发表于: 2019-10-11 22:07:02
1 761
今天完成的事:
进行任务6-10
明天计划的事:
继续任务6-10
遇到的问题:
对开发者工具Network(网络)面板评估网站的网络性能的使用少
收获:
Network(网络)面板评估网站的网络性能。Network(网络)面板记录在页面上有关每个网络操作的信息,包括详细的时序数据,HTTP请求和响应头,Cookie等。
Network(网络)面板记录在页面上有关每个网络操作的信息,包括详细的时序数据,HTTP请求和响应头,Cookie等。
TL;DR
- 使用
Network(网络)面板记录和分析网络活动。 - 以聚合(所有类型)或单个资源类型查看负载信息。
- 过滤和排序资源的显示方式。
- 保存,复制和清除网络记录。
- 根据您的需要自定义
Network(网络)面板。
网络面板包含5个窗格:
- Controls(控件): 使用这些选项可以控制 Network(网络)面板的外观和功能。
- Filters(过滤器): 使用这些选项可以控制在请求列表中显示哪些资源。提示:按住Cmd(Mac)或Ctrl(Window / Linux),然后点击过滤器可以同时选择多个过滤器。
- Overview(概览): 这个图表显示检索资源的时间轴。如果您看到多个垂直堆叠的栏,这意味着这些资源被同时检索。
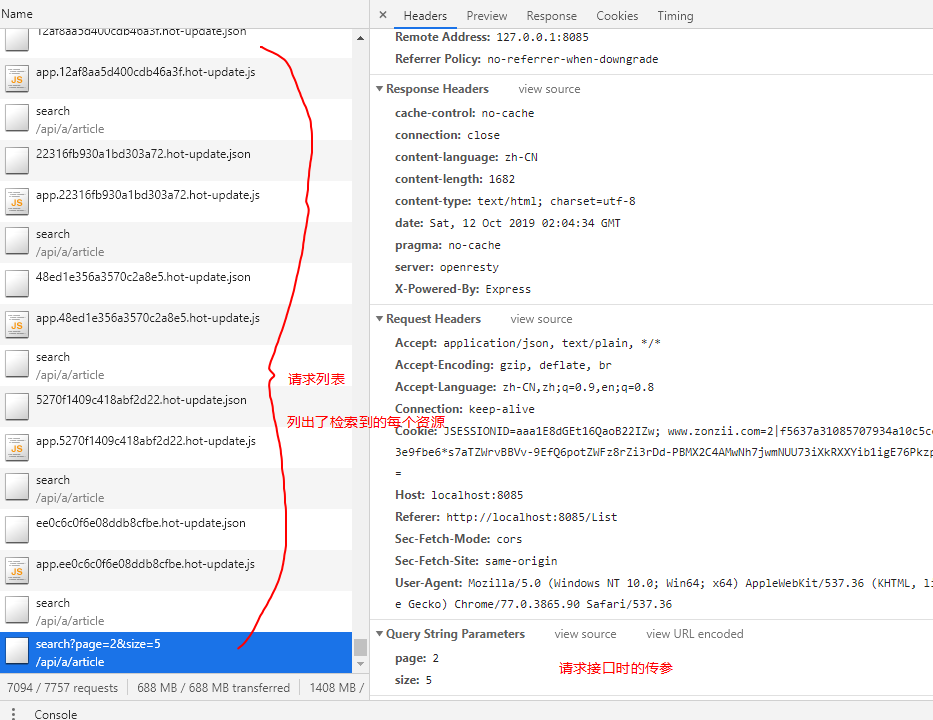
- Requests Table(请求列表): 此列表列出了检索的每个资源。默认情况下,此表按时间顺序排序,也就是最早的资源在顶部。单击资源名称可以获得更多信息。提示:右键单击列表的任何标题栏可以以添加或删除信息列。
- Summary(概要): 概要窗格告诉您请求的总数,传输的数据量,和加载时间。
.png)
默认情况下,请求表列显示以下列。您可以添加和删除列(愚人码头注:右键单击列表的任何标题栏可以以添加或删除信息列)。
- Name(名称) : 资源的名称。
- Status(状态) : HTTP状态代码。
- Type(类型) : 请求的资源的MIME类型。
- Initiator(发起人) : 发起请求的对象或进程。它可能有以下几种值:
- Parser(解析器) : Chrome的HTML解析器发起了请求。
- Redirect(重定向) : HTTP重定向启动了请求。
- Script(脚本) : 脚本启动了请求。
- Other(其他) : 一些其他进程或动作发起请求,例如用户点击链接跳转到页面,或在地址栏中输入网址。
- Size(尺寸) : 响应头的大小(通常是几百字节)加上响应数据,由服务器提供。
- Time(时间) : 总持续时间,从请求的开始到接收响应中的最后一个字节。
- Timeline(时间轴) : Timeline列显示所有网络请求的视觉瀑布。点击此列的标题栏会显示其他排序字段的菜单
查看单个资源的详细信息
点击资源名称(在Requests Table(请求列表)的Name(名称)列中)可以查看该资源的更多信息。
可用的标签页取决于您选择的资源类型,但以下四个标签页是最常见的:
Headers(标头) : 与资源相关的HTTP头。Preview(预览) : 预览JSON,图片和文字资源。Response(响应) : HTTP响应数据(如果有)。Timing(时序) : 资源的请求生命周期的明细分类。






评论