发表于: 2019-10-17 23:18:45
1 885
今日完成的事
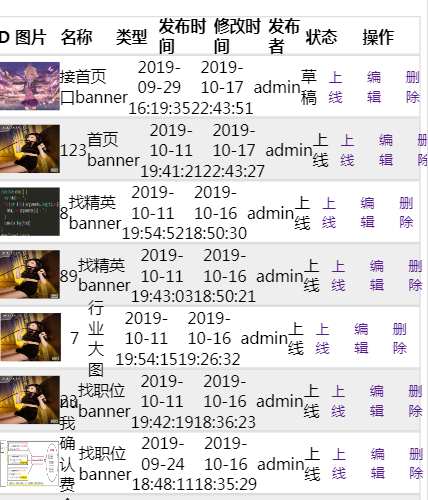
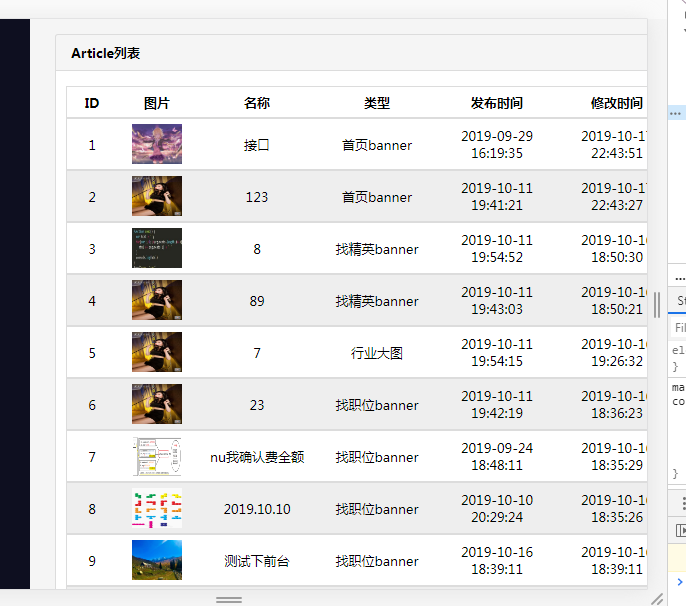
今天继续修改bug,又发现了一处bug,当屏幕缩小到一定范围时页面蹦的特别厉害,
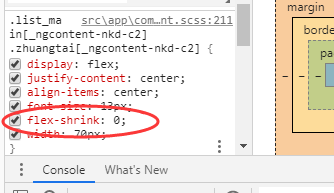
找了一下原因,是因为display:flex的:flex-shrink属性,flex-shrink属性是指当父元素的宽度不够了里面的子元素宽度会等比例的缩小,子元素宽度缩小就会里面的内容,所以需要给每个子元素的flex-shrink属性设置为0,当flex-shrink为1时宽度不够每个子元素都会等比例缩小,当flex-shrink为0时每个子元素不会缩小,如果1个子元素flex-shrink为0另一个子元素flex-shrink为1那么为0的子元素不会缩小,为1的子元素缩小,如果一个子元素flex-shrink为1另一个子元素flex-shrink为1以上那么另一个子元素会成倍缩小。这里我设置flex-shrink为0让他不会缩小 ,但是这样的话字体会撑爆父元素
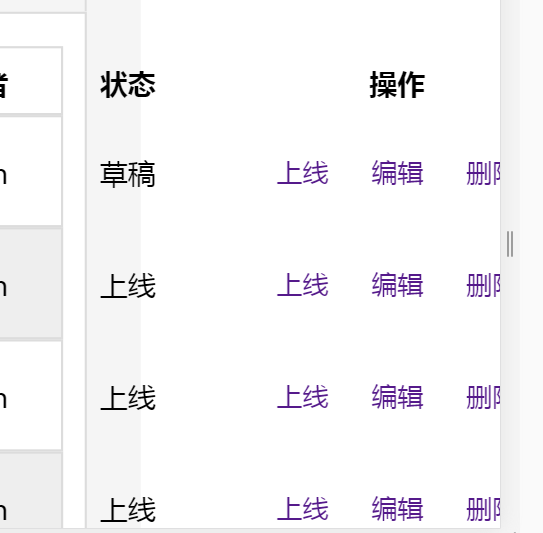
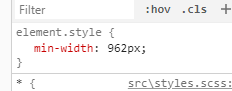
,但是这样的话字体会撑爆父元素 ,所以也给父元素增加了固定宽度让他不会被撑爆
,所以也给父元素增加了固定宽度让他不会被撑爆 在给最外面的盒子设置一个滑轮的元素
在给最外面的盒子设置一个滑轮的元素 ,这样页面就不乱了
,这样页面就不乱了
明天计划的事
写新增页面
遇到的困难
对于angular的指令还是不熟练
收获
对angular的理解更加深刻了





评论