发表于: 2019-10-18 18:37:19
1 766
今天完成的事情:
配置angular http访问
明天计划的事情:
明天不炸心态就能完成任务6
遇到的问题:
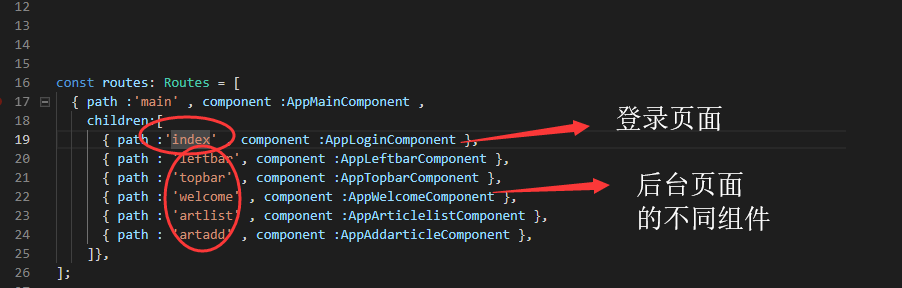
1,子路由配置的问题.
子路由有点像html里边的父级元素,这不过这里的子元素是组件.
比如在这里我想实现登录跳转页面。
然而这个登录按钮点不动,也就是路由跳转不生效.我猜想是路由配置有点问题......
这里有一点想不清楚...当一个组件就是一整个页面(比如说login登录页面),跳转到另一个页面(有多个组件),那么这两个页面是不是要设置一个空的父组件来容纳他们.
2,http配置的问题.
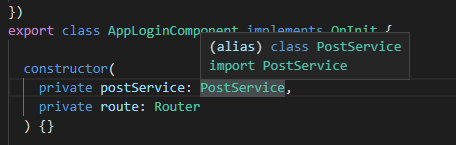
http请求这里也是引用的脚手架里面 httpClient的库,首先在创建的post或者get 的service文件的构造函数引用httpclient库
(post请求用一个service文件,get请求用另一个service文件)
然后再在具体发送请求的组件ts文件里面引用service库
这样在脚手架里面一级一级的引用,基本就是把相同 甚至 相似功能的代码整合到同一文件,便于管理.
至于便不便于引用,,,,现在我感觉不太方便....
3,问:angular js与angular有什么关系?
答:刘平老师说有个几把关系。
收获:
配置http service文件才比较深的感受到angular某个组件具体的结构,在vs code里边
绿色的就代表有一个库的文件,按住control可以点进去看,那么 这里的构造函数 constructor的意义就是声名引用.
刚接触框架都不知道这些是什么意思,现在逐渐了解了.
在angular脚手架里面生成文件一般都有指令,用指令来生成文件基本的代码框架都已经搭好了,不需要自己写.





评论