发表于: 2019-10-14 23:37:06
1 833
今天完成的事:
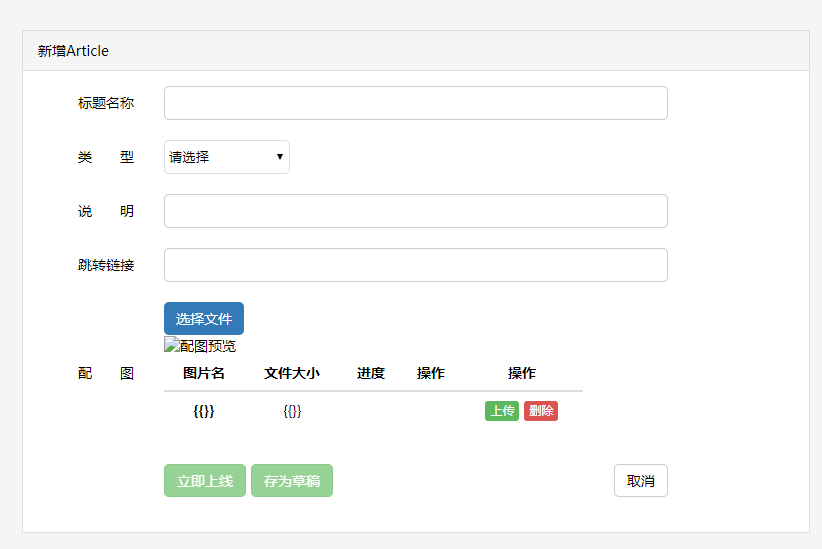
1 做了新增Article页面布局

转换文件大小单位
unit(bytes){
var unitArr = new Array("Bytes","KB","MB","GB","TB","PB","EB","ZB","YB");
var index=0,
srcsize = parseFloat(bytes);
index=Math.floor(Math.log(srcsize)/Math.log(1024));
var size =srcsize/Math.pow(1024,index);
// 保留的小数位数
size=size.toFixed(2);
this.size=size+unitArr[index];
}
明天计划的事:
完成图片预览,上传,删除,进度条
遇到的问题:
知道html5中有个input type=file元素。用该元素可以实现页面上传文件的功能
晚上看了几篇文章,还没搞懂上传的文件怎么获取它的url
收获:
input[type=file]属性
accept(限制可用文件类型):
accept 属性:可以直接打开系统文件目录。当元素的 type 属性的值是 file,该属性表明服务器端可接受的文件类型,其它文件类型会将被忽略。
如果希望用户上传指定、类型的文件, 可以使用 input 的 accept 属性。
multiple(多选):
multiple 属性:当用户所在的平台允许使用 Shift 或者 Contro键时,用户可以选择多个文件。
如果不希望多选,可以直接忽略 multiple 属性。
required(必填):HTML5(支持)
required 属性:指定用户在提交表单之前必须保证该元素值不为空。当 type 属性是 hidden,image 或者按钮类型(submit,reset,button)时不可使用。
:optional 和 :required CSS 伪元素的样式将可以被该字段应用作外观。
capture(调用设备媒体):
capture 属性:在webapp上使用 input 的 file 属性,指定 capture 属性可以调用系统默认相机、摄像和录音功能。
capture表示,可以捕获到系统默认设备的媒体信息,如下:
capture="camera" 相机
capture="camcorder" 摄像机
capture="microphone" 录音





评论