发表于: 2019-10-08 17:46:59
1 818
今天完成的事情:
总结JS任务2-4
在JS任务2中

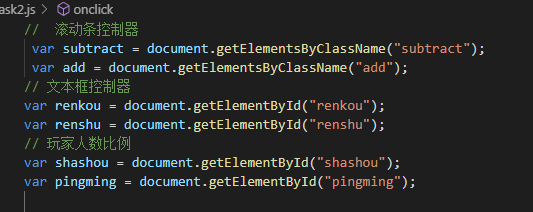
先声明可能会要用到的函数
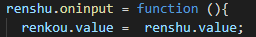
 把这些函数关联起来,当数值改变就启用函数,
把这些函数关联起来,当数值改变就启用函数,
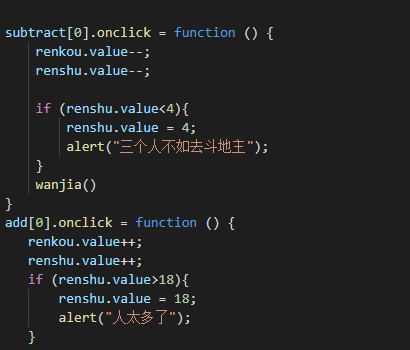
 选取滑动条两端的加号和减号,设置鼠标点击事件,来完成自加一或者自减一。同时调用你设置的函数,在上一个步骤中,已经关联了各个函数,当你任何一个数值发生改变或者拖动滑动条的时候,所有的数值都会随着变化而发生改变。
选取滑动条两端的加号和减号,设置鼠标点击事件,来完成自加一或者自减一。同时调用你设置的函数,在上一个步骤中,已经关联了各个函数,当你任何一个数值发生改变或者拖动滑动条的时候,所有的数值都会随着变化而发生改变。
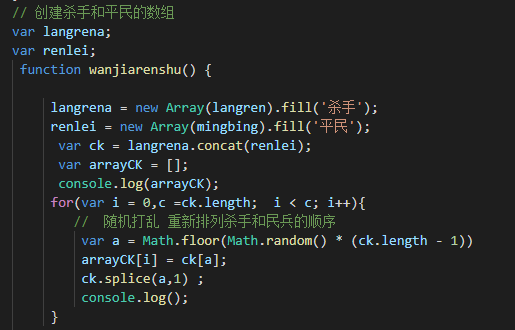
 在这个任务中还需要用到洗牌算法来进行数组乱序,关于洗牌算法可以在百度上面查询到具体信息。
在这个任务中还需要用到洗牌算法来进行数组乱序,关于洗牌算法可以在百度上面查询到具体信息。
JS任务三
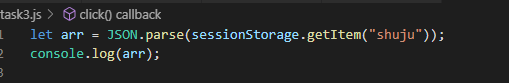
 第一步就是把上个页面保存的数据,在这个页面读取出来。
第一步就是把上个页面保存的数据,在这个页面读取出来。
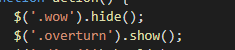
 隐藏和显示代码是这个页面的精髓部分
隐藏和显示代码是这个页面的精髓部分
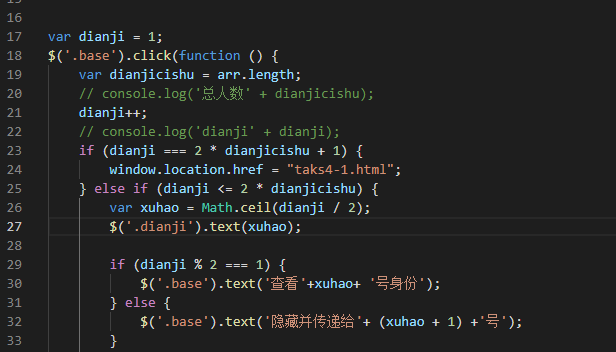
 利用奇偶判断,算鼠标的点击次数,来进行显示活着隐藏,来达到页面的翻牌效果。
利用奇偶判断,算鼠标的点击次数,来进行显示活着隐藏,来达到页面的翻牌效果。
这个页面就是一个显示和隐藏的代码,一个依靠鼠标点击次数来判断奇偶的条件来完成任务。
JS任务四
任务四十JS的自闭的任务,因为这个任务的页面比较多,而且数据都要互通,所以逻辑一定要理清楚。
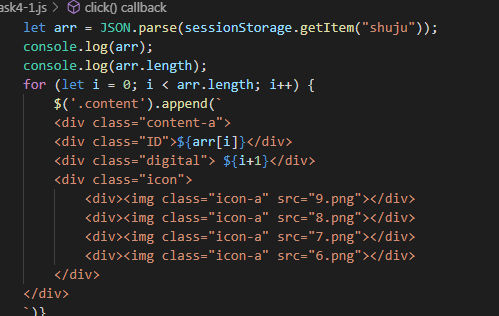
 在JS任务四学习到了如何在JS代码中插入HTML代码,``是其中最重要的符号、。
在JS任务四学习到了如何在JS代码中插入HTML代码,``是其中最重要的符号、。
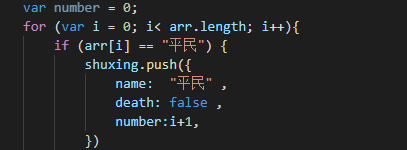
 设置数组,为里面的平民和杀手设置状态,并且保存数据,这里用到了布尔值和对象。这一个步骤很关键。!!!
设置数组,为里面的平民和杀手设置状态,并且保存数据,这里用到了布尔值和对象。这一个步骤很关键。!!!
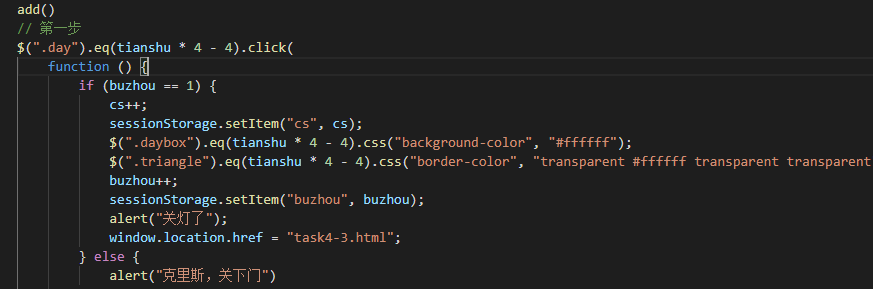
 下一个页面中,分有四个步骤,依靠游戏规则,你需要限制依次点击,在这里需要用到eq来选择点击。并且点击之后,改变CSS代码,来达到选择效果。同时步骤函数进行自加一,这样就规定了你的选择。
下一个页面中,分有四个步骤,依靠游戏规则,你需要限制依次点击,在这里需要用到eq来选择点击。并且点击之后,改变CSS代码,来达到选择效果。同时步骤函数进行自加一,这样就规定了你的选择。
下一个是杀人页面
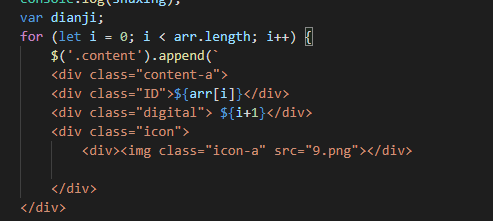
 重新声明一个鼠标点击函数,依靠保存过来的数据来进行插入HTMLDIV,身份和序号都有保存,读取就是。
重新声明一个鼠标点击函数,依靠保存过来的数据来进行插入HTMLDIV,身份和序号都有保存,读取就是。
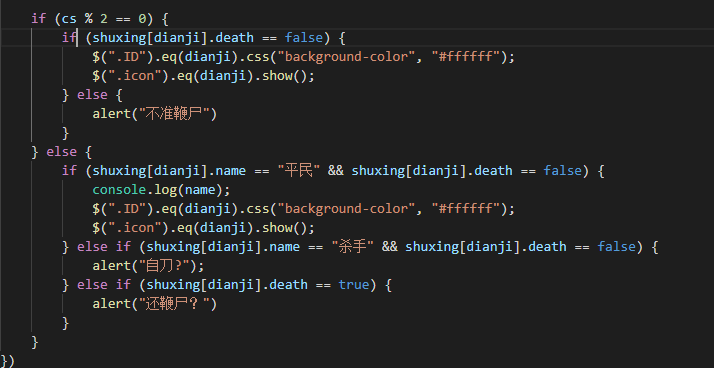
 这是杀人页面最重要的代码,
这是杀人页面最重要的代码,
先判定出是通过杀人进入这个页面还是投票进入这个页面,因为杀手不能自杀,依靠布尔值来确定这个身份的生死状态,点击之后改变布尔值,来确定这个身份彻底死亡。同时通过eq来确定点击DIV来改变这个DIV的颜色。
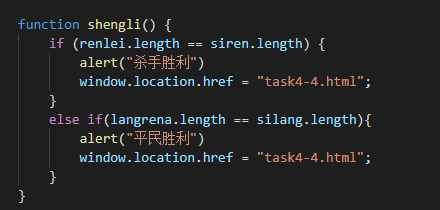
 通过字符串长度来判断这个游戏的胜利条件。
通过字符串长度来判断这个游戏的胜利条件。
这样差不多就完成了JS任务四。





评论