发表于: 2019-10-10 23:26:34
1 944
今日完成的事
修改了下布局和组件,继续完善样式
明日计划的事
继续完善组件,对接接口
遇到的问题
之前手写的表格组件,虽然效果实现了,但是有点丑。于是使用了elementUI的表格组件,但是在使用的过程中动态筛选数据中遇到了些问题
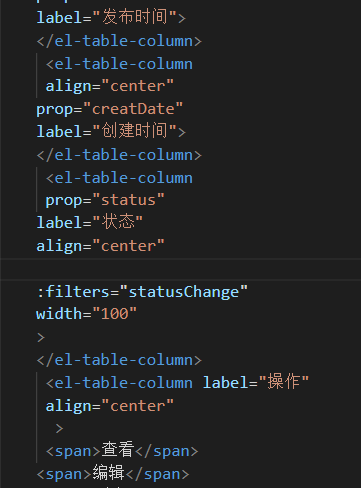
开始的代码

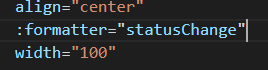
发现不管怎么样都实现不了数据过滤,然后发现官网的例子中使用了scipe代替了prop,这就是坑所在地方,element的内部使用筛选功能时应该是使用到了prop,所以加上prop之后筛选功能就可以用了:然后出了这个prop还有个formatter也可以实现类似的功能

收获
在查相关资料的时候,发现默认的是payload,FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type来进行区分的,如果是 application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为 request payload
的方式。
axios进行前后端访问时会自动将起序列话。
axios默认的格式是Request Payload
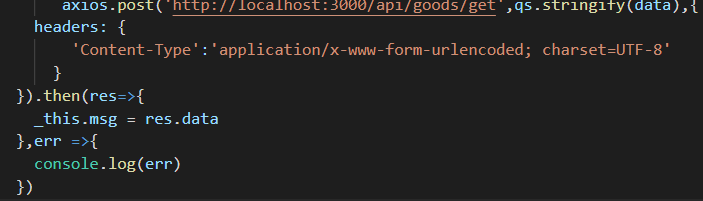
而如果后台使用Httpservlet时使用request.getParameter时只能拿到格式为formData的数据,这是就需要进行数据转换。
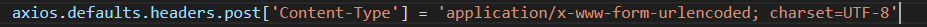
你也可以在引入axios时就设置默认的格式:

我试了一下只设置这个是不行的。还要

服务端的响应方式决定客户端的提交方式
使用formData()可以通过payload提交表单数据:multipart/form-data





评论