发表于: 2019-10-18 21:55:58
1 997
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
下载了Axure9,已汉化,
了解了任务2的内容,还没开始做,今天主要在学习Axure
官网的56个基础教程学习到第35个 添加条件判断
Axure9的设置文档,文档提示在交互里点 提示/提示属性
Axure9移除了草图页面效果,移除了设置页面彩色/黑白的效果

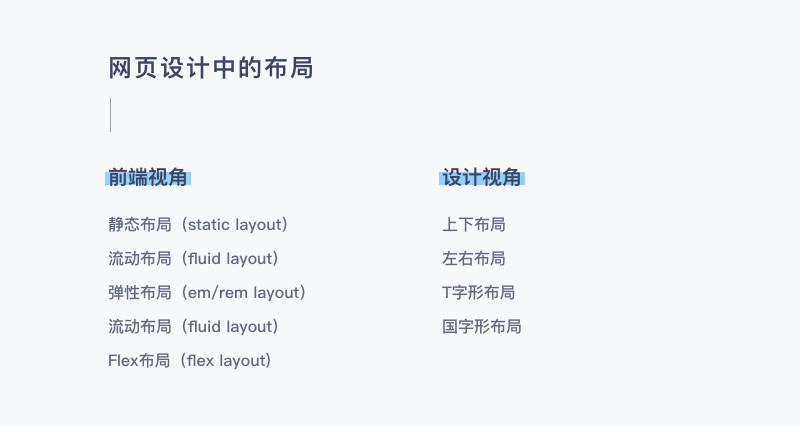
网站建设中网页布局大致可分为:“国”字型、拐角型、标题正文型、左右框架型、上下框架型、封面型、Flash型、等,以下分别论述:
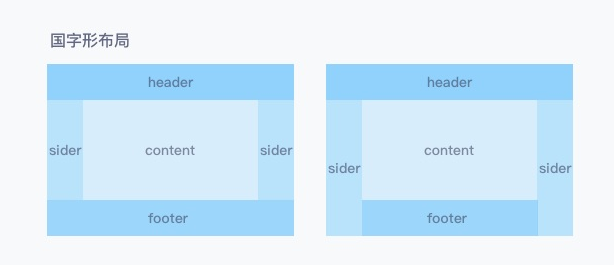
1、国字类型:也被称为同字型,顶部是网站的标题、横幅广告条,然后是网站的主体内容个,而左右分别是一些比较小的内容条,中间就是主要内容,最底部是网站的一些基本信息、联系方式、版权声明等。这也是现在网上见到的差不多最多的一种结构类型;

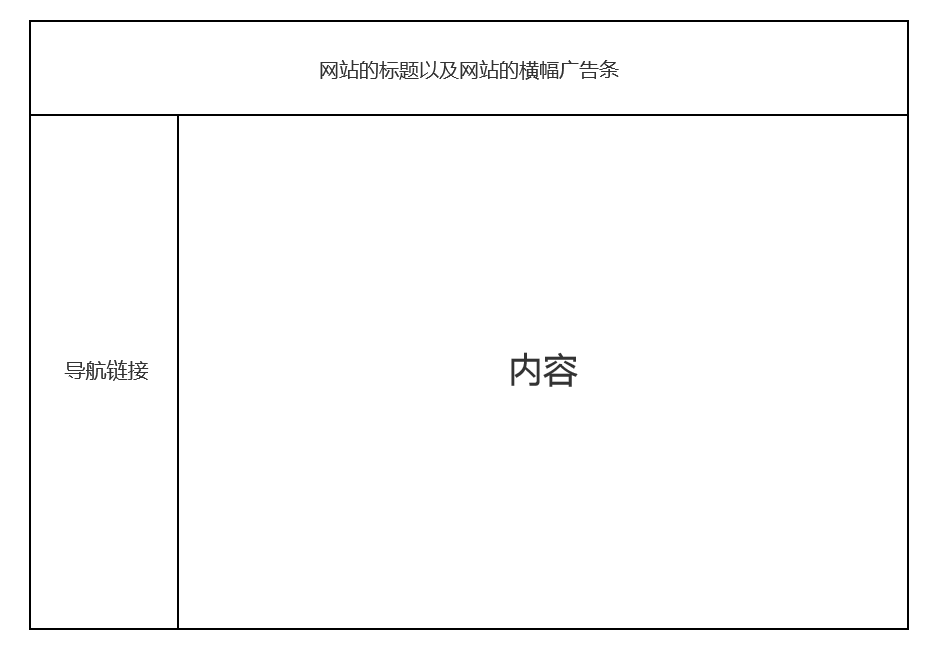
2、拐角型:这种类型其实与国字型很相近的,只是在形式上不一样,最上面的部分是网站的标题以及网站的横幅广告条,一种很常见的类型是最上面是标题及广告,左侧是导航链接;

3、标题正文类型:上面是网站的标题,或者是类似的东西,接着就是网站的正文内容,例如是一些文章或者是注册登录页面;

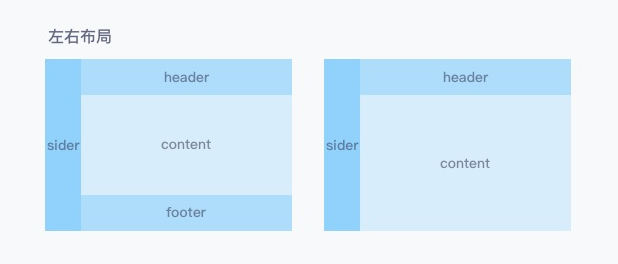
4、左右框架类型:这是一种左右为分别两页的框架结构,一般布局是:左边是导航链接,最上面有时是一个小的标题或标致,而右面就是主要内容,最常使用是论坛网站,企业网站中的内页有很多是采用这种布局方式的;这种类型的布局的特点是结构清晰明了;

5、上下框架类型:与左右框架类型类似,只是这种类型是上下两页的框架;

6、封面型:这种类型基本上是出现在一些网站的首页,多是精美平面结合小动画,再加几个简单链接或仅是一个“进入”链接或无任何提示;
7、Flash型:其实这与封面型结构是类似的,采用了目前非常流行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体;

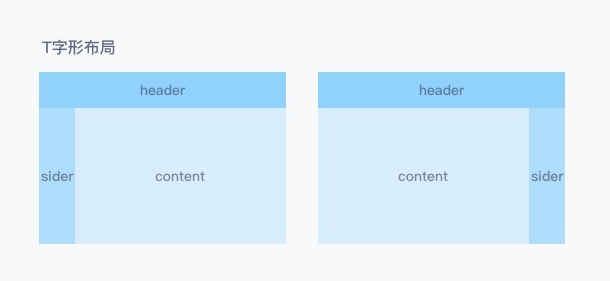
8、T字形布局

——————
还有
1.单列布局
2.分屏布局
3.不对称布局
4.栅格化卡片式布局
5.杂志式布局
6.箱式(Boxes)布局
7.固定的侧边栏
8.特色的图像
9.F型布局
10.Z型布局
明天计划的事情:(一定要写非常细致的内容)
学习完Axure,做任务二任务PPT
遇到的问题:(遇到什么困难,怎么解决的)
无
收获:(通过今天的学习,学到了什么知识)
基础的Axure运用






评论