发表于: 2019-10-14 21:56:56
1 822
今天完成的事情:
给师弟讲解任务6,讲解如何获取数据以及UI组件的应用和一些懒加载的知识点
明天计划的事情:
编辑和删除功能
遇到的问题:
无
收获:
通过帮助师弟解决问题巩固以前的知识点对一些路由加载的顺序以及数据的跳转模块的应用有了更加深刻的认识
在创建模块的同时创建路由
代码如下
ng g module module/user --routing

当你创建一个模块的时候需要加路由的话,后面需要跟个 --routing
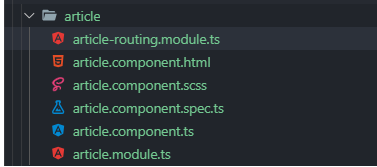
然后在创建目录如图
然后在路由上面自己配置子路由
import { ArticleComponent } from './article.component';
const routes: Routes = [
{
path:'',component:ArticleComponent
}
];
当访问的时候是空,路由访问的默认是当前自己的组件,而且配置路由和根组件app配置路由是一样的。
这样就不需要引入组件了只需要在
const routes: Routes = [
{
path:'user',loadChildren:'./module/user/user.module#UserModule'
}
];
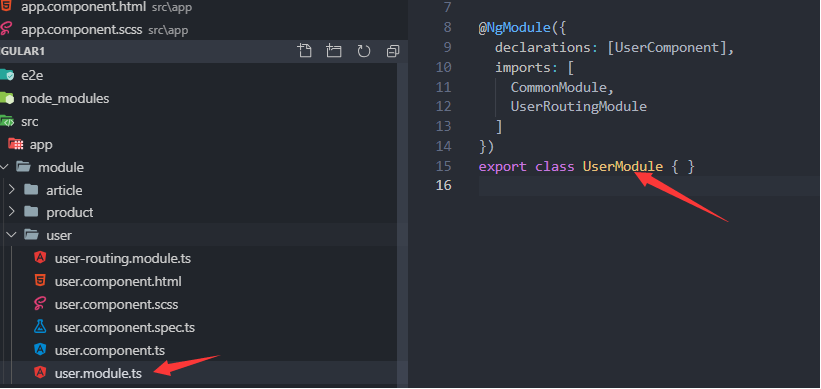
要通过loadChildren来加载我的user模块然后加个#号后面跟着我们模块的名称
UserModule
如图

之前学的是通过模块加载模块 而这个就是通过路由来加载模块
这里要注意下
<a [routerLink]="[ '/user' ]">用户模块</a>
<a [routerLink]="[ '/product' ]">商品模块</a>
<a [routerLink]="[ '/article' ]">文章模块</a>
根模块中进行跳转的时候 后面的组件名字一定要对的上 不然你其他配置都是对的,就这个地方出错跳转也不会跳转到你想跳转的组件。
然后在路由上面配置个默认加载模块代码如下
{
path:'**',redirectTo:'user'
},
当路由加载没有指定模块的时候就默认加载user模块里面的组件
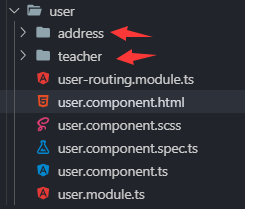
同时我们可以在自己的模块下面创建子路由的跳转如图

那怎么实现跳转就直接在父模块里面进行配置路由就行了。
这里要注意下
如果你不是配置的父子路由的话是这样的
const routes: Routes = [
{
path:'',component:UserComponent,
},
{
path:'address',component:AddressComponent,
},
{
path:'teacher',component: TeacherComponent,
},
];
它是类似直接跳转的。

如果你写的是路由父子级关系那么它的跳转就是这样的
代码如下
const routes: Routes = [
{
path:'',component:UserComponent,
children:[
{
path:'address',component:AddressComponent,
},
{
path:'teacher',component: TeacherComponent,
},
]
},
];
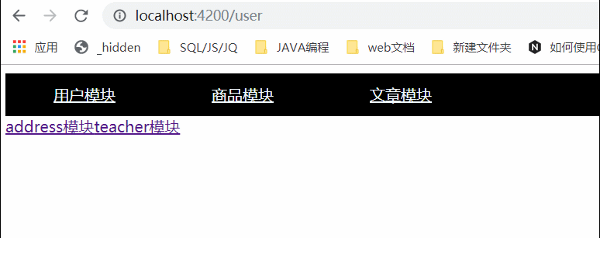
这样就是局部刷新整体页面不会刷新的。
在跳转路由 要注意下:
路由跳转跟路径没关系主要是跟你的路由配置来进行跳转代码如下
比如我在根目录配置跳转到我父组件
path: 'log',
loadChildren: './module/log/log.module#LogModule'
},
{
path: 'list',
loadChildren: './pages/list/list.module#ListModule'
},
{
path: '**',
redirectTo: 'log'
},
];
通过登陆路由默认直接跳转是 登陆页面通过APP HTML根组件跳转 然后登陆成功后进行跳转
THML代码
this.route.navigate(['/list/']);
这里要注意下 如果在跳转其他路由 写的双斜杠的话 那么跳转子路由就不能写斜杠了代码如下
<a class="fs_color" [routerLink]="[ 'welcome' ]">
因为路由跳转是跟ULR有关如图

路由总结:
路由的跳转和目录无关完全看ULR加载谁,如果是父组件跳转子组件如果在路由path 没有名字的话,那么是直接可以跳转到子路由由上图的图片为例。





评论