发表于: 2019-10-18 23:41:33
1 666
一、今天完成的任务
1、修改任务3、4、5调研报告
二、明天的计划
1、提交任务4
三、遇到的问题及思考
笔者将结合所做的点播内容管理后台(CMS),总结了系列文章,给大家介绍一下后台产品,该如何设计。这是第一篇——认识后台。
在开始设计前,我们最需要做的,是对后台有一个全面的认识——后台是什么?做什么?包括哪些层次?整体流程有哪些?涉及角色及分工又有哪些?产品经理在整个流程需要参与的环节和职责是哪些?
只有一个更清晰的认识,才能让我们在做后台设计时有更深的理解,面对其他业务的后台,也能够举一反三,有章可循。
一、后台是干什么的
要了解后台,需要结合与后台相关的几个角色,形成整体认知。
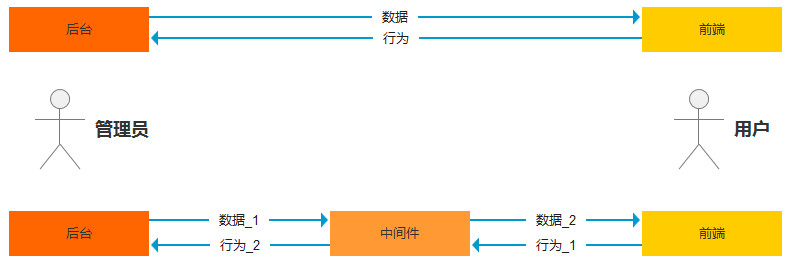
一般我们所面对的,简化后就是以下图中所示:后台—前端,或是后台—中间件—前端,后一种情况在特殊场景中会遇到,例如:后台部署在内网,而前端部署在外网的情况下。

先来看看每个元素是做什么的。
- 前端:负责与用户交互。主要工作是数据获取、页面布局展示、数据展示、完成各类动画动效、进行文字图片加载与渲染、视频播放和部分前端逻辑处理。需要特别说明的是,前端同学在甩锅时最常说的一句话就是:“我前端只是做显示的,这个问题找后台啊。”这个确实如此,但有的逻辑前端也是要处理的,如后台数据返回不全、接口失效时,前端就需要做好应对措施,例如:增加容错页面。
- 中间件:负责信息的解析与转发。中间件是非常宽泛的概念,形式上它可以是一台物理设备,也可以是一个在中转服务器上的程序或代码,而它的用处也非常广泛,不仅在前后端之间使用,在后台与第三方系统对接、保护敏感系统等多个场景都会用到,但本质作用就是将信息转化成它的上下游能看懂的信息。举个栗子:A手机录制了一段.mp4格式的视频,C手机只能播放.avi格式,那么A手机录制的视频要想在C手机上播放,就需要中间件B将.mp4转化成.avi的C才能播,所以中间件主要是帮忙转一下数据形式,而数据内容其实还是那个;
- 后台:负责与管理员交互并响应前端行为。主要工作是数据存储、数据处理、逻辑处理、数据输出。而这几个工作,则是整个产品处理任务最重,最复杂的地方,那么我们一般遇到的流程没走通,数据、逻辑问题,都与后台有关。
在这三者之间,就是通过接口进行数据与用户行为(行为也可以看做数据)传输的。认清每个角色,就能让我们看清每个角色在整个产品中所起的作用,角色间的关系,进而帮助我们在做产品设计时,能进一步梳理清楚流程、功能涉及方,在遇到问题定位时也能更清晰。
清楚后台的作用后,我们需要进一步认识后台包括哪些。
二、后台的三个层次
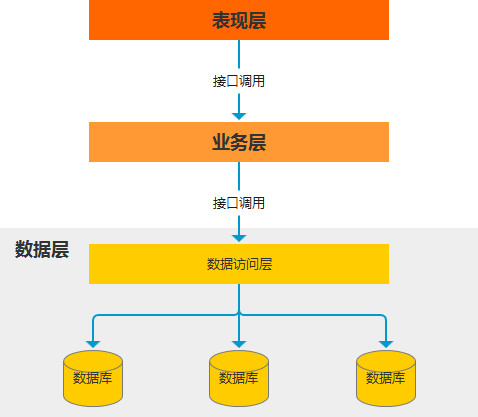
在做前端产品时,通常会根据用户体验五要素来对产品不同层次进行划分,进而帮助我们系统的认识产品。类似的,后台也可以将包含的内容,按照由浅到深分为表现层、业务层、数据层。

1. 表现层(UI)
作用:通俗讲就是展现给管理员用户的这套界面,即管理员用户在使用一个后台系统时他所看到的。用于显示数据和接收用户输入的数据,为用户提供一种交互式操作的界面。
说明:一般来讲,内部使用的后台不会专门安排UI进行设计,也不会协调前端资源进行表现层的开发,基本都是由后台小哥们自己解决,但Java与JS是两种语言。
所以现在我们经常看到的这几种后台UI,都是后台使用的开源模板,如:easyUI、bootstrap、vue.js+es6、Extjs(收费)等。
对于产品经理而言,我们在出后台原型时,最好能大致了解后台所使用的UI模板支持哪些页面样式,以免出现开发样式与原型差异过大,导致使用体验问题。
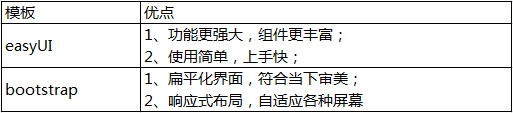
对于使用较多的easyUI和bootstrap,我们需要简单了解这两种模板的优点,当从0-1设计后台时,能简单根据后台复杂度判断选用哪种:

2. 业务层(BLL)
- 作用:主要处理业务逻辑。针对具体的问题、操作、请求,根据已定义好的规则,进行处理,类似于电脑的CPU。很多时候,也将业务逻辑层称为领域层;
- 说明:业务逻辑层在后台体系架构中的位置很关键,它处于数据层与表示层中间,起到了数据交换中承上启下及处理的作用。对于数据层而言,它是调用者,对于表示层而言,它却是被调用者。整个后台的业务规则、业务流程等与业务需求有关的均在这一层次体现,它也直接决定数据层和表现层的设计。作为产品经理,需要最优先明确的,也是最重要的,就是这一层面的内容。
3. 数据层(DL)
数据层包括数据访问层和数据库两个部分:
- 数据访问层:主要是对数据库进行直接操作,包括数据的增添、删除、修改、查找等;
- 数据库:按照数据结构来组织、存储和管理数据的仓库。我们通常所说的数据字典就是这一层面的内容,而数据表的结构关系就是根据业务层的需求而定。
三者之间,层与层的依赖是向下的,上层调用下层,下层支撑上层。那么对于产品经理而言,我们为什么要将后台区分得这么细致呢?
一方面是为了更加系统的认识后台,而更重要的,是因为“高内聚,低耦合”的思想,通俗讲就是——产品经理在设计后台时需要保证后台设计的灵活性和高可扩展性。
产品经理在进行产品迭代时,一般对前端的改动会更多,同时尽量减小对后台的影响,因为后台的变动往往会牵一发而动全身。那么这就要求后台在设计之初,需要保证高扩展性和高度的灵活性,能尽可能的适配多种场景,不同的前端需求。
所以通过对后台不同作用的内容进行分层,能从最基础的后台架构上,做到“低耦合”。
在架构设计时,如果遵循了“面向接口设计”的原则,保证“弱耦合”结构,那么改变上层的设计对于其调用的底层而言,影响较小甚至没有任何影响。
认识完后台,再来介绍一下后台设计开发流程及产品经理在其中所扮演的角色。
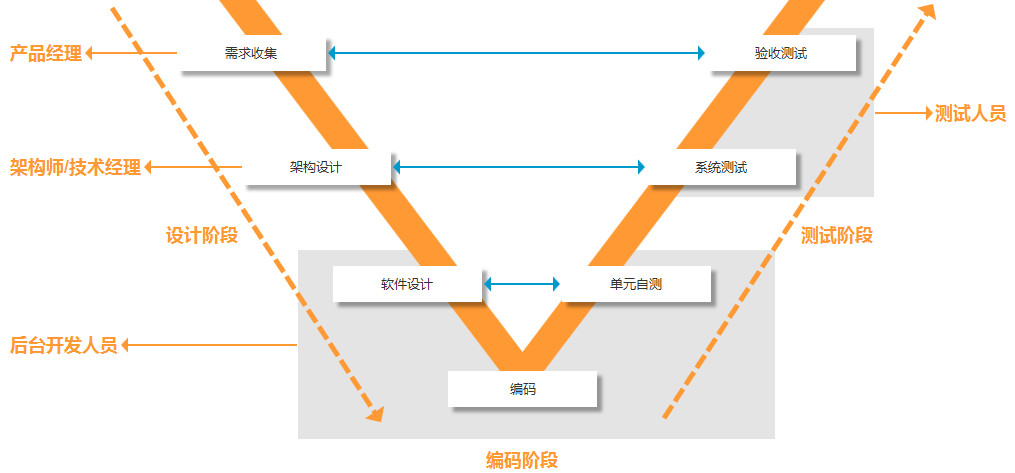
三、后台的设计开发流程——V模型

先来看看每个环节涉及人员及主要工作,这里部分与产品经理有关。
1. 需求收集
这是整个流程的起始环节,也是产品经理最核心的工作部分。在这个阶段,产品经理需要从运营、市场、上级等各方收集关于后台的需求,同时梳理清楚业务要求、业务流程、前后端流程,保证每个业务需求清晰和流程的通常,在这些基础上,结合前端产品定义后台所需满足的功能。
这部分需求确认清楚后,需要进行需求评审,尤其是当业务流程梳理出来后,一定要与后台开发人员、技术经理、开发组长、测试等人进行沟通,确定流程无误后,才能进入开发阶段。那么这一部分,主要体现在业务层和表现层的设计上。
2. 架构设计
需求确认后,架构师或技术经理需要根据需求进行后台的架构设计。主要是架构的搭建、后台各模块功能的划分、数据字典的设计、表之间的逻辑关系设计、模块间接口定义和数据传递的实现等。
在这个阶段,产品经理需要与架构师/技术经理沟通,保证后台模块划分的合理性,虽然我们在原型上已经划分好了不同模块,但有时架构师们会从他们技术角度进行微调。
而产品经理需要从业务需求角度,保证这种调整不会有其他不利影响。当架构师完成这部分设计后,产品经理需要参与数据字典及表间关系的评审,以避免从一开始就跑偏的情况。
3. 软件设计
这个阶段,后台开发人员根据架构师设计好的这些内容,对各模块进行深入分析,对各模块组合进行分析,并实现相应的接口、页面、控件。
4. 软件编码
这部分,就是实际敲代码的过程,后台开发人员按照详细设计好的功能,编写出实际的代码。
5. 单元自测
按照设定好的最小测试单元进行按单元自测,主要是测试程序代码,为的是确保各单元模块被正确的编译,而这部分的测试一般是开发小哥自己搞定。
6. 系统测试
经过了单元测试后,将各单元组合成完整的体系,主要测试各模块间组合后的功能实现情况,以及模块接口连接的成功与否,数据传递的正确性等,其主要目的是检查软件单位之间的接口是否正确。
这一阶段的测试主要是架构师/技术经理和测试人员共同完成,确保后台开发人员是根据架构师的设计来实现的。
7. 验收测试
这个是整个流程的最后一环,与前端产品类似,这个环节需要产品经理根据需求进行验收,保证开发按照需求实现,测试人员根据测试用例,进行产品功能测试。
四、收获
遗留问题解决





评论