发表于: 2019-10-08 08:56:34
1 877
今天完成的事:任务3;学习了jq和有限状态机的一部分;
明天要完成的事:继续学习jq和有限状态机;任务4
难题:
用js的class去修改html和css不起效,原因是因为已经渲染完成了class没法再重新渲染;而id可以或者加上重新渲染的指令只是js原生好像没有还是咋不过jq有
然后再在写判断条件时发现
k = Math.floor(c / 2) + 1;
当k=2时会报错;k是undefined????先查一下资料;没有什么发现然后断点调试了n次;最后发现原因是k声明在全局但是实际上赋值是在判断语句中所以起一个局部变量的值;全局变量k还是undefined;
我去要用jq写有没有搞错早说啊;又要从原生改成jq,麻烦死了;之前对jq有了解不过用的巨少基本能用原生js解决的就解决;不能解决的换个思路继续解决;
实际上我写任务3是有些取巧的因为我并没有使玩家获得身份;或者说我的玩家在文档内里面有身份但是出来就没有身份;相当于我对他们的设定都是人但还有师兄的做法应该是赋予他身份不管在文档内还是输出都是水民或者杀手;但是我有一点好处无序重置这些人的身份即用即走;
收获:
储存数组:
sessionStorage.setItem("player", player);
sessionStorage.setItem("killer", killer);
sessionStorage.setItem("people", people);
提取数组
var player = sessionStorage.getItem("player");
var killer = sessionStorage.getItem("killer");
var people = sessionStorage.getItem("people");
(此方法也可用于存储一个变量或者说一个等待客户端输出的值)
也可以采用JSON对象提供的parse和stringify对数据进行转换。
例子
var data = { 1,2,3,4 };//这是一个数组
var send = JSON.stringify(data);//转换为字符串
sessionStorage.data = send;//存入
var get = sessionStorage.data;//读取
var new = JSON.parse(get);//重新转换为数组
jq的知识:
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏所有 id="test" 的元素
而且jq和js都有一点我之前没注意到的地方:就是入口函数;
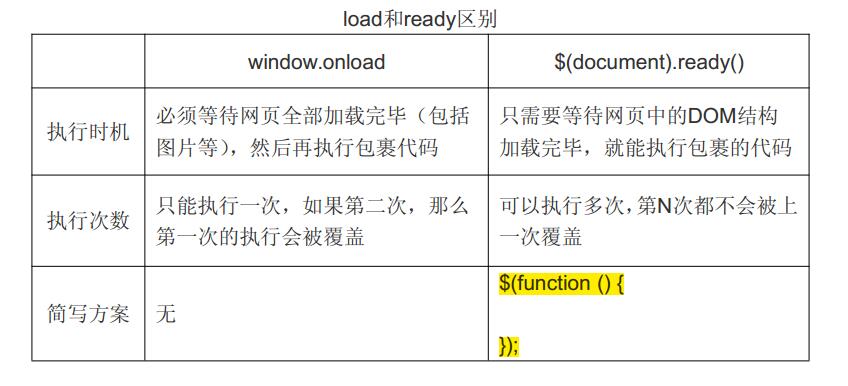
jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。

写js的时候没有注意到;这个东西还是要的不然出问题都不知道哪错了;
jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
(注意jq是基于已经存在的css选择器去选择的;当然jq也可以赋予元素节点class属性)
id:$("#test")
class:$(".test")
还有一些比较有用的:
$("p.intro") ;选取 class 为 intro 的 <p> 元素
$("ul li:first") :选取第一个 <ul> 元素的第一个 <li> 元素
$("ul li:first-child") :选取每个 <ul> 元素的第一个 <li> 元素
$("a[target='_blank']") :选取所有 target 属性值等于 "_blank" 的 <a> 元素
$("a[target!='_blank']") : 选取所有 target 属性值不等于 "_blank" 的 <a> 元素
$(":button") :选取所有 type="button" 的 <input> 元素 和 <button> 元素
这里有去百度;jq跟less应该差不多不过还是有区别;都是更方便操控语言;区别就是less是预处理语言;jq是一个库;有点像框架;





评论