发表于: 2019-10-07 23:06:00
0 857
今天完成的事情:
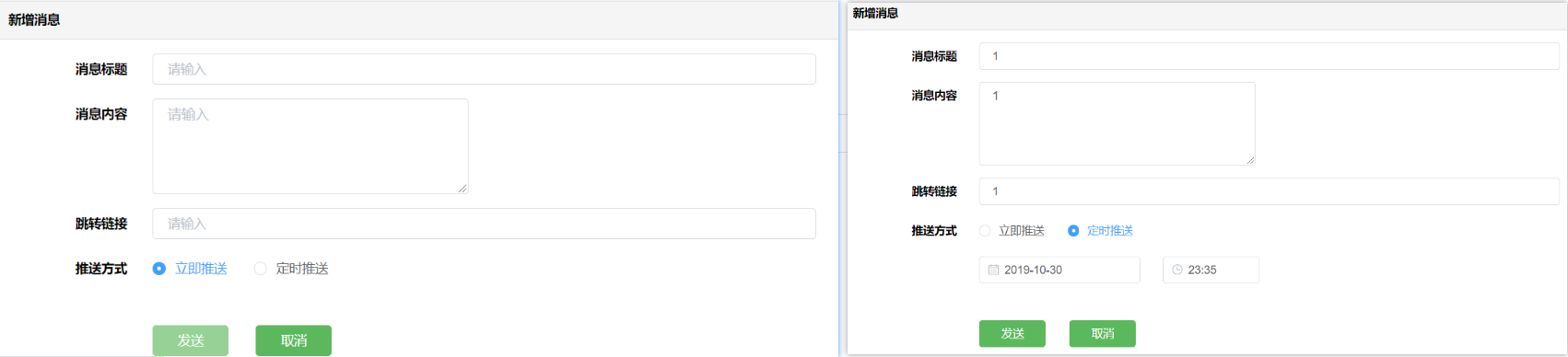
1 完成新增页面样式,逻辑

明天计划的事情:
1 开始做用户管理页面
遇到的问题:
1 element-ui日期范围设置无效
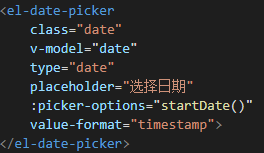
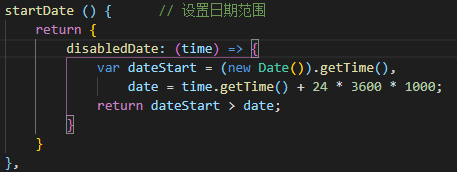
一开始自己看它属性的时候,没又发现有设置范围的,像时间选择器有selectableRange可以设置,日期并没有明确的属性,后面自己去搜索了半天,发现它里面有disabledDate,参数代表了日期上的日期,具体如下


需要注意几个点1:这个函数其实会执行很多次,并不是只执行一次,执行的次数就是你日期上显示了几个日期,就执行几次。
2:time显示的不是时间戳,而是像new Date()这样的时间格式。所以需要先把他转换一下
3:注意当前时间大于time时,可选择日期就是当前日期之后的,因为return出来的是false,指当前日期不禁用,return出来的是true,就是当前日期禁用。date后面加时间戳也是因为日期上的时间是一天的开始,而我们当天点击时肯定就比日期上大,返回的就是true,就禁用掉了,这不是我们想要的,所以给他加上了时间戳。
收获:
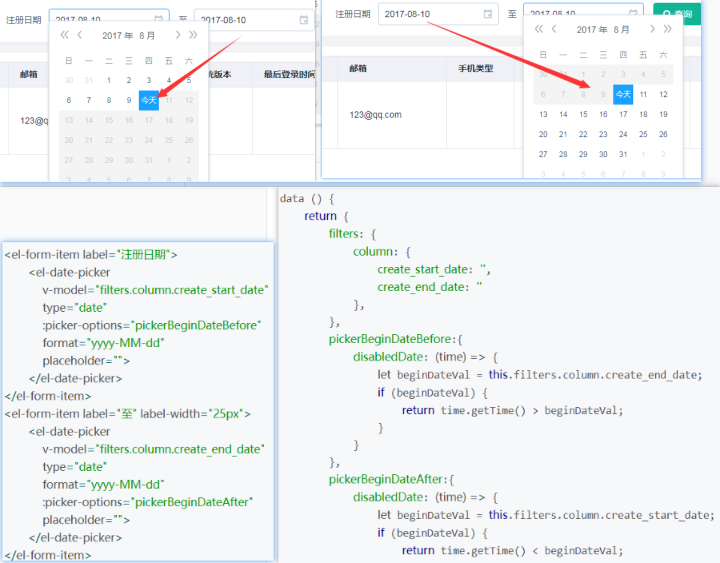
了解了怎么设置两个日期范围:前面时间框的时间能选的范围应该小于等于后面的时间框,后面时间框能选的范围应该大于等于前面的时间框;






评论