发表于: 2019-10-17 21:40:28
1 947
今天完成的事:修改了任务2的2个页面对有限状态机继续理解;
明天要完成的事:通过任务2
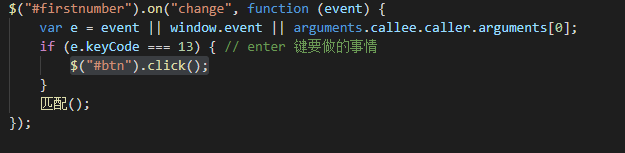
难题:输入按键enter是点击提交按钮:但是没反应还是刷新;
后面试了n次后发现逻辑不对;这个事件是失去焦点之后发生的;所以又添加了一个事件;keyup这个事件需要提前执行所以要放在change前面因为这个顺序花了我2个小时;
收获:
昨天完成了事件绑定,接下来开始对键盘事件进行详细的使用,除了对输入长度字符的要求之外我用的oninput所以要添加enter键和删除键的键盘判断,基本页面2就没问题了;
HTML <input> maxlength 属性
这个是input的属性不过可以达到我要的效果不过是在html里不利于后期维护;后面想了一下可以在js给它添加属性,具体效果输入到限制长度时不会显示出来只会显示之前输入的字符;
if (window.event.keyCode==13) window.event.keyCode=0 //这样就取消回车键了
nput输入数据后回车用ajax实现局部刷新,回车事件未实现却刷新了整个页面
原因如下:
你的input文本框外有form标签,当form下只有一个input文本框时回车自动提交表单
解决办法:
1、去掉form。
2、在form下加一个隐藏的input。 (<input id='hiddeninput' type="hidden" style="display:none" />)
3、form 加onsubmit 事件,返回 false。 (<form method="post" οnsubmit="return false;"> )
一个节点绑定多个事件是
函数后面跟着操作且这个顺序一定根据逻辑顺序走这个不主动搞异步的话;他不把前一个函数执行完不会执行后一个函数;
使用数组写起来很麻烦;不过逻辑上比较轻松;使用有限状态机逻辑上比较难:
https://blog.csdn.net/weixin_34253126/article/details/88703259
限状态机的方法
Javascript Finite State Machine允许为每个事件指定两个自定义方法,以Melt事件为例:
onbeforeMelt:在warn事件发生之前触发
onafterMelt:在warn事件发生之后触发。
每个状态指定两个自定义方法,以solid状态为例:
onleaveSolid:在离开solid状态时触发
onenterLiquid:在进入liquid状态时触发。
3.常见问题
如何使用有限状态机
4 解决方案
首先创建fsm实例----设置初始初始状态------规定转换规则------定义方法。
var fsm = new StateMachine({ //创建fsm实例
init: 'solid', //设置初始状态
transitions: [ //定义装换规则
{name: 'Melt', from: 'solid', to: 'liquid'},
{name: 'Vaporize', from: 'liquid', to: 'gas'},
{name: 'Condense', from: 'gas', to: 'liquid'},
{name: 'Freeze', from: 'liquid', to: 'solid'}
],
methods: { //定义自执行方法
onBeforeMelt: function() { / ... / },
onLeaveSolid: function() { / ... / },
onEnterLiquid: function() { / ... / },
onAfterMelt: function() { / ... / },
}
});
//触发转换(触发方法)
fsm.Melt();
fsm.Vaporize();
fsm.Condense();
fsm.Freeze();
这个我大概都懂但是怎么去写还是摸不清头绪;
然后发现实际设定不难,难的是 转换状态和根据事件完成操作;
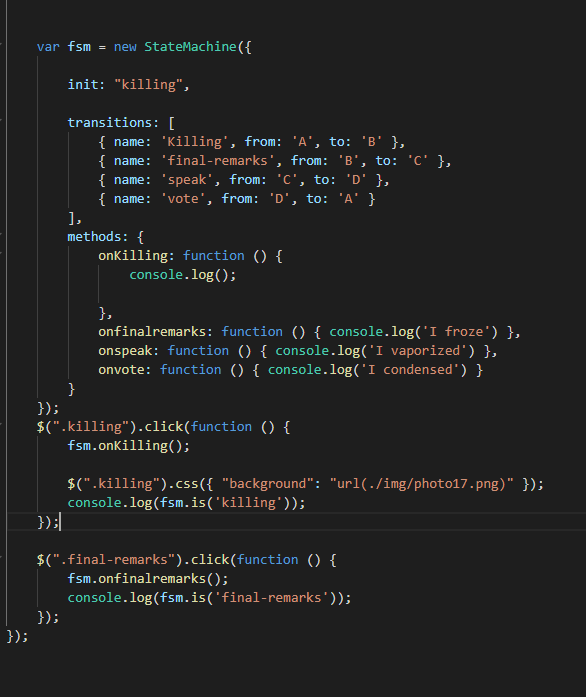
把师兄的代码看了一下发现问题是在调用方法上:下面的方法是前面有on的自执行方法;而没有on的则是方法需调用才能执行;但是on自执行方法是状态改变之后自执行而不是通过外界触发自执行;是通过触发方法改变状态在因为状态改变而执行自执行方法;师兄的方式我没看太懂不过是自执行方法里面有个函数也就是执行函数在外面应该还有事件来触发自执行方法或者方法;那为啥要有自执行方法呢还不如直接给函数就好了???没搞懂
但是在外面发现调用自执行方法很轻松;调用执行方法就报错他不是一个函数???? 这是一个方法;我调用这个方法还是会报错;嗯
然后又把后面
改了一下
这样就能直接调用这个方法函数(不知道这个算是方法还是函数)感觉加个on就是专门用来区分方法和函数的
然后我用 fsm.is检测当前为哪个状态;console.log打印嗯;
结果符合我的猜想就是这个并没有使状态改变
fsm.is(s) -如果状态s是当前状态,则返回true
在杀人按钮之后状态应该变成发遗言结果返回false
然后我把第2个按钮改成
结果返回true???
所以状态完全就没有改变??
我看师兄的是
console.log("状态三",fsm.state);
sessionStorage.setItem('state',fsm.state)
打印这个然后储存起来人为的进行状态改变;
不过这个东西按常理来说是关于状态改变的一个东西;如果连状态改变都需要人为的不知道这个东西有发明和使用的必要吗??







评论