发表于: 2019-10-10 20:34:05
1 854
今天完成的事情:
完成图片上传功能
明天计划的事情:
增加功能
遇到的问题:
无
收获:
<nz-select style="width: 120px;" [(ngModel)]="typeNz">
<nz-option
*ngFor="let item of type | keyvalue"
[(nzValue)]="item.key"
[(nzLabel)]="item.value"></nz-option>
</nz-select>

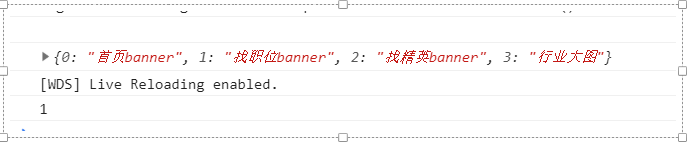
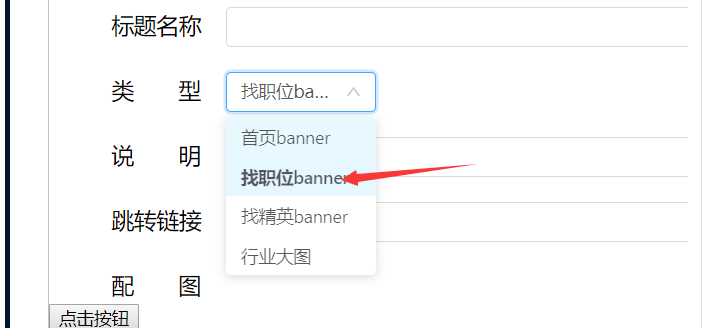
这是通过管道进对象获得的0到3的对象数值,下面那个1其实是当我点击如图

获得的数值是1而
[(nzValue)]="item.key" [(nzLabel)]="item.value
这2个其实是第一个是所选择的数值 后面就是输出文字 如果你把[(nzValue)]="item.key" 那么你就会发现你是点击不了的同理如果把后面的
[(nzLabel)]="item.value 去掉的话那么你得到的就是空白如图

代码如下
<div class="clearfix">
<nz-upload
nzAction="https://jsonplaceholder.typicode.com/posts/"
nzListType="picture-card"
[(nzFileList)]="fileList"
[nzPreview]="handlePreview"
>
<i nz-icon nzType="plus"></i>
<div class="ant-upload-text">Upload</div>
</nz-upload>
<nz-modal
[nzVisible]="previewVisible"
[nzContent]="modalContent"
[nzFooter]="null"
(nzOnCancel)="previewVisible = false"
>
<ng-template #modalContent>
<img [src]="previewImage" [ngStyle]="{ width: '100%' }" />
</ng-template>
</nz-modal>
</div>
(这是已经减少没有用处的代码后)
组件模块
fileList = [
{
uid: -1,
name: 'xxx.png',
status: 'done',
url: 'https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png'
}
];
previewImage: string | undefined = '';
previewVisible = false;
//
回调图片
handlePreview = (file: UploadFile) => {
this.previewImage = file.url || file.thumbUrl;
this.previewVisible = true;
};
简单来说 其中里面已经有个图片模块是假数据,nzAction= “ ” 这个是上传图片的数据接口这里要写自己的数据接口
[(nzFileList)]="fileList"
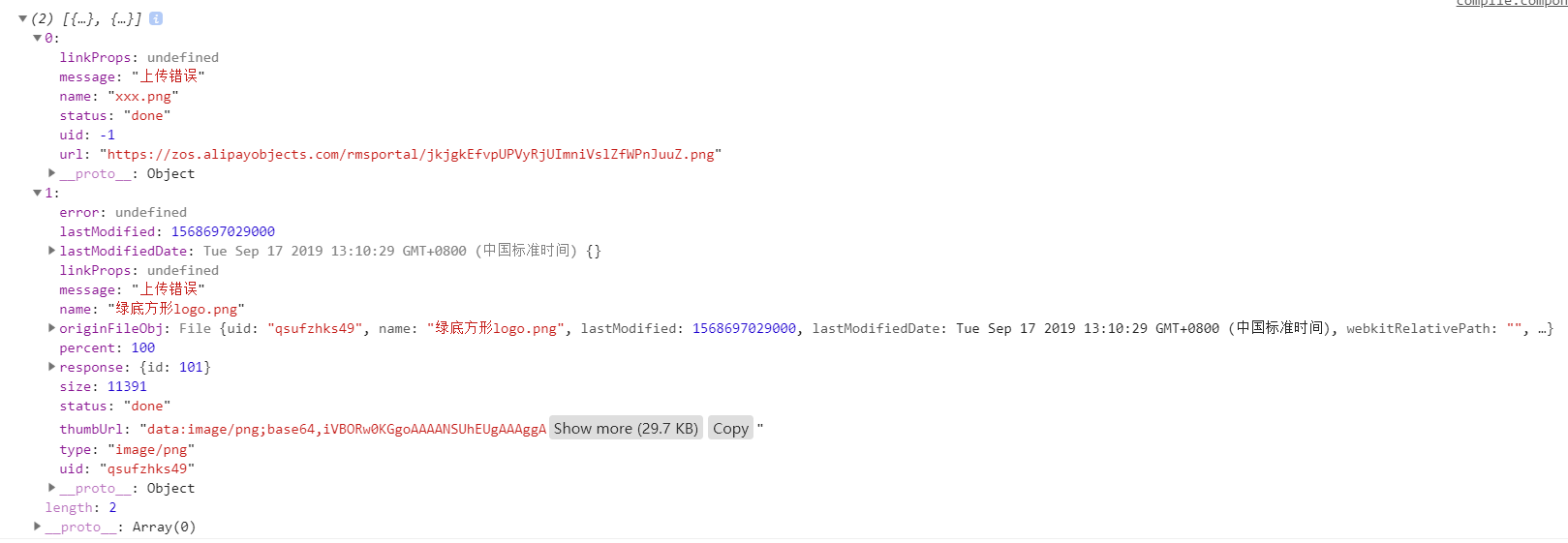
这就是你上传图片数据的东西,你打印出来就如图下面

我们最先看到是假数据,后面那一串章的是我们自己上传的数据但是还没有上传到接口。





评论