发表于: 2019-10-16 23:25:01
1 669
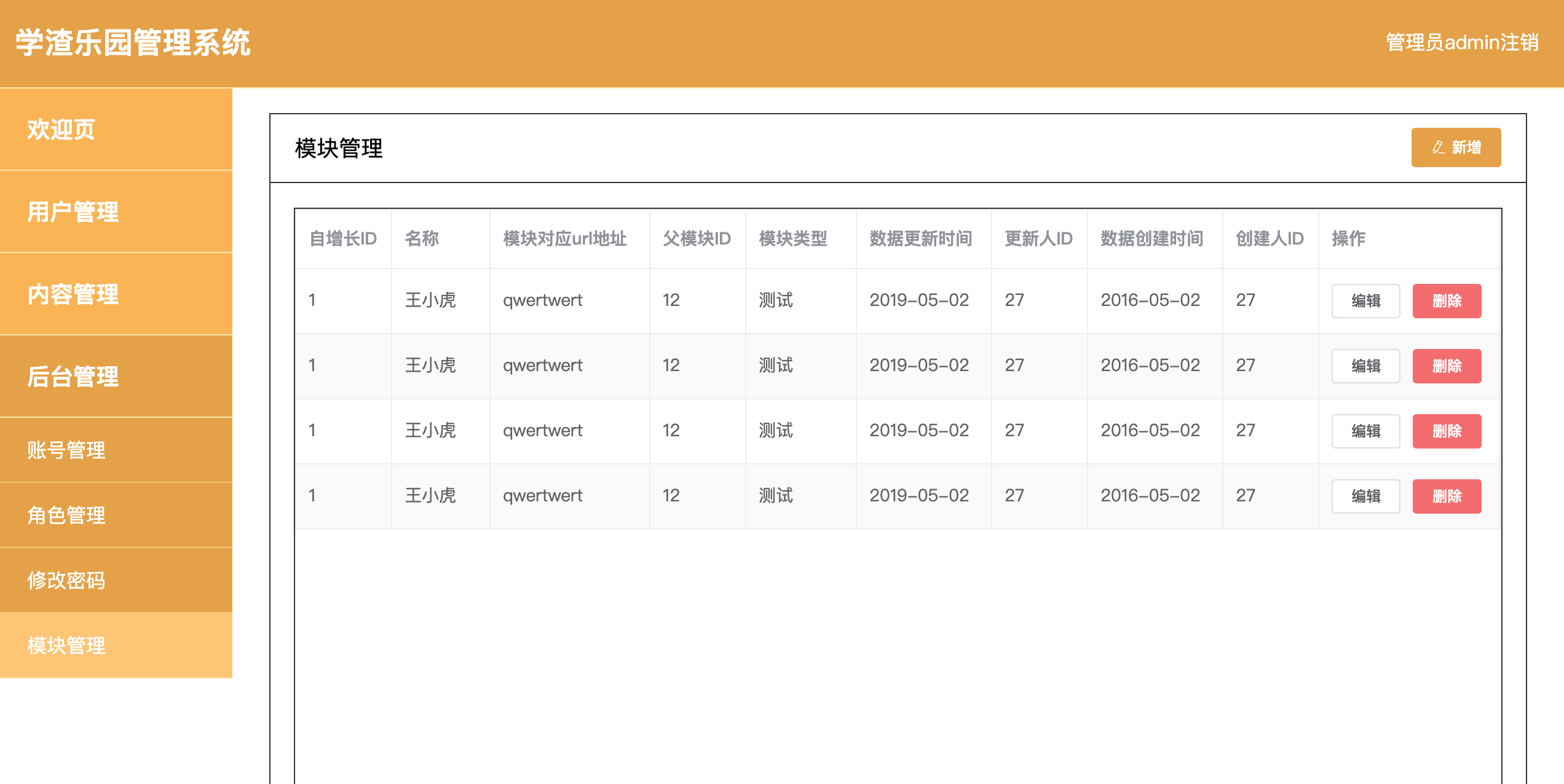
今天完成的事情:侧边导航写好, 路由也配了,写了几个页面,接口文档有点问题,先不配接口了


<div class="outerBorder" :class="{selectedBC:shows.NavList}">
<h3 @click="show('NavList')">用户管理</h3>
<div v-show="shows.NavList">
<router-link
v-for="(todo,index) in NavLists"
:key="index"
:to="todo.to"
@click.native="SelectColor(todo.text)"
:class="{click:todo.text==innerHTML}"
>{{todo.text}}</router-link>
</div>
</div>
export default {
name: "HomeNav",
data() {
return {
shows: {
NavList: false,
NavContent: false,
NavBackstage: false
},
innerHTML: "",
NavLists: [{ to: "", text: "用户列表" }],
NavContents: [
{ to: "/backstage/dctlist", text: "文章列表" },
{ to: "/backstage/video/add", text: "视频列表" }
],
NavBackstages: [
{ to: "", text: "账号管理" },
{ to: "", text: "角色管理" },
{ to: "", text: "修改密码" },
{ to: "/backstage/module", text: "模块管理" }
]
};
},
methods: {
SelectColor(text) {
this.innerHTML = text;
},
show(show) {
for (var i in this.shows) {
if (show == i) {
this.shows[i] = true;
} else {
this.shows[i] = false;
}
}
},
明天计划的事情:写完其他页面吧
遇到的问题:处处是新问题,目前的任务还是太少
收获:写bug





评论