发表于: 2019-10-07 22:51:46
0 916
今天完成了什么:
暂无;
遇到了什么问题:
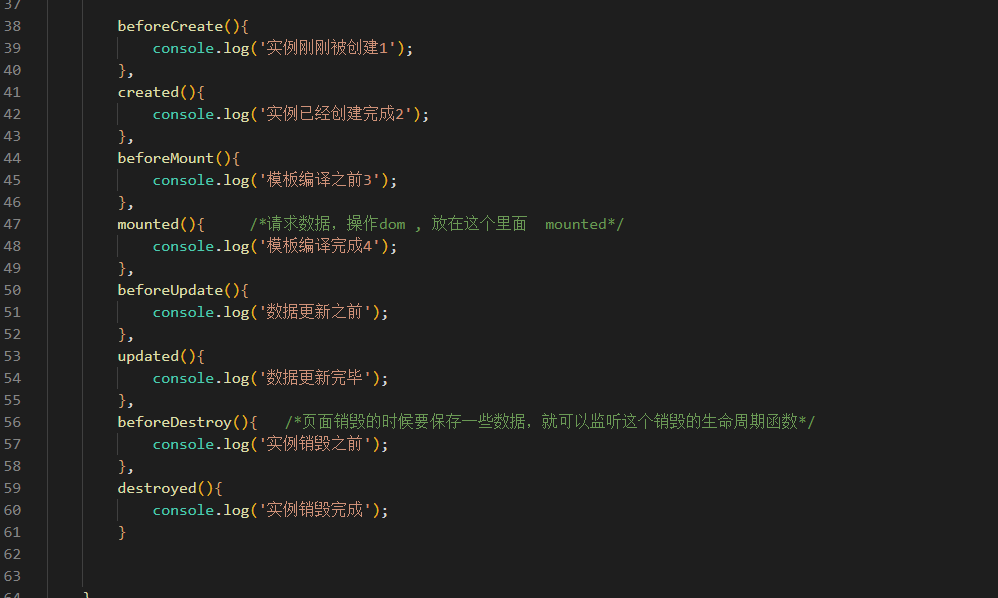
了解生命周期

收获了什么:
了解了函数的相关知识;
要声明函数,使用关键字function,
并在它后面指定函数名。
■ 将函数的所有形参都放在圆括号内;
如果没有形参,就使用空圆括号。
■ 将函数体放在花括号内。
■ 函数体中的语句在你调用函数时执
行。
■ 要调用函数,指定函数名,并将实参
传递给函数的形参(如果有形参的
话)。
■ 函数可使用return语句返回一个值。
■ 函数为形参创建局部变量,并创建它
需要使用的局部变量。
■ 变量的作用域要么是全局的(在程序
的任何地方都可见),要么是局部的
(只在声明它的函数中可见)。
■ 在函数体开头声明局部变量。
■ 如果忘记使用var声明局部变量,它
将是全局变量,这可能给程序带来意
外的影响。
■ 函数是一种很好的代码组织方式,它
创建可重用的代码块。
■ 可通过将实参传递给形参来自定义函
数代码,还可使用不同的实参来获得
不同的结果。
■ 函数是一种减少乃至消除重复代码的
极佳方式。
■ 在程序中,可使用很多JavaScript内置
函数(如alert、prompt和Math.
random)来完成工作。
■ 使用内置函数意味着使用既有代码,
不需要你自己编写。
■ 最好这样组织代码:将函数放在
一起,并将所有全局变量都放在
JavaScript文件的开头。
如果变量是在函
数外声明的,它
就是全局变量;
如果变量是在函
数中声明的,它
就是局部变量
明天计划:
复盘。等后端接口;





评论