发表于: 2019-10-08 23:49:34
1 755
今日完成的事
完成后台基本页面的搭建和组件的调试
明日计划的事
完善页面,继续调试组件
收获
之前看vuex的时候,学到的es6中的...语法
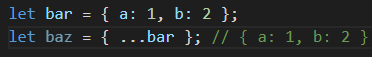
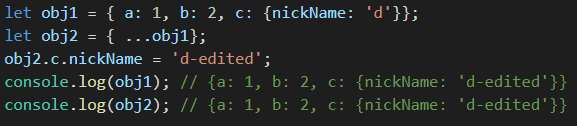
这个叫对象的扩展运算符,简而言之就是对象中的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中。

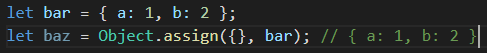
这个等价于

Object.assign方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
Object.assign方法的第一个参数是目标对象,后面的参数都是源对象。(如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性)。
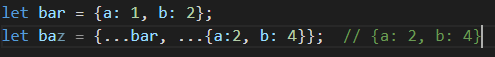
同样,如果用户自定义的属性,放在扩展运算符后面,则扩展运算符内部的同名属性会被覆盖掉。

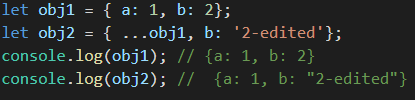
利用上述特性就可以很方便的修改对象的部分属性。在redux中的reducer函数规定必须是一个纯函数,reducer中的state对象要求不能直接修改,可以通过扩展运算符把修改路径的对象都复制一遍,然后产生一个新的对象返回。需要注意的是扩展运算符对对象实例的拷贝属于一种浅拷贝。

上面的例子扩展运算符拷贝的对象是基础数据类型,因此对obj2的修改并不会影响obj1,

对obj2的修改影响到了被拷贝对象obj,因为obj1中的对象c是一个引用数据类型,拷贝的时候拷贝的是对象的引用。
看了下路由导航的流程
1 导航被触发。
2 在失活的组件里调用离开守卫。
3 调用全局的 beforeEach 守卫。
4 在重用的组件里调用 beforeRouteUpdate 守卫。
5 在路由配置里调用 beforeEnter。
6 解析异步路由组件。
7 在被激活的组件里调用 beforeRouteEnter。
8 调用全局的 beforeResolve 守卫 。
9 导航被确认。
10 调用全局的 afterEach 钩子。
11 触发 DOM 更新。
12 用创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数。

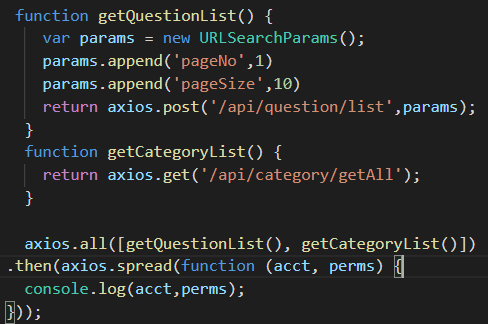
axios的并发

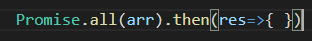
this.$axios.all(arr).then((res)=>{})中then的第一个参数是一个数组,表示所有请求的信息;
this.$axios.all(arr).then(this.$axios.spread(function (acct, perms){ }) 这种方式是请求返回的数据形式的数据逐个展开,acct表示请求返回后数组中的第一条数据,perms表示第二条数据,





评论