发表于: 2019-10-11 23:29:26
1 853
今天完成的事情:
图片上传和增加数据
明天计划的事情:
增加数据
遇到的问题:
主要在于我上传图片的时候失败,原因通过师兄的讲解,是因为我传递过去的图片是一大串字符串,在后台数据里面是识别不了的,
解决办法
我用的是UI组件这里需要注意下
(nzChange) 事件,意思是上传后文件状态也就是是成功还是失败,
代码如下
{ file: { /* ... */ },fileList: [ /* ... */ ],event: { /* ... */ },}
file当前操作的文件对象。{ uid: 'uid', // 文件唯一标识 name: 'xx.png' // 文件名 status: 'done', // 状态有:uploading done error removed response: '{"status": "success"}', // 服务端响应内容 linkProps: '{"download": "image"}', // 下载链接额外的 HTML 属性}
HTML代码如下
这里注意下 回调函数的参数固定写法是$event
UI组件的解释:
上传中的服务端响应内容,包含了上传进度等信息,高级浏览器支持
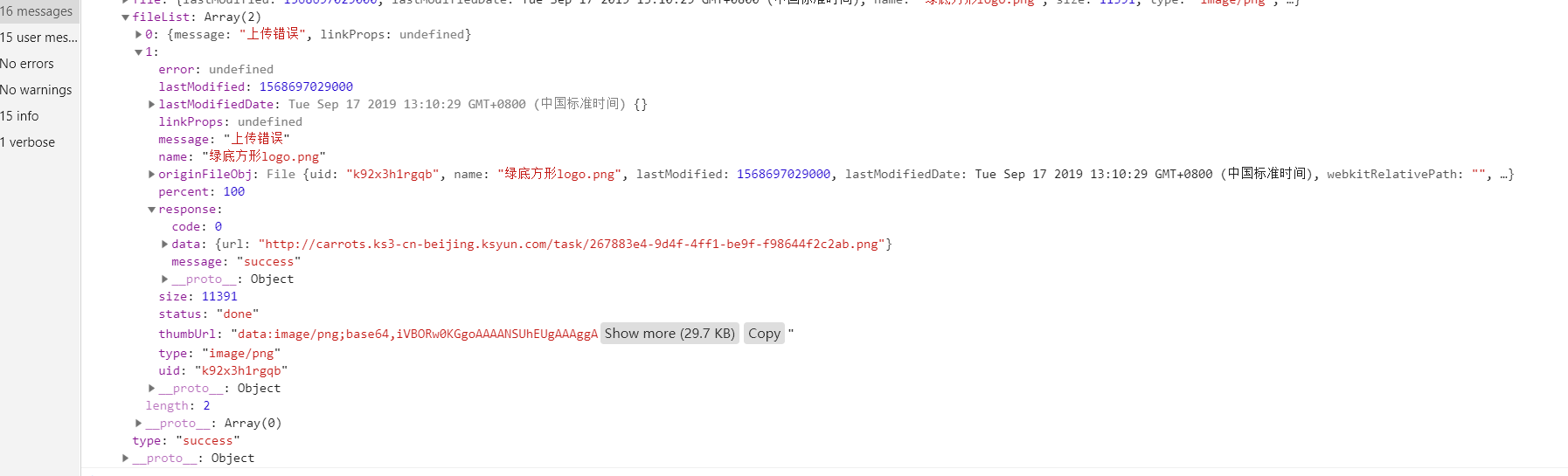
你把它打印出来就会的得到如图

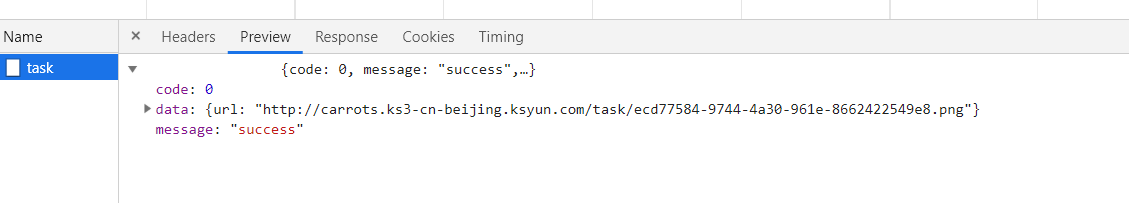
主要我们是药获得它的url 一开始会出现3个对象如果不清楚可以在调节器Networ里面找到

但是我们需要通过调回函数获得图片的参数值,
代码如下
直接赋值给我传递参数的对象就行了
收获:
通过解决图片传递参数了解到图片回调函数参数以及如何回调函数和增加参数等





评论