发表于: 2019-10-11 23:40:27
1 769
今日完成的事
今天提发现一个bug,因为我的后台页面是用弹性盒子写的,在缩小的时候出现了一个bug

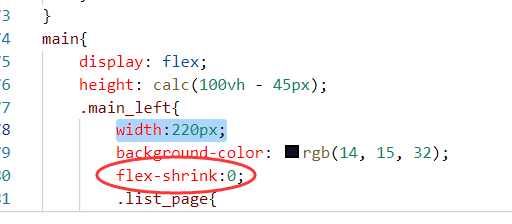
这里我思考了很长时间,查了很多资料,最后找到了原因,弹性盒子的项目有一个flex-shrink属性,这个属性定义了当父元素的宽度不够大时子元素按照等比例缩小,默认值是1,如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。所以只要把前面的子元素设置成flex-shrink:0就可以了。

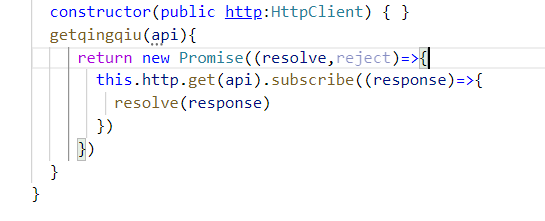
然后继续往下写向后台请求数据,这里我建立了一个服务,用了一个公共方法

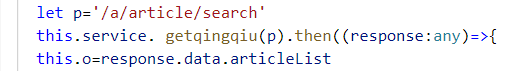
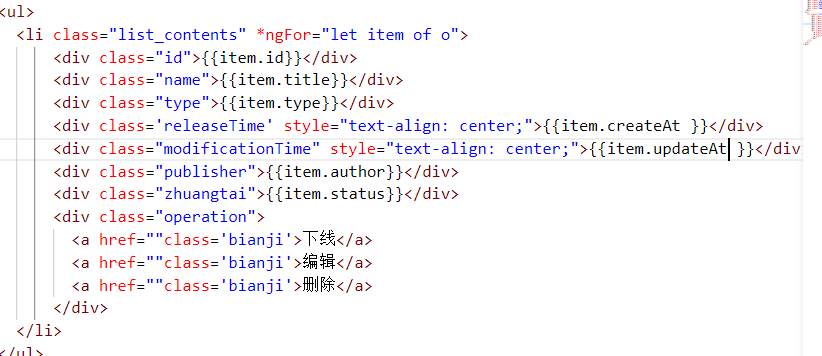
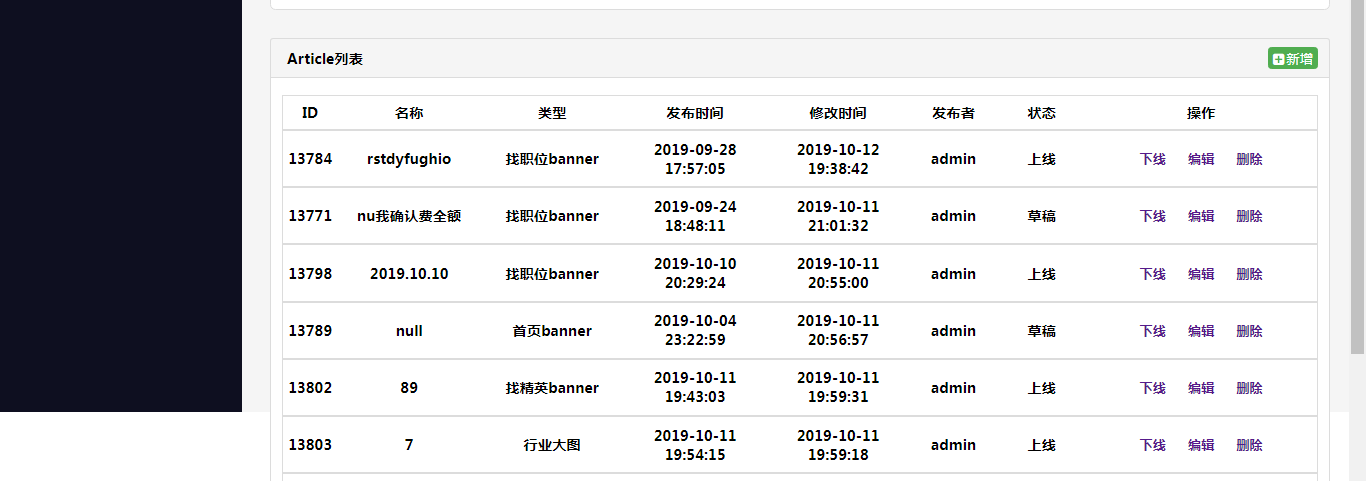
 虽然promise一窍不通,但是吭哧瘪肚的也能把数据传过去了,返回来的数据我用循环展现到页面上
虽然promise一窍不通,但是吭哧瘪肚的也能把数据传过去了,返回来的数据我用循环展现到页面上


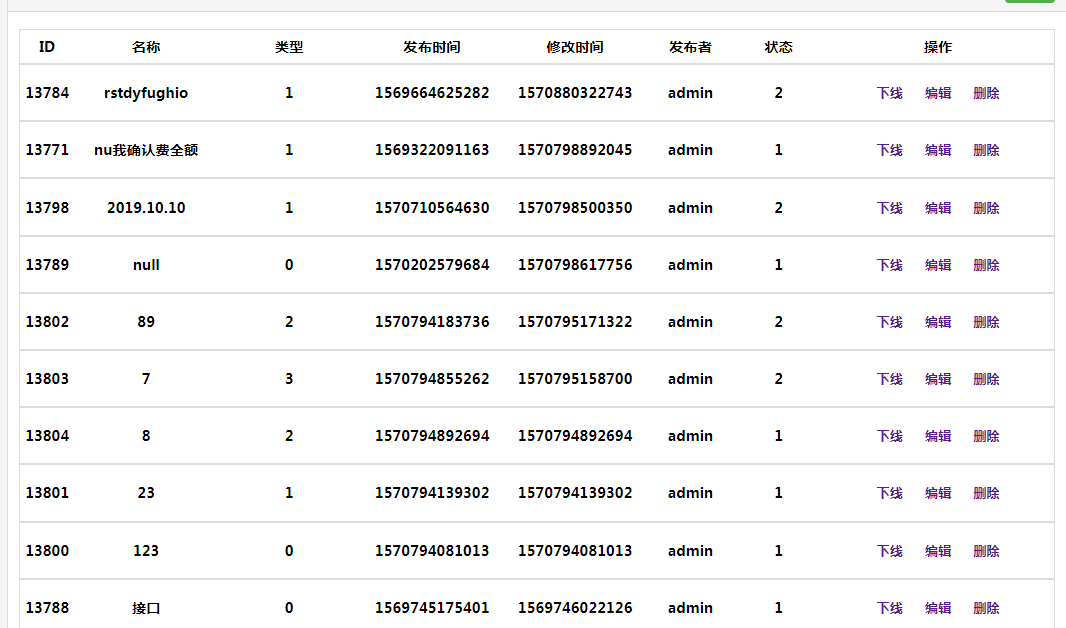
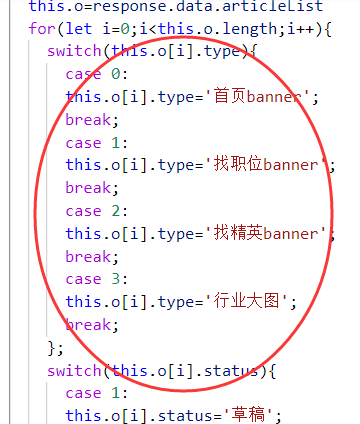
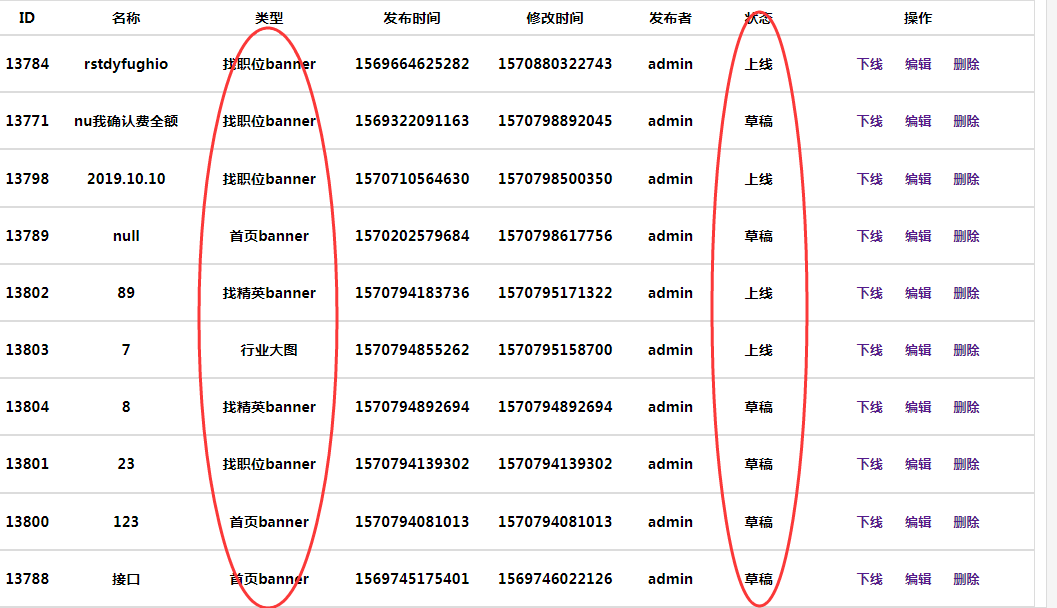
这里的类型状态返回的都是数字,要根据数字转换成相应的数据


日期返回的是时间戳,需要把把时间戳转换成正常的日期,这里我研究了很久,但是网上的时间戳转换器都写的非常麻烦,我用了angular自带的时间戳转换器

这样就把时间戳转换成了日期格式

最后又发现一个bug

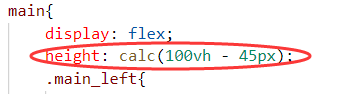
发现右侧组件这里子元素居然没有撑开父元素,这里我排查了一下发现了原来是我的高度设置了 把这里改为最小高度就可以了
把这里改为最小高度就可以了
明天计划的事
学习angular的管道和分页,继续写分页。
遇到的困难
对于Promis还是一窍不通
收获
对于angular的理解更加深刻了,知道了后台传输数据的流程是怎么回事了。





评论