发表于: 2019-10-14 00:07:43
1 844
今日完成的事
复习了下angular双向数据绑定
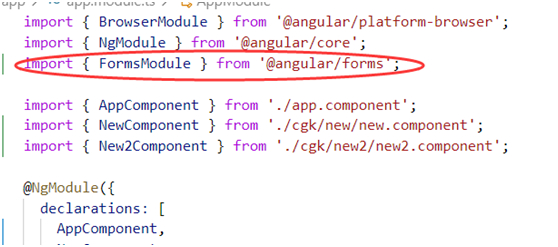
双向数据绑定就是mod改变会影响视图,视图改变会影响mod,双向数据绑定只针对表单,首先往  这里注入引入FormsModule,
这里注入引入FormsModule,

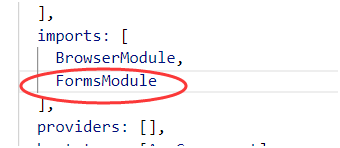
下面也要声明

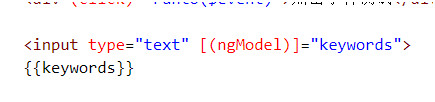
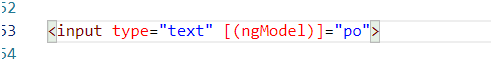
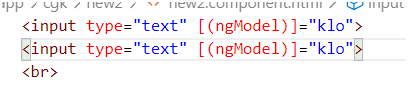
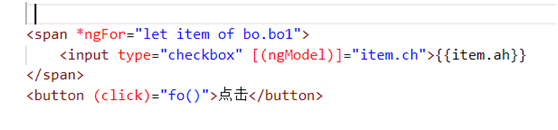
然后在html标签填上ngModel的属性,

此时在输入框里填内容
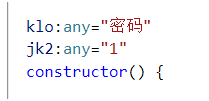
,这里可以输入默认值



点击摁扭改变其他数据,给button绑定了一个方法,

给方法写逻辑

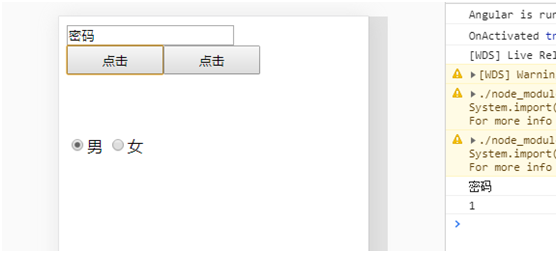
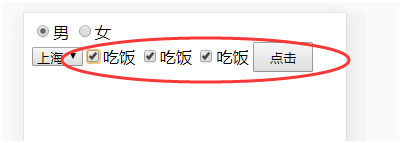
点击后就改变了




任务2-4的滑轮与输入框相连



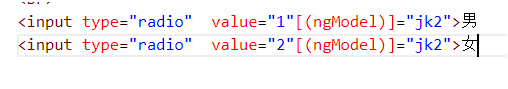
男女按扭提取双向数据绑定






Value和jk2相等就会被选中。
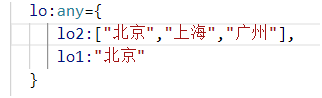
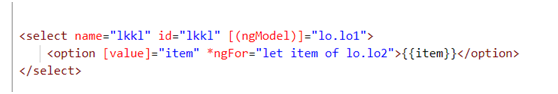
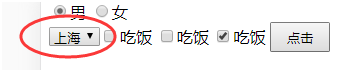
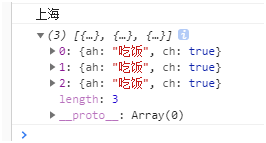
下拉框的的数据双向绑定




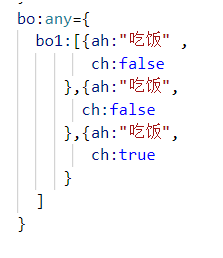
多选摁扭的双向数据绑定




Angular里面组件之间没法互相调用的,如果在组件之间用公共的方法,那么得把公共的方法放到一个叫服务(service)的地方,想在哪个组件调用这个方法就在哪个组件引入,
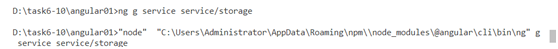
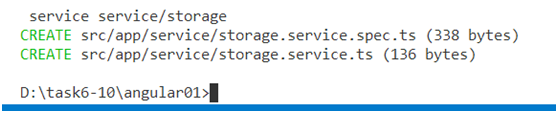
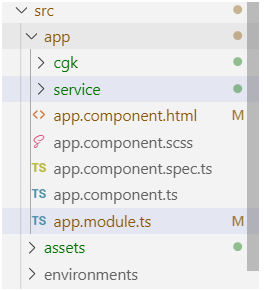
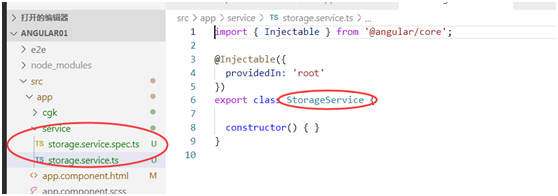
创建服务,ng g service 目录名称/服务名称


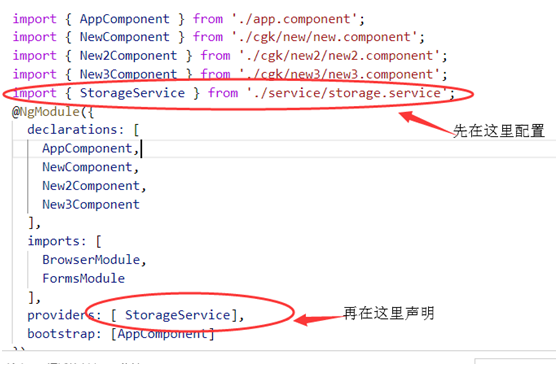
 然后在跟app.modulets根模块用import引入,配置,声明
然后在跟app.modulets根模块用import引入,配置,声明


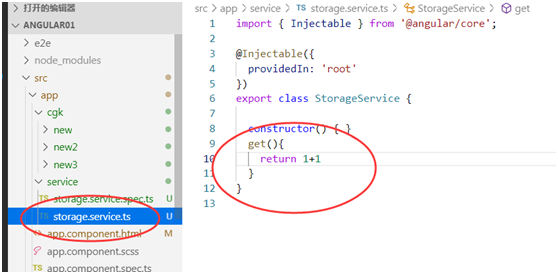
然后在此处封装一个方法。

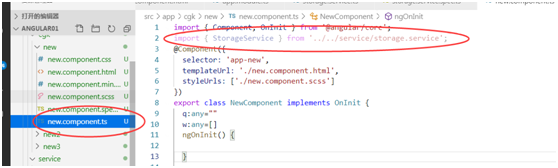
之后还要在调用方法的模块里引入这个服务
 这里注意一下要修改路径
这里注意一下要修改路径
我们建立的一个公共服务是一个类
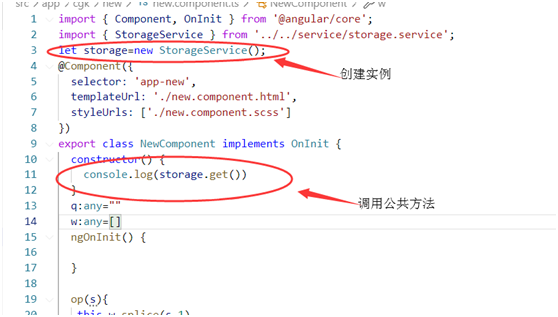
有好几种调用他的方式,第一种创建他的实例,然后调用他的公共方法

打开脚手架 方法实现了,但是这种方法不推荐
方法实现了,但是这种方法不推荐
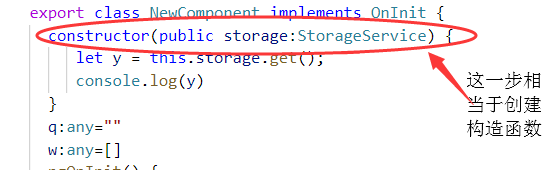
第二种方法

注意public不能省略,

总结
首先创建服务ng g service service/storage
2.在 app.module.ts里面引入创建的服务,并且声明。
import { StorageService } from './service/storage.service';
providers: [ StorageService],
3.在服务里创建方法
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StorageService {
constructor() { }
get(){
return 1+1
}
}
4.在用到的组件里引用并使用服务
import { StorageService } from '../../service/storage.service';
使用服务 ,用this的方法引用实例
constructor(public storage:StorageService) {
let y = this.storage.get();
console.log(y)
}
明天计划的事
继续写任务六
遇到的困难
分页暂时还不知道怎么写
收获
对angular更加熟练了





评论