发表于: 2019-10-10 23:28:21
1 552
一、今天完成的任务
1、注册登录原型图
二、明天的计划
1、app注册登录原型图
三、遇到的问题及思考
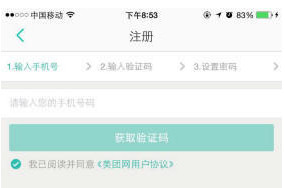
一、分步注册
1、分步注册适合移动端设计
移动端屏幕小,加上弹出键盘,假设将多个输入项放在一个页面,会给用户造成拥挤感,然而分步注册则可较好的解决该问题。
2、分步注册可减少用户点击输入框的次数
几乎所有的注册关键步骤中都有:输入手机号、获取验证码、设定密码这3个步骤。在一个页面中时,需要手动逐项呼出键盘来填写。若遵循分步注册,分成3个页面的话,进入每个页面都会自动置入焦点并弹出键盘,将减少用户手动点击输入框的次数。
3、分步注册在一定程度上可提高转化率
依据桌面调研,多数分步注册APP平均为5步左右,多数非分步注册APP平均为8步左右。并且Facebook曾针对分步注册与非分步注册做过A/B Test,其结论指出分步注册的转化率远高于非分步注册。由此可见,非分步注册强行减少注册页面,不如适当拉长战线,给用户轻负荷的操作,让用户在不知不觉中完成注册流程。

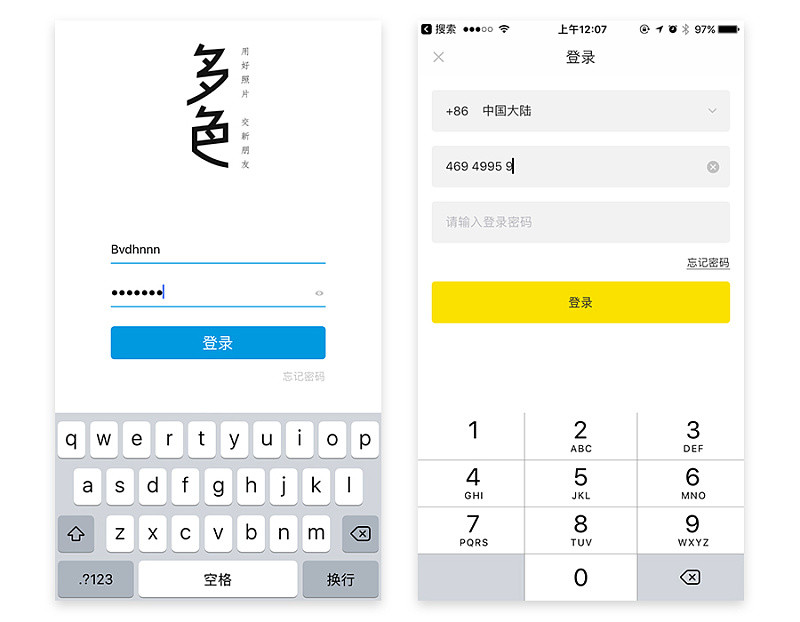
二、弹出相对应的输入键盘
- 点开邮箱输入框,弹出带有@的英文输入键盘。
- 点开手机号输入框,弹出九宫格数字输入键盘。
- 点开密码输入框,弹出英文输入键盘。
这是很小的细节,虽然用户可能不知道哪里不对,但是他能体会到好不好用。一个APP注意了这点,那用户就会觉得这个APP好用。而另一个APP没有做到这点,无论点击哪个输入框弹出的都是九宫格中文输入键盘,用户就会觉得这个APP不太好用。
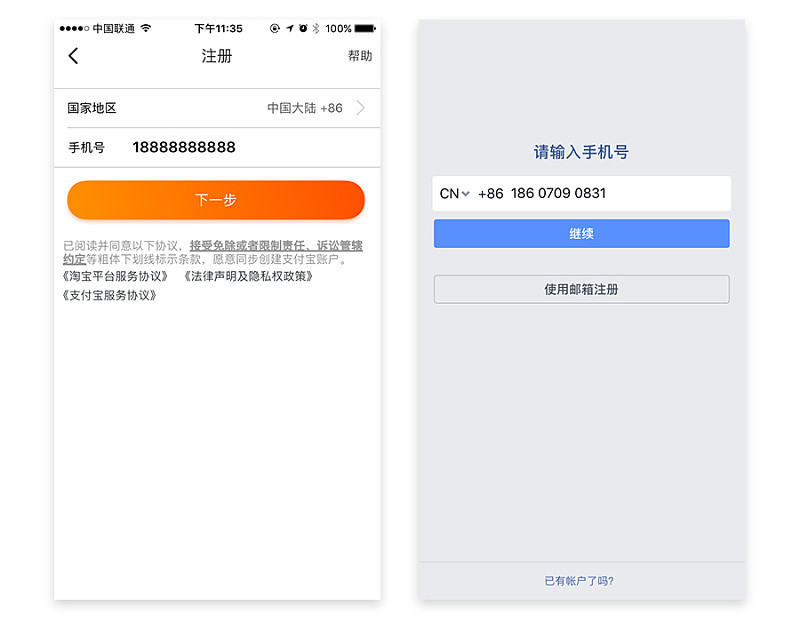
三、对手机号码进行3 4 4的分布
这个规则不仅适用于手机号码,包括银行账号、转账金额等等。这是因为人的短期记忆是有限的,即一次只能记住有限的东西,如果强制记住很长的东西,短期记忆就很容易出错。所以将数字以4或者3为单位分组,有利于用户阅读、编辑、校对手机号码。

四、登录时增加一键清空icon
在登录的时候偶尔会出现输入错误,如果没有这个清除的icon,用户只能按键盘中的清除按钮,需要一直按住直到输入框为空。

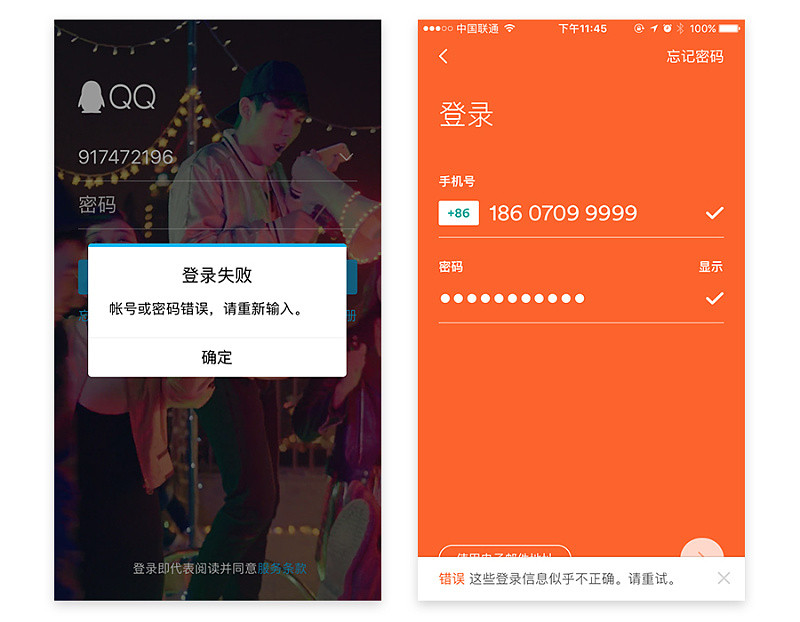
五、清晰的错误反馈
实时数据验证实时验证可以立刻通知用户数据的正确性。这种方法允许用户纠正错误,而无需等待他们点击提交按钮才能看到错误。当用户输入错误信息时,最好利用临时框的形式提示用户。而不是不做反应让用户自己去猜到底是怎么回事。
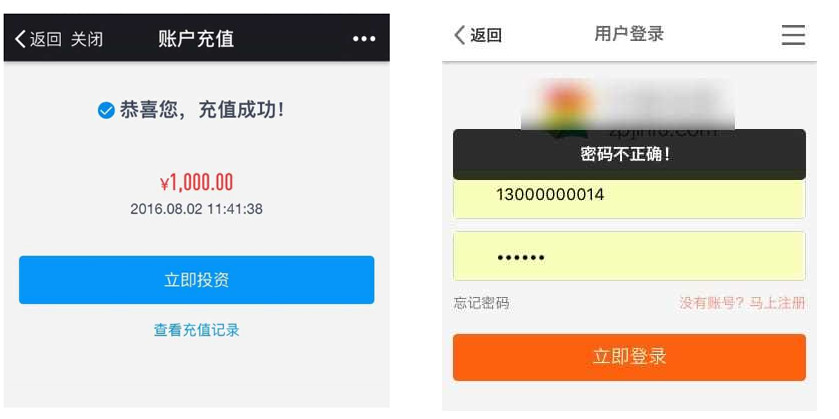
临时框也有两种形式,一种是下图左侧的对话框形式,这需要用户点击确认才能进行下一步操作。一种是toast的形式,弹出一两秒后自动消失。第一种形式相当于强制中断了用户的操作,用户需要点击确认才能回到原来的操作流程。而toast则起到了提示的效果,并且没有打扰到用户。
下图右侧的airbnb,在用户输错密码时,不光有底部的临时框提示,还将整个登录页面的背景色油绿色变为醒目的橙色,这种设计在提示用户的前提下,还做到了赏心悦目。
发生错误时,提醒方式,“请输入正确的XXX”,而不是提示“输入XXX有误”,更好的引导,把握用户心理,用户在注册表格的时候更加有信心;

六、避免使用隐私警察协议确认的复选框
而不是复选框,使用带有关于接受条款和政策的链接的文本。
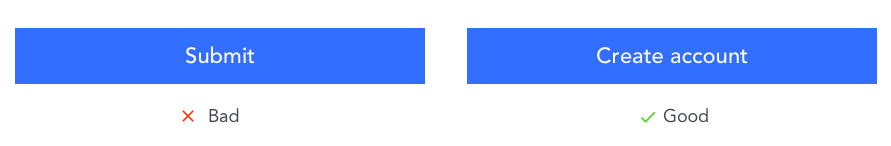
七、名称按钮正确
不是使用一般的提交标签,表单按钮应该准确描述用户正在执行的任务——创建帐户或登录等。

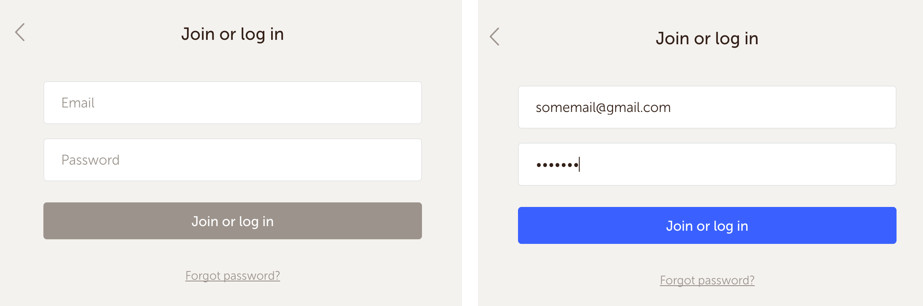
八、禁用该按钮,直到所有必需的输入已完成
当input为空时,关联按钮为disabled的状态,这是采用了防错的原则:如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免误按,这是在提交之前的视觉验证输入的另一种方式。

九、正确使用主按钮和辅助按钮
如果你有两个按钮——主要和次要的,你应该在视觉上区分它们以减少潜在的错误。更重要的是,主按钮应该看起来更加的明显。
![]()
十、确保界面切换时,数据被保留
需要前端将用户已输入的数据保留,在「登录」与「注册」切换时,自动将两种界面匹配的数据转填。
且用户注册账户后,让其保持登录状态,常见问题是用户注册账户后,又要求用户立刻登录。这个额外的步骤让用户感到很困惑;
十一、浏览视线
第一版视觉线:写手机号-看一眼验证码输入框-点击验证码按钮-回来输入验证码-点击注册。在这个过程中,验证码输入框被2次阅读;
第二版视觉线:输入手机号-点击验证码-输入验证码-点击注册,但是从手机号到验证码跳了一行,思路会突然断一下,再着一按钮直接冲在最前吗有点突兀;
第三版视觉线:将验证码按钮上移到输入手机一行,这样在用户输完手机号码时,看到验证码很自然就会点击,然后输入完成操作。保证视觉线与思路线保持一致。

十二、及时反馈
在用户每次操作过程中,都需要能给予用户正确引导,帮助用户进行抉择和判断的反馈设计,做到『操作时有反馈』,且需要做到反馈及时准确,帮助用户建立信心和对资金的掌控感。在交互设计中,有『正反馈』和『负反馈』之分。
所谓正反馈,就是指用户行为获得成功后给予用户的反馈,比如用户充值成功后,通知用户充值成功。
所谓负反馈,指用户行为出现问题时出现,比如投资金额小于最低可投金额,或者密码不正确等等。虽然负反馈在产品交互设计中对于警示用户不该做的行为或者是该行为会导致不良后果的可能时起到了不可或缺的作用。但是显然更多的时候人们不愿意收到负反馈,任何用户在得到负反馈的时候都会感到沮丧,因此尽量减少通过特定的反馈页面来进行负反馈。

对于正反馈,我们一般采用跳转反馈页面或者采用Dialog这种相对重的反馈方式来处理,而对于负反馈,我们一般采用Toast这种轻量化的反馈来弱化。
十三、安全注册
1、让用户感觉注册对我来说代价很小,人畜无害
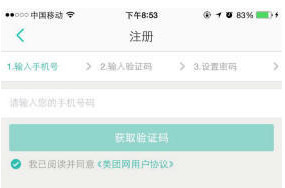
时间:大多数注册流程能够在一个页面中完成–输入手机、输入验证码、填写密码、点击下一步。此类注册流程可以通过告知用户注册当前处于注册流程的哪一步来缓解用户对未知的焦虑。

建立向导,让用户对注册流程一目了然,用户自己以主宰者的姿态掌控整个注册
2、让用户知道注册很安全,不用担心
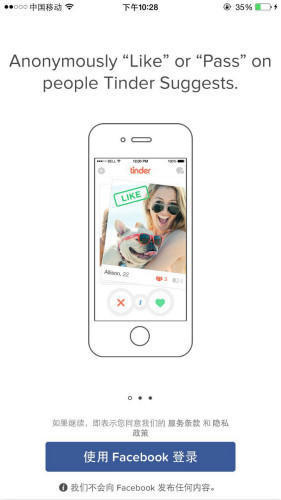
在注册中以友好的方式告知用户隐私会得到尊重,会让注册流程开启的更加容易。在这方面,国外的产品做的相对比国内好一些,可能是因为国外更加注重保护隐私。在注册中让用户打消顾虑,Twitter和tinder是两个很好的榜样。


tinder使用Facebook账户登录,这里强调tinder不会向Facebook发布任何内容,打消用户的顾虑。因为用户可能不太想让好友知道自己使用了一个交(yue)友(pao)软件
十四、其它
- 在输入框中,提示你所需要输入内容;
- 能够自动判断手机(帐号)的格式,在输入11位数字之后无法再输入;
- 60秒重发,且所收到的验证码固定时间内有效(在未验证前,且后台没有退出)。如果操作频繁,将提示“已超出限制次数”;
- 让用户密码可视化:使用“显示密码”复选框方式去预防用户输入错误密码;
- 当图形验证码正确时,自动发送短信验证码,减少用户点击次数。
四、收获
1、注册登录细节了解





评论