发表于: 2019-10-15 22:23:48
1 1029
今天完成的事情:
1 完成vant-ui的引用及它的局部引用。使用了img,内置下划线。
2 完成页面头部的样式

明天计划的事情:
1 完成我的页面
遇到的问题:
1 引用vant的时候发现不成功
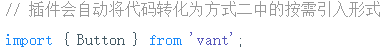
直接根据官网教程引入安装好后,在babel.config.js中设置后,按需引入比如用按钮就:

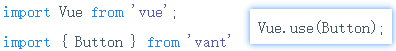
这样写之后发现不行,报错了,得按下面这种方法在组件中或者main,js中全局引入:

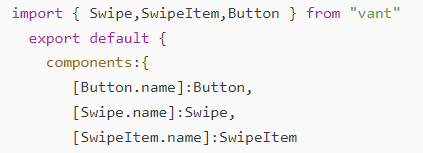
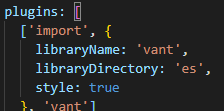
但是感觉还是挺麻烦的。后面又去查了下,发现按需引入还有一种方式,如下:

这种还是比较使用的。但是要注意一下就是,如果一个样式都没引用的话,内置样式时用不了的比如1px。
收获:
安装vant及使用
1.安装vantnpm i vant -S:这是简写形式。npm install vant --save:这是完整写法
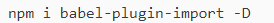
2 安装babel-plugin-import 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式

3 在babel.config.js中配置  然后在页面中按需引入
然后在页面中按需引入
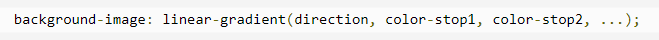
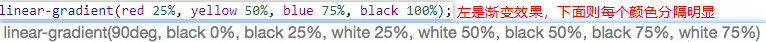
linear-gredien
语法:

border-img: 图片 裁剪 图宽 外框距离 是否重复等;





评论