发表于: 2019-10-12 23:30:10
1 730
今日完成的事
完善组件,解决bug
明日计划的事
继续后台
收获
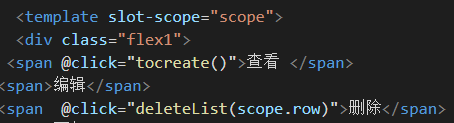
使用elementUI模块中的table组件的时候,增删改查需要获取当前行的数据,这里官方给出了

table column中为什么会有template,通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据,
对于每一个el-table-column,我们只需要使用prop="date",就可以将该列的数据绑定为该数组所有的对象中的“date”属性,我们可以理解为对于tableData,这里始终取的是tableData[$index].date。
table按照tableData这个数组的长度来生成多少行,按照有多少个el-table-column来生成多少列。
现在可以看更高级的用法,也就是之前提到的<template slot-scope="scope">

按照有多少个el-table-column来生成列,因此这里没有使用prop="date",生成的单元格也就是空白的一个单元格。
template(模版) 在这里属于一个固定用法: <template slot-scope="scope">
我们主要说一下这个scope是个什么东西,按照element上的提示:
通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据
我们可以理解为:tableData是给到table的记录集,
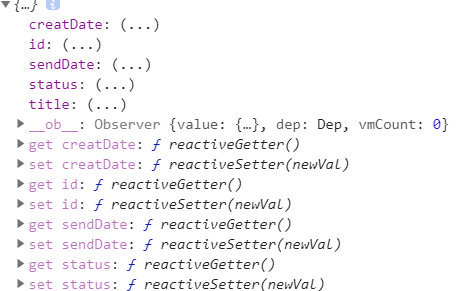
传进去的tableData,在table内部生成了类似于Excel的scope,因此,通过scope.row.date,我们就可以读取到每一行中的date。
还有重要的一点,scope又并非是整个table,我们只是能通过scope.row获得当前的行数据,

最终结果就是这样,获取了当前行的所有信息。

使用v-loading组件实现数据未加载完成的状态图标。






评论