发表于: 2019-10-12 22:43:47
1 716
今天完成的事情:
增加数据完成
明天计划的事情:
编辑数据和删除数据以及上线改变上下线共功能
遇到的问题:
在上传图片的过程遇到很多问题列举出来
1在上传的过程中出现未定义
具体过程就是代码如下
HTML
(nzChange)='change($event)'
TS
change(girl) {
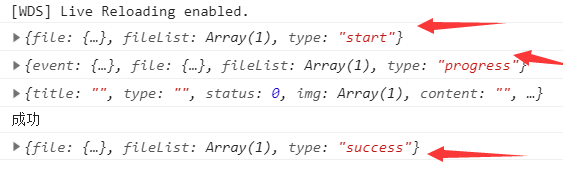
if (girl.type == "success") {
this.article.img[0] = girl.file.response.data;
console.log(this.article);
console.log("成功");
}
console.log(girl);
}
我应用的是UI组件是已经写好的直接拿来用 因为上传图片是有过程的 和AJAX一样有第一步第二步和成功最后一步,由于刚开是不知道导致大量报错。
首先在上传图片需要回调函数
如图

回调函数会出现上面3个数据在文档里面有介绍
{ file: { /* ... */ }, fileList: [ /* ... */ ], event: { /* ... */ }, }
由于我之前是没有写判断回调函数到了第几步而直接写赋值this.article.img[0] = girl.file.response.data; 导致出现报错,因为回调函数只有进行第三步成功后在会返回数值这样我才能把数值赋值给我的对象。
用type进行判断第一步是开始第二步进行中第三步是成功 通过最后一般成功来进行判断 然后在进行赋值 这样就可以把值赋值进去。
2赋值成功后要传递到数据库由于对象的原因导致我传值错误。
由于我赋值是直接应用this.article.img=girl.file.response.data 这样结果就是如

mig直接是上面的值,图片的传值是双向绑定而有需要是数组 所以写法出现问题
代码如下
this.article.img[0] = girl.file.response.data;
3而传递到数据库里面需要的是字符串而不是数组
这个问题的解决方法代码如下
params = JSON.parse(JSON.stringify(this.article));
这个是将我对象转换成字符串在转换对象然后赋值给 params
然后通过
params.img = params.img[0].url;
自己给自己改赋值就OK了
至于原理还没弄懂是怎么搞成明天百度下看看
收获:
总结通过上面的问题和解决方法让我更加理解数据之间的传递以及接口文档的数据类型等这方面有点欠缺,以及UI组件数组对象等还有待加强文档的理解能力,每次问题都是出在专递的数据和文档或者接口文档类型不一样导致错误。要强加这方面的理解和基础知识点。





评论