发表于: 2019-10-09 23:10:22
1 844
今天完成的事情:
完成小课堂ajax 3个搜索
明天计划的事情:
增加图片上传
遇到的问题:
遇到一个问题就是当2个搜索的时候其中有出现405原因是,当时原因是报错我的
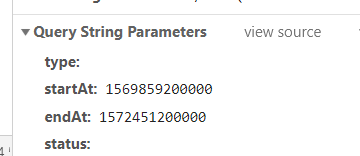
报错type是未定义,因为在三个选择当中 一个是时间一个是职位,
解决方法就是
写一个判断 让这个值为空
原因如图

每次传进去的值虽然没有选择但都会传如到服务器,而服务器对未定义的值会出现报错。
收获:
小课堂总结
什么是AJAX?
即异步的 JavaScript 和 XML,是一种用于创建快速动态网页的技术; 传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。 使用AJAX则不需要加载更新整个网页,实现部分内容更新。
理解就是当页面从服务器获取新的数据的时候不用刷新整个页面是刷新获取数据的局部页面好行了。
XMLHTTPREQUEST
XMLHttpRequest对象是Ajax中最重要的一个对象。使用Ajax更多的是编写客户端代码,而不是服务端的代码。1.性能会有所降低2.用户的操作页面会中断Ajax就是能够做到局部刷新!
XMLHTTPREQUEST 工作原理
传统的web前端与后端的交互中,浏览器直接访问Tomcat的Servlet来获取数据。Servlet通过转发把数据发送给浏览器 当我们使用AJAX之后,浏览器是先把请求发送到XMLHttpRequest异步对象之中,异步对象对请求进行封装,然后再与发送给服务器。服务器并不是以转发的方式响应,而是以流的方式把数据返回给浏览器 XMLHttpRequest异步对象会不停监听服务器状态的变化,得到服务器返回的数据,就写到浏览器上【因为不是转发的方式,所以是无刷新就能够获取服务器端的数据】
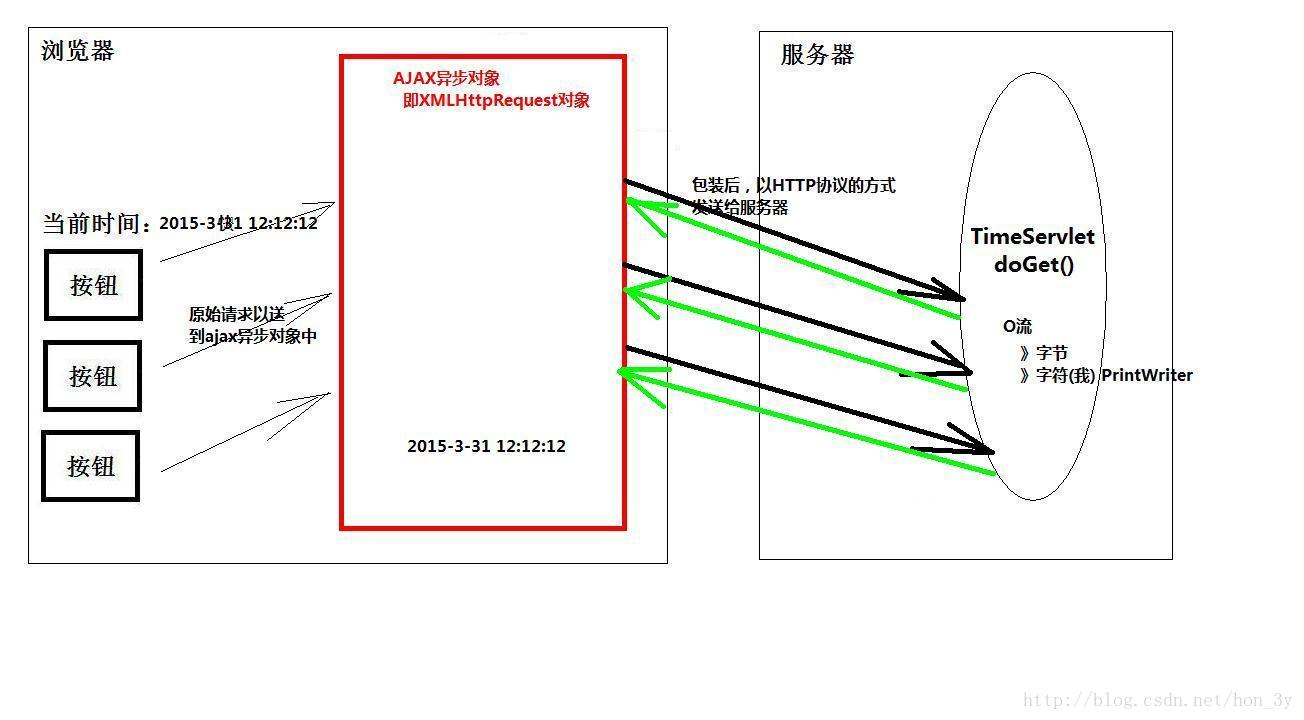
如图
通过图可以更好的理解当我们从输入框获取数据通过ajax的异步对象也就是xhmlHttpREQUEST对象 这是已经包装好后在以HTTP协议发送给服务器然后回调函数。
了解XMLHTTPREQUEST对象的属性和方法
方法 open()(String method,String url,boolean asynch,String username,String password)
send(content)
setRequestHeader(String header,String value)
getAllResponseHeaders()
getResponseHeader(String header)
abort()
常见的方法就是前面三个
OPEN():该方法创建HTTP请求 方法
第一个参数是指定提交方式(post、get)
第二个参数是指定要提交的地址是哪
第三个参数是指定是异步还是同步(true表示异步,false表示同步)
第四和第五参数在http认证的时候会用到。是可选的
setRequestHeader(String header,String value):设置消息头(使用post方式才会使用到,get方法并不需要调用该方法)
例如 xmlhttp.setRequestHeader(“Content-type”,”application/x-www-form-urlencoded”);
send(content):发送请求给服务器 如果是get方式,并不需要填写参数,或填写null 如果是post方式,把要提交的参数写上去
属性 onreadystatechange:请求状态改变的事件触发器(readyState变化时会调用此方法),一般用于指定回调函数
readyState:请求状态readyState一改变,回调函数被调用,
它有5个状态
0:未初始化
1:open方法成功调用
2:服务器应急应答客户端请求
3:交互中.http头信息已经接受,响应数据尚未接收
4:完成.数据接收完成
responseText:服务器返回的文本内容 responseXML:服务器返回的兼容DOM的XML内容 status:服务器返回的状态码 statusText:服务器返回状态码的文本信息
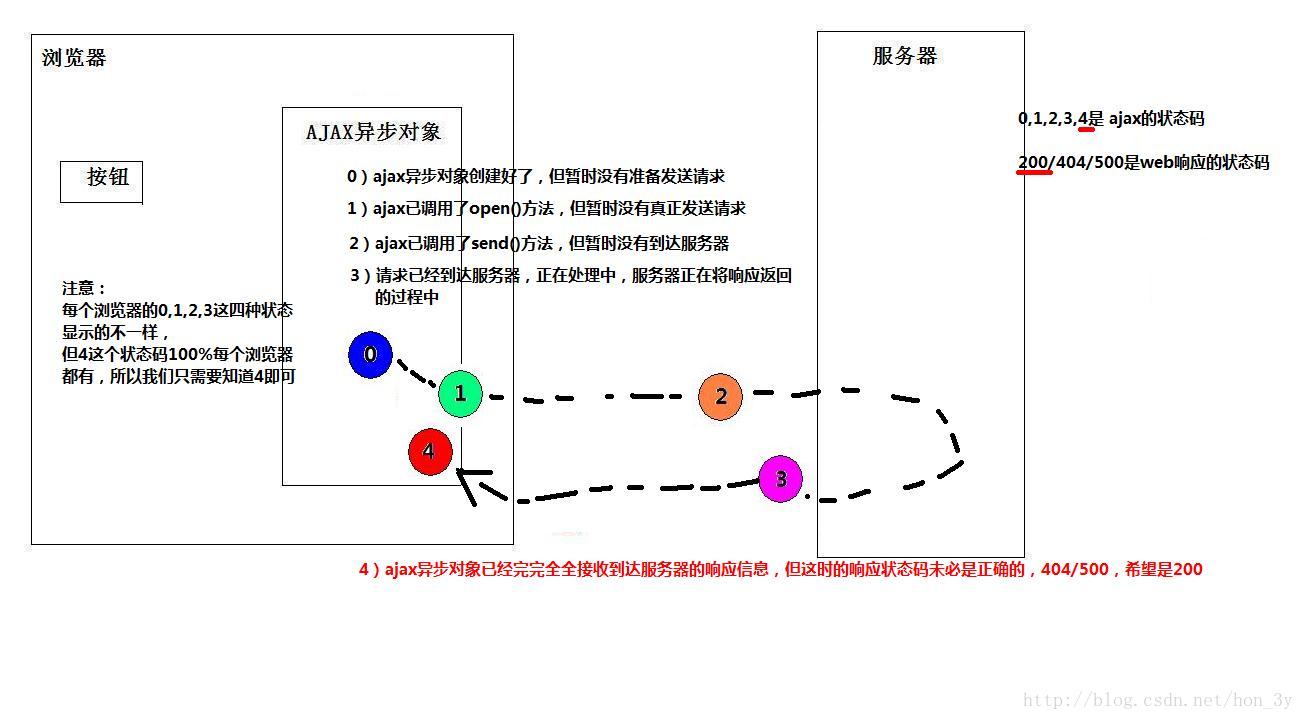
这里要注意下 如图

注意:异步对象时先得到 0 1 2 3 4 完成后才会回调正确的数值如果在这5步没有得执行完成 而先进行判断会出现报错。





评论