发表于: 2019-10-11 21:25:57
1 918
今天完成的事情:了解都VUE分版的意义,在不同环境下使用不同的版本能够有效的提高运行的速度和开发效率,任务直接用完整版就好了。
一直以为vue使用需要环境配置才能用,看了才知道,学基础跟jquery差不多,直接sre=“*****”就能正常使用了,需要配置的的是生产环境,在不同环境下配合相应的版本去使用。
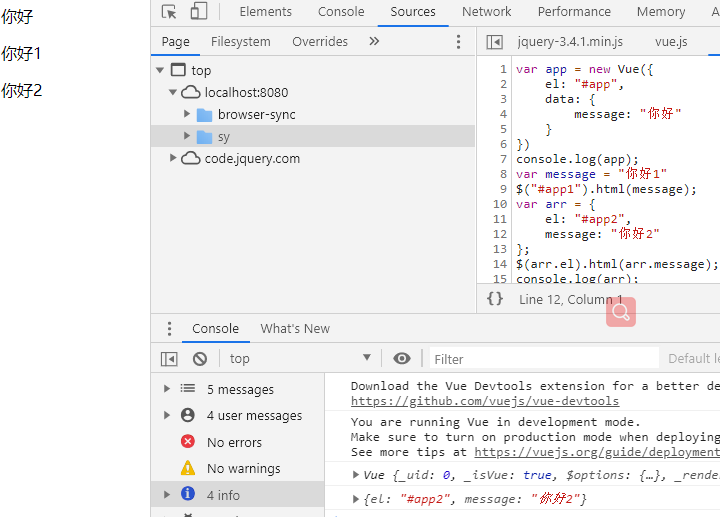
第一个例子: ,vue更像是面向对象的写法,一个变量下多个对象,根据不同的对象名进行调用使用的结果。感觉还是像jquery,只是用法不同,虽然用法更简单,封装的更加完善,不同生产环境都有相应的版本去适应提高开发效率,除了提高效率暂时没发现太大区别。
,vue更像是面向对象的写法,一个变量下多个对象,根据不同的对象名进行调用使用的结果。感觉还是像jquery,只是用法不同,虽然用法更简单,封装的更加完善,不同生产环境都有相应的版本去适应提高开发效率,除了提高效率暂时没发现太大区别。
第二个例子:v-if和v-show,v-是指Vue 提供的特殊特性,if通原生JS内的if..else,同样是条件判断语句,show(显示)有两个值(true和false)。
(VUE的所有指令:https://www.jianshu.com/p/c4a87e1b4ef7)
</div>
到这就能看出明显的区别了,jquery只是一种对JS原生代码的封装的库,大量的缩写了JS的代码量,使用方法运行思路与原生大同小异,相当于(html=css)与bootstorp之间的关系。
而VUE框架对相较于原生的运行思路变化很大,不仅是代码封装大量缩减这么简单,vue把很多原本在js页面的代码直接写到了html页面,然后vue只是起到一个逻辑判断的作用,就像是本来一个人的公司,老板从下到上都要做,而现在公司做大了,从一人变成多人,只需要做判断,工作的分配,同样的时间却可以处理原来几倍甚至十几倍的工作。
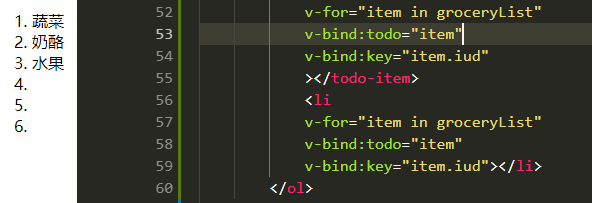
今天的最后一个例子
<todo-item>????,这个是个什么鬼东西?h5他娘啥时候有这鬼标签......(官方原话:Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分)。
web组件规范到底是什么,是干嘛的? 目前web组件就是web component,主要作用:高内聚、低耦合、方便多人协同共同开发的难题,
(你怎么写代码我不管,你的功能全在这你这儿实现(内聚性)。不要让我还帮写你那块功能。另外,哥,求你了,你代码不要block(影响)我的代码(低耦合性)。)
内聚好像跟代码封装和闭包关系比较大。低耦合应该靠经编码规范性(瞎说的目前感受,还不了解,后面知道是什么意思再回来改)。
参考链接(这老哥是段子手,看的贼有意思):https://blog.csdn.net/weixin_33717117/article/details/85988052)
再就是自定义元素是个什么意思?原来web component 四个特性中的一个shadow dom/custom element/template/import。
参考资料:https://developer.mozilla.org/zh-CN/docs/Web/Web_Components/Using_custom_elements(今天就到这,明天就从这里开始)
现在知道这个是干嘛的了,Vue.component('todo-item',{props: ['todo'],template: "<li>{{todo.text}}</li>"}就是通过VUE的方法重新注册
了一个<todo-item>,来继承他在页面中<li>公用,实验了一下<li>标签原来的公用并没有消失,但是按照<todo-item>的写法是拿不到他所定义的一些值的

明天计划的事情:(明天继续看VUE基础吧,看资料真的慢....
遇到的问题:
收获:JS太多坑了,天天看资料就是为了填JS的坑 。还有就是原来web是能自己造标签的,总觉这里面很多坑的样子,但是不知道坑在哪
。还有就是原来web是能自己造标签的,总觉这里面很多坑的样子,但是不知道坑在哪





评论