发表于: 2019-10-16 22:39:13
2 760
今天完成的事情:
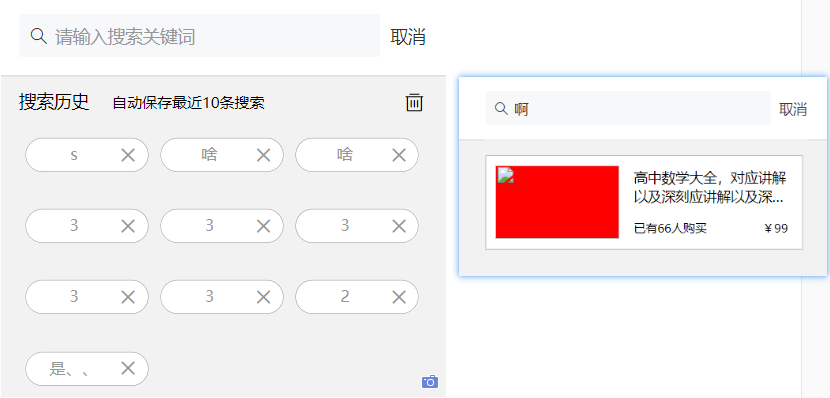
1 完成前台搜索页面样式,搜索结果样式。

2 完成搜索页面逻辑:
2.1 点击键盘搜索按钮搜索。
2.2 搜索页面点击取消返回课程首页,搜索结果点击取消返回搜索页面。
2.3 历史消息保存并1展示0条,最后搜索的在第一个以此类推。
2.4 点击历史标签,删除单个历史记录,点击回收图标,清空所有历史记录。
明天计划的事情 :
1 写雅痞假数据
2 完成搜索页面的全部逻辑
遇到的问题:
1 data中的属性不是响应式
在data添加了一个属性,他的值是localStorage,这时候我们不用this。属性去赋值的话,直接改变localStorage,页面并不会马上响应,得等你下次data更新的时候,才会在html上重新渲染。
收获:
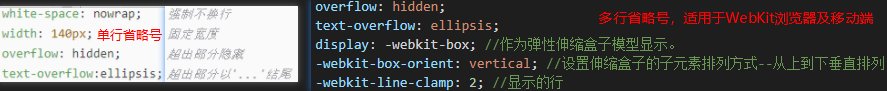
1文字显示省略号

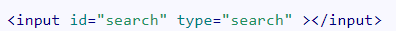
2 input框键盘搜索事件
在input标签里面把type设置为search就可以了。弹出的手机键盘回车键也会变成搜索或者是搜索的图标

设置type为search的搜索框,当输入内容的时候,后面会多出一个x,点击x可以清空输入的内容。
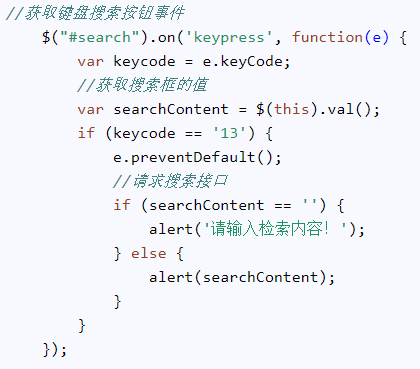
获取键盘搜索事件
输入内容之后直接点击手机键盘的搜索按钮就可以进行搜索了,其实就是键盘事件






评论