'login',pathMatch:'prefix'}
];
配置login模块,默认加载login组件
const routes: Routes = [
{path:'login',component:LoginComponent}
];
配置page模块,默认加载page组件,配置子路由article组件
const routes: Routes = [
{path:'',component:PageComponent,
children:[
{path:'article',component:ArticleComponent}
]
}
];
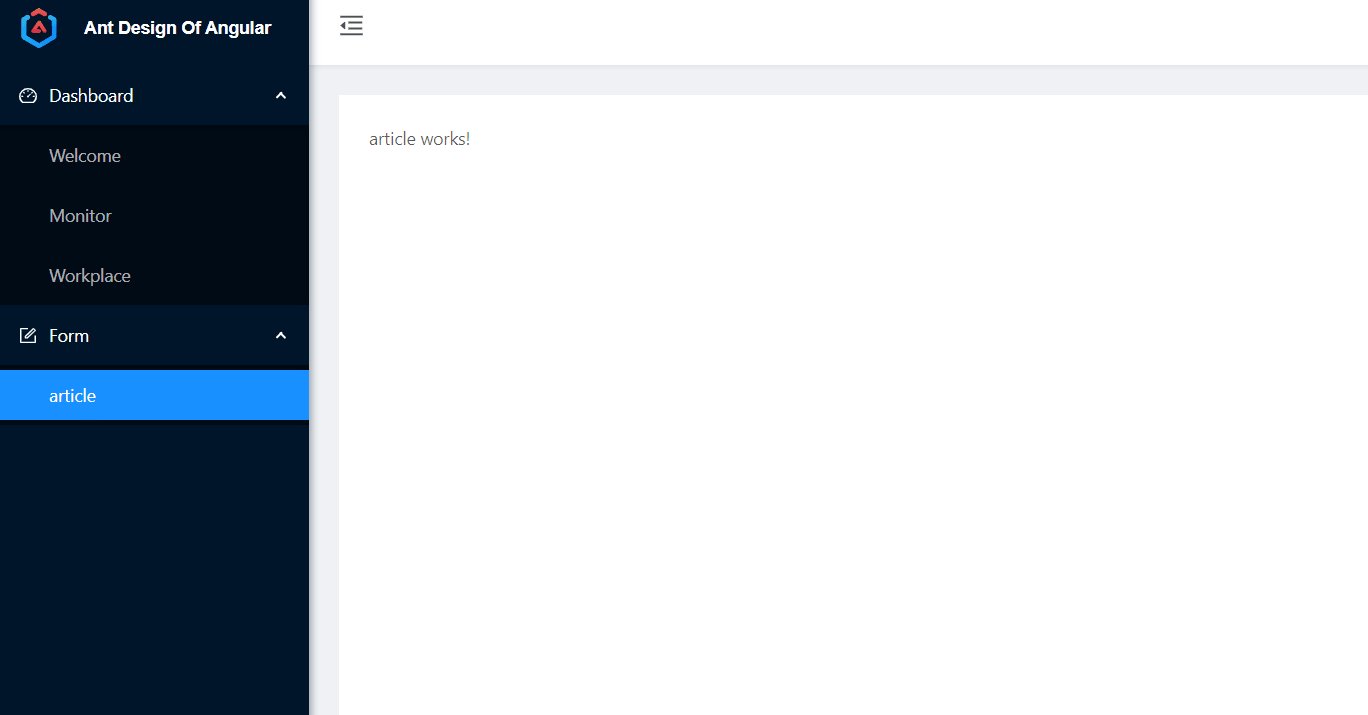
在article的html文件内使用a标签配置路由地址,点击左侧article,右侧显示article的html内容
<a [routerLink]="[ '/page/article']">article</a>
最终效果如下图

angular中请求接口数据完成登录跳转页面功能
1.首先解决跨域问题
在项目根目录下新建文件,取名proxy.config.json,文件内容为
{
"/a/":{
"target": "http://dev.admin.carrots.ptteng.com/",
"secure": "false"
}
}
在package.json配置文件内修改属性,将第六行代码
"start": "ng serve",
修改成
"start": "ng serve --proxy-config proxy.config.json --open",
login目录下新建service服务文件,引入HttpClient以及HttpHeaders模块
import { HttpClient,HttpHeaders} from '@angular/common/http';
并在service的constructor内声明HttpClient>>>
constructor(private http: HttpClient) {}
在service服务内定义接口变量>>>
public posturl: string = "/a/login";
在service新建一个函数
// 登录页面的发送数据方法
postData(data) {
const params = typeof (data) === 'object' && String(data) !== '[object File]' ? paramFormat(data) : data;
const requestHeader = {headers: new HttpHeaders({"Content-Type": "application/x-www-form-urlencoded"})}
return this.http.post(
this.posturl, params, requestHeader
)
// 以下函数是序列化,post方法需要用到,和上面的paramFormat(data)相呼应。这是固定写法,
function paramFormat(data: any) {
let paramStr = '',
name, value, subName, innerObj;
let that = this;
for (name in data) {
value = data[name];
if (value instanceof Array) {
for (let i of value) {
subName = name;
innerObj = {};
innerObj[subName] = i;
paramStr += this.paramFormat(innerObj) + '&';
}
} else if (value instanceof Object) {
Object.keys(value).forEach(function (key) {
subName = name + '[' + key + ']';
innerObj = {};
innerObj[subName] = value[key];
paramStr += that.paramFormat(innerObj) + '&';
});
} else if (value !== undefined && value !== null) {
paramStr += encodeURIComponent(name) + '=' +
encodeURIComponent(value) + '&';
}
}
return paramStr.length ? paramStr.substr(0, paramStr.length - 1) : paramStr;
}
}
最后在login的ts文件内,定义一个与html文件点击事件对应的函数,并且定义一个变量为要传输的值
public aaa:any={
name:'',
pwd:''
}
login(){
this.ser.postData(this.aaa).subscribe((res:any)=>{
console.log(res)
if(res.code == 0){
this.rou.navigate(['/page'])
}else{
document.getElementById("addText").innerHTML = res.message;
}
})
}
在login的html文件内进行双向数据绑定
<input type="text" id="user" placeholder="用户名" [(ngModel)]="aaa.name">
<input type="password" id="pwd" placeholder="密码" [(ngModel)]="aaa.pwd">
注意:使用双向数据绑定,需要在login模块内引入forms模块
import { FormsModule } from '@angular/forms';







评论