发表于: 2019-10-12 02:20:42
1 758
今日完成的事
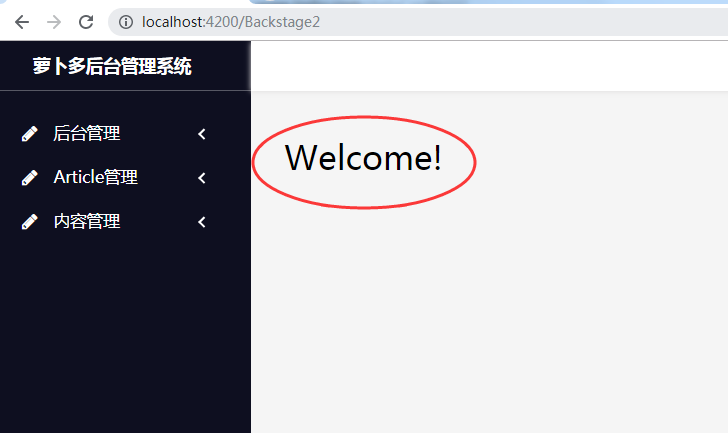
修改之前写出的bug,在后台页面开始的时候有一个欢迎的元素,跳转后会取消掉,但是刷新之后就又会出现
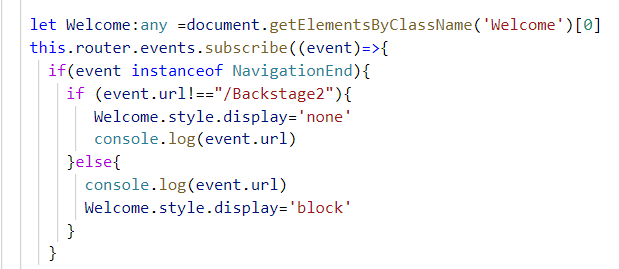
后来想了很久不明白原因,请教师兄知道了刷新是把页面重新渲染一遍,重新渲染的话元素肯定就会重新触发。虽然我这里做了一个判断 但是刷新的时候不会触发这个事件所以无效。后来我又监听了一个url改变的事件
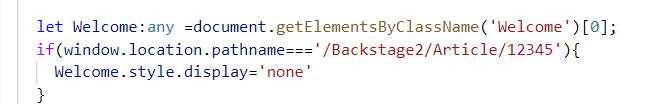
但是刷新的时候不会触发这个事件所以无效。后来我又监听了一个url改变的事件 才解决bug。之后把搜索表单页面写了
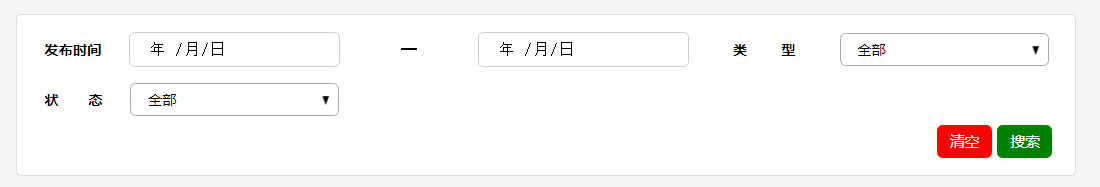
才解决bug。之后把搜索表单页面写了
这里原本计划花半小时写完,但是写起来发现没那么简单,用了大约2个小时这里学到了input的date属性。后来又学习了时间戳。
Date日期的操作
通过它对日期的处理
Var time =new Date()获取当前客户端本机时间。当前获取的时间不能作为重要的参考依据。
获取的结果是一个日期格式的对象,不是字符串。
new Date()的属性和方法
time.getFullYear()获取四位整数年。
Time.getMonth()获取月,获取的结果为0-11代表1到12月
Time.getDate()获取日
Time.getDay()获取星期(0-6代表周日到周六)
Time.getHours()小时
Time.getMinutes()分钟
Time.getSeconds()秒
Time.getMillisseconds()毫秒
Time.getTime()获取当前日期距离1970-01-0100:00:00‘的毫秒差。
Var time= new Date(“2017-10-22”);当new Date中传递一个时间格式的字符串,相当于把这个字符串转换为标准的时间对象格式(转换完成后,就可以调取上面我们讲的那些方法了);
时间格式字符串
“2017-10-22”(IE下识别不了)
“2017/10/22”
“2017/10/22 16:15:34”
明天计划的事
写任务6分页
遇到的困难
感觉angular用的不熟练,很多都不懂,写的非常慢。
收获
学到了时间戳操作





评论