发表于: 2019-10-16 22:21:22
1 809
今天完成的事情:
给师弟讲解请求数据顺便巩固自己的请求数据的方法
明天计划的事情:
明天请假
遇到的问题:
在给师弟讲解的过程中,遇见 angular的基础命名不能在html运行了,如ngif这样的基础命名
解决:
在那个模块应用就在那个模块里面的导入
CommonModule
导出所有基本的 Angular 指令和管道,例如 NgIf、NgForOf、DecimalPipe 等。 它会由 BrowserModule 进行二次导出,当你使用 CLI 的 new 命令创建新应用时,BrowserModule 会自动包含在根模块 AppModule 中。
也就是说如果你在自定义模块创建了子组件需要引用这个的话 需要自己引入CommonModule
收获:
首先你要配置下你所写的端口
先在根目录下面创建一个
proxy.config.json文件
把这个写进去
{
"/a/": {
"target": "http://dev.admin.carrotsNaNteng.com/",
"secure": "false"
}
}
这里/a/根据你的接口文档来设定的,我这里的a就相当于代表了target里面的路径
然后找到
package.json文件
修改里面的start 后面的改成下面这段
"start": "ng serve --proxy-config proxy.config.json --open",
解释下 前面start就是对象执行 start后面的代码,这里要注意下啊 后面的是你创建的文件
然后在用
npm start
代码查看下是否正确。
要用get请求数据的话,要引入httpClientModu并注入
import { HttpClient } from '@angular/common/http';
Get :从指定的资源请求数据
POST:向指定的资源提交要被处理的数据
遇到问题
当你在<form>标签 使用双向绑定
[(ngModel)]="a.name"
会出现以上报错
ERROR Error: If ngModel is used within a form tag, either the name attribute must be set or the form
control must be defined as 'standalone' in ngModelOptions.
大概意思是错误,如果表单标记中使用ngmodel,那必须设定name属性值。
什么意思呢
代码如下
<form>
<div class="warp">
<input class="inputText" type="text" onKeyUp="value=value.replace(/[\W]/g,'')" maxlength="18" [(ngModel)]="a.name" >
<label for="">账号</label>
</div>
<div class="warp">
<input class="password" type="password" name="" onKeyUp="value=value.replace(/[\W]/g,'')" maxlength="6" required>
<label for="">密码</label>
</div>
<!-- <input (click)="gatA" class="landing" type="button" value="登录"> -->
<button (click)="gatA()" class="landing">登陆</button>
</form>
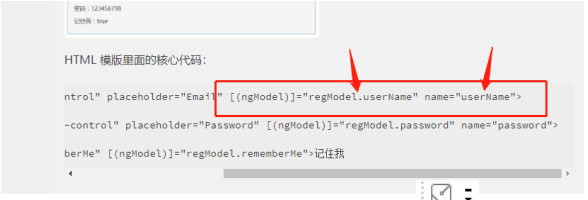
我们看到在form标签下面的输入框 你必须创建个name= "" 随便给他的属性值当然最好给你双向绑定的值。
图片如下

由于之前的问题
出在我Post请求出现了问题而JSON请求不了用表单格式提交就可以进行请求
了解下post请求常用在表单提交,调用接口代码和使用POStman测试接口.
前端表单提交时
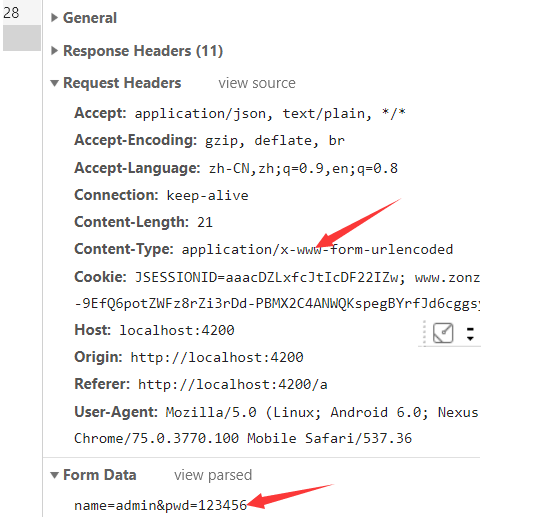
"Content-Type": "application/x-www-form-urlencoded"
通过测试正常接口在开发更具中可以看到,表单上传代码格式为
application/x-www-form-urlencoded
参数格式为
name=admin&pwd=123456
默应该为
Key=value&key=value
如图

百度看上去我理解是这东西是相当于自动把我写的数值转换成后台数据需要的样式吧。
服务器知道参数用符号&间隔,如果参数值中需要&,则必须对其进行编码。编码格式就是application/x-www-form-urlencoded(将键值对的参数用&连接起来,如果有空格,将空格转换为+加号;有特殊符号,将特殊符号转换为ASCII HEX值)。
application/x-www-form-urlencoded是浏览器默认的编码格式。对于Get请求,是将参数转换?key=value&key=value格式,连接到url后
然后序列化参数
先对数据data进行判断
const params = typeof(data) === 'object' && String(data) !== '[object File]' ? this.paramFormat(data) : data;
a(data){
const params = typeof(data) === 'object' && String(data) !== '[object File]' ? this.paramFormat(data) : data;
return this.http.post(this.url,params, {
headers : new HttpHeaders({
"Content-Type": "application/x-www-form-urlencoded"
})
});
}
paramFormat(data: any) {
let paramStr = '', name, value, subName, innerObj;
let that = this;
for (name in data) {
value = data[name];
if (value instanceof Array) {
for (let i of value) {
subName = name;
innerObj = {};
innerObj[subName] = i;
paramStr += this.paramFormat(innerObj) + '&';
}
} else if (value instanceof Object) {
Object.keys(value).forEach(function (key) {
subName = name + '[' + key + ']';
innerObj = {};
innerObj[subName] = value[key];
paramStr += that.paramFormat(innerObj) + '&';
});
} else if (value !== undefined && value !== null) {
paramStr += encodeURIComponent(name) + '='
+ encodeURIComponent(value) + '&';
}
}
return paramStr.length ? paramStr.substr(0, paramStr.length - 1) : paramStr;
}
通过data这里应该就是从我输入框传递的数据,如代码
public tt : any = {
name : '',
pwd : '',
}
通过双向数据绑定来改变里面的值传给后台数据接口然后接口就传递我想要的值然后在进行处理
getA(){
this.cs.a( this.tt).subscribe((res:any)=>{
console.log(res);
if(res.code === 0){
alert("登陆成功");
// this.route.navigate(["/b"])
} else{
alert(res.message);
}
});
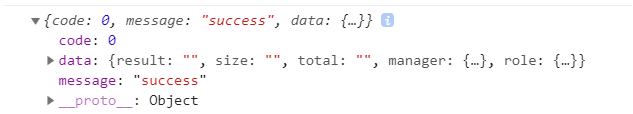
后面的subscribe可以理解为处理返回来的值 就相当于是对象,整个返回来的值是

这是最基本3个数值
然后我通过if判断来进行判断是否是正确的,而code这个值表示返回的来是否是正确,如果是正确那么数值是0不是正确数值就不是0
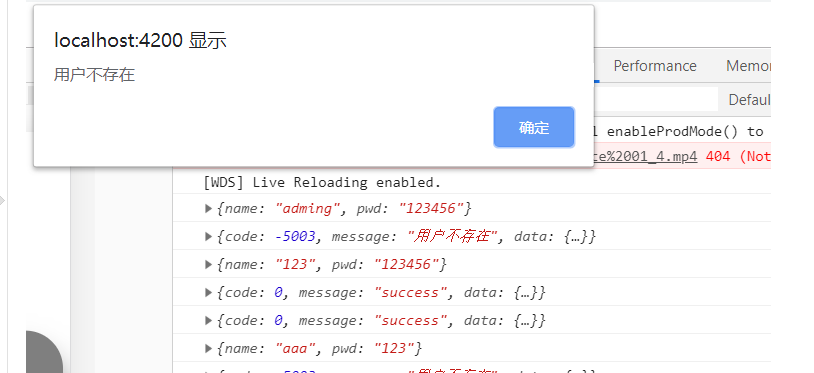
后面的 message表示返回来的值是否是成功还是错误比如如我密码或者用户打错了

它返回的值就是用户不存才或者是用户是对的密码是错了的
那么最重要的就是我们返回的值必须要有个地址每个地址后面的样式不一样获得的结果也是不一样比如我在文档里面想要获得登陆的值那么我的接口文档是
private url:any = '/a/login';
代码如下
return this.http.post(this.url,params, {
headers : new HttpHeaders({
"Content-Type": "application/x-www-form-urlencoded"
})
});
}
它请求的接口文档就是url 这里要注意下:
headers : new HttpHeaders({
"Content-Type": "application/x-www-form-urlencoded"
})
这行代码算是请求类型
然后post请求数据里面括为 第一个是请求数据接口 ,第二个参数就是你的数据。第三传参就是请求服务器的数据类型了。
总结:
第一步需要在app.module.ts中引入httpClientModule注入
第二步在要用到地方一定要声明HTTPClient,HttphEADERS平且在狗仔函数声明HttpClient
constructor(
private http : HttpClient
) { }
第三步通过this.http.post().subscribe(()=>{
});来提交数据





评论